Providing multi-language support in any app will be more helpful in targeting users who do not know how to communicate and use the English language. So we can implement react native multi language support in our app, which can be more productive. Many users want the app in their preferred language; otherwise, they will drop out of the app.
1. Create a new react native project using the below command:
npx react-native init MultiLanguageSupportDemo
2. Install node modules and pods and run the project one time using Xcode.
3. You can implement basic routing with bottom tab navigation using react-navigation.
4. You need to install react-native-localize, react-native-restart and react-native-event-listeners packages by hitting the below command.
yarn add react-native-restart react-native-localize cd ios && pod install
5. The Project Structure will look like the given below.
6. Now you have to make some files for localization in the project->src->localization folder.
7. The First file we have to create is languagekeys.js because, in that, we will add all keys in the string to maintain a multi-language feature. So paste the content below into it.
const languagekeys = { helloeveryone: "helloeveryone", demomultisupport: "demomultisupport", summary: "summary", changeLanguage: "changelanguage", submit: "submit", youcanchange: "youcanchange" } export default languagekeys;
8. Now we will create en.js because, in that, we will add all text containing the English language translation. So paste the content below into it.
import languagekeys from "./languagekeys"; const en = { [languagekeys.helloeveryone]: 'Hello Everyone', [languagekeys.demomultisupport]: "This is the Demo of multi language support in react-native", [languagekeys.summary]: "Summary", [languagekeys.changeLanguage]: "Change Language", [languagekeys.submit]: "Submit", [languagekeys.youcanchange]: "You can change your language from here.", } export default en;
9. Now, we will create gj.js because we will add all text containing the translation for the Gujarati language. So paste the content below into it.
import languagekeys from "./languagekeys"; const gj = { [languagekeys.helloeveryone]: 'બધાને હેલો', [languagekeys.demomultisupport]: "આ રિએક્ટ-નેટિવમાં મલ્ટી લેંગ્વેજ સપોર્ટનો ડેમો છે", [languagekeys.summary]: "સારાંશ", [languagekeys.changeLanguage]: "ભાષા બદલો", [languagekeys.submit]: "સબમિટ કરો", [languagekeys.youcanchange]: "તમે અહીંથી તમારી ભાષા બદલી શકો છો.", } export default gj;
10. Now we will create hin.js because, in that, we will add all text which contains the translation for the Hindi language. So paste the content below into it.
import languagekeys from "./languagekeys"; const hin = { [languagekeys.helloeveryone]: 'सभी को नमस्कार', [languagekeys.demomultisupport]: "यह प्रतिक्रिया-मूल में बहु भाषा समर्थन का डेमो है", [languagekeys.summary]: "सारांश", [languagekeys.changeLanguage]: "भाषा बदलो", [languagekeys.submit]: "प्रस्तुत", [languagekeys.youcanchange]: "आप यहां से अपनी भाषा बदल सकते हैं।", } export default hin;
11. Now, we must create a simple class for managing functionality for multi-language support. So we will make a LanguageUtils.js file, and we have to import the required files as given below.
import * as RNLocalize from "react-native-localize"; import StorageService from "../utils/StorageService"; import en from "./en"; import gj from "./gj"; import hin from "./hin";
12. We will define the class as a file name and have to define obj, which contains how many languages we need to add to the application.
export default class LanguageUtils { static languages = { english: "english", gujarati: "gujarati", hindi: "hindi", } }
13. Now, we have to add one static constant, which we will use to change language globally.
static changeLanguageGlobal = "CHANGE_LANGUAGE_GLOBAL"
14. Next, we need to add an array of locales that we need in the app.
static indianLocales = ['en', "gu-IN", "hi-IN"]
15. Now we will add one constant, which gives us the current language, and if not set, then by using one method, we have to set it. So we will use the react-native-localize lib’s one method and pass all locales, giving the best suitable language localization value from a mobile device; then, we can set language to local async storage.
static currentAppLanguage = this.setAppLangaugeFromDeviceLocale(true); static setAppLangaugeFromDeviceLocale(needToGetLang) { let deviceLocale = RNLocalize.findBestAvailableLanguage(this.indianLocales); const languageTag = deviceLocale?.languageTag || "en" const isGujDetected = this.indianLocales.find((locale) => 'gu-IN' === languageTag); const isHinDetected = this.indianLocales.find((locale) => 'hi-IN' === languageTag); const language = isGujDetected ? this.languages.gujarati : isHinDetected ? this.languages.hindi : this.languages.english; if (needToGetLang) { return language; } this.setAppLangauge(language); } static async setAppLangauge(language) { this.currentAppLanguage = language; await StorageService.saveItem(StorageService.APP_LANGUAGE, language); }
16. Now we will add one method, which we call once when our app is mounted. So basically, it does one thing, if the user already chooses the language, it will set it for the whole app; otherwise, it will store language from device suitable locales.
static async setAppLangaugeFromDeviceStorage() { const language = await StorageService.getItem(StorageService.APP_LANGUAGE); console.log("language", language); if (language) { this.setAppLangauge(language); } else { this.setAppLangaugeFromDeviceLocale(); } }
17. Now we will add one method which returns the localization value for a particular selected language and will display it on screens. By default, it returns the English language localization value.
static getLangText(key) { if (this.currentAppLanguage === this.languages.gujarati) { return gj[key]; } if (this.currentAppLanguage === this.languages.hindi) { return hin[key]; } return en[key]; }
18. So the whole code will look like the one given below.
import * as RNLocalize from "react-native-localize"; import StorageService from "../utils/StorageService"; import en from "./en"; import gj from "./gj"; import hin from "./hin"; // http://www.lingoes.net/en/translator/langcode.htm /** * Language Localization class */ export default class LanguageUtils { /** * list of all languages which we wan to apply in app */ static languages = { english: "english", gujarati: "gujarati", hindi: "hindi", } /** * @const for change language globally */ static changeLanguageGlobal = "CHANGE_LANGUAGE_GLOBAL" /** * list of locales for all languages */ static indianLocales = ['en', "gu-IN", "hi-IN"] /** * @returns current selected language in app. */ static currentAppLanguage = this.setAppLangaugeFromDeviceLocale(true); /** * @param {*} needToGetLang * set the default language from device locales */ static setAppLangaugeFromDeviceLocale(needToGetLang) { let deviceLocale = RNLocalize.findBestAvailableLanguage(this.indianLocales); const languageTag = deviceLocale?.languageTag || "en" const isGujDetected = this.indianLocales.find((locale) => 'gu-IN' === languageTag); const isHinDetected = this.indianLocales.find((locale) => 'hi-IN' === languageTag); const language = isGujDetected ? this.languages.gujarati : isHinDetected ? this.languages.hindi : this.languages.english; if (needToGetLang) { return language; } this.setAppLangauge(language); } /** * set the language from device local storage * App will select language from local storage and will set it as Default language for app. * if language is not found from storage then will select from device locales. */ static async setAppLangaugeFromDeviceStorage() { const language = await StorageService.getItem(StorageService.APP_LANGUAGE); console.log("language", language); if (language) { this.setAppLangauge(language); } else { this.setAppLangaugeFromDeviceLocale(); } } /** * * @param {*} language * sets the app language in app */ static async setAppLangauge(language) { this.currentAppLanguage = language; await StorageService.saveItem(StorageService.APP_LANGUAGE, language); } /** * * @param {*} key * @returns the string value of key in selected language */ static getLangText(key) { if (this.currentAppLanguage === this.languages.gujarati) { return gj[key]; } if (this.currentAppLanguage === this.languages.hindi) { return hin[key]; } return en[key]; } }
19. Now we will move to the part which shows how to use this class and how we can implement it.
20. As I said earlier, we have to set the language from device storage, and if the user has not chosen a language, then we can select a language from device locales. We have to add this method to our main app routing file.
useEffect(() => { LanguageUtils.setAppLangaugeFromDeviceStorage().then(() => { setisReady(true) }).catch(() => { setisReady(true) }) }, [])
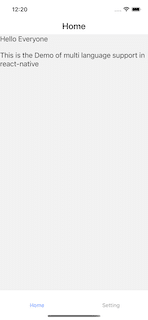
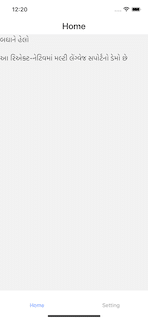
21. Now the Home screen looks like the one below. And whenever we want to display text, we need to use LanguageUtils.getLangText() method in that we need to pass languagekeys’s key value like given below.
import React from 'react'; import { Text, View } from 'react-native'; import languagekeys from '../localization/languagekeys'; import LanguageUtils from '../localization/LanguageUtils'; const Home = () => { return ( <View> <Text style={{ color: "black" }}>{LanguageUtils.getLangText(languagekeys.helloeveryone)}</Text> <Text style={{ color: "black", marginTop: 20 }}>{LanguageUtils.getLangText(languagekeys.demomultisupport)}</Text> </View> ) } export default Home;
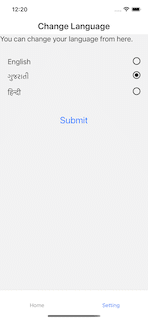
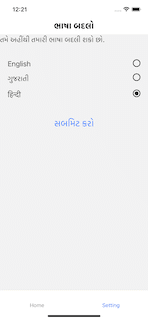
22. Now, in the Other Settings screen, we will give a list of languages from which the user can select his preferred language. So users select any language by selecting the radio button.
import React, { useEffect, useState } from 'react'; import { Button, FlatList, Text, TouchableOpacity, View } from 'react-native'; import { EventRegister } from 'react-native-event-listeners'; import languagekeys from '../localization/languagekeys'; import LanguageUtils from '../localization/LanguageUtils'; const Setting = () => { const [languageList, setList] = useState([ { key: 'english', title: "English", }, { key: 'gujarati', title: "ગુજરાતી", }, { key: 'hindi', title: "हिन्दी", }, ]) const [selectedLanguage, setSelectedLanguage] = useState() useEffect(() => { setSelectedLanguage(LanguageUtils.currentAppLanguage) }, []) const renderListItem = ({ item, index }) => { return ( <TouchableOpacity style={{ marginVertical: 7, flexDirection: "row", justifyContent: "space-between", paddingHorizontal: 20 }} onPress={() => setSelectedLanguage(item.key)} > <Text style={{ color: "black", textTransform: "capitalize", }} >{item.title }</Text> <View style={{ height: 20, width: 20, borderWidth: 2, borderRadius: 50, alignItems: "center", justifyContent: "center" }}> { item.key == selectedLanguage ? <View style={{ height: 10, width: 10, backgroundColor: "black", borderRadius: 40 }} /> : null } </View> </TouchableOpacity> ) } const onClickSubmit = () => { EventRegister.emit(LanguageUtils.changeLanguageGlobal, selectedLanguage) } return ( <View> <Text style={{ color: "black" }}>{LanguageUtils.getLangText(languagekeys.youcanchange)}</Text> <FlatList data={languageList} renderItem={renderListItem} contentContainerStyle={{ flexGrow: 1, paddingVertical: 30 }} /> <Button title={LanguageUtils.getLangText(languagekeys.submit)} onPress={onClickSubmit} /> </View> ) } export default Setting;
23. After that, when the user clicks on the submit button, we will process the change of language globally for the whole application. So we will pass one event using the react-native-event-listeners module. So our main app navigator will receive that event and change language in the entire application. For that, we have to restart our application using the react-native-restart module.
useEffect(() => { const listener = EventRegister.addEventListener(LanguageUtils.changeLanguageGlobal, (language) => { LanguageUtils.setAppLangauge(language).then(() => { RNRestart.Restart(); }).catch(() => { console.log("error"); }) }) return () => { EventRegister.removeEventListener(listener) } }, [])
24. Application screenshots are given below.




Code Link: Link 1
Demo Video Link: Link 2

If you want to implement multi-language support in react native, you need to follow the above steps as we did. Developers can also add other languages, and they need to add files and locales. So by this feature, we can reach out to more people worldwide and expand it more.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
