Most of the application uses Google Maps in the application to track down live locations or data. As we have many frameworks in the market implementing maps in all those frameworks has a different procedure. Customizing Google Maps and matching it to our application theme is really a challenge, So in this article, we are going to see how to implement React Google Maps custom marker in React also with the customization of the marker.
This article assumes that you have practical knowledge about ReactJS and google API’s. And working with npm libraries.
This article is going to cover how to set up and implement Google Maps React custom marker and also how to customize the marker pin.
We will follow the steps below in order:-
Now let’s start the integration process.

Mindbowser built a series of three applications to help a Los Angeles-based logistics company to manage its fleet and offer on-demand transport services to its clientele. The complete platform helped in the digital transformation journey of the customer. The fleet management application serves logistics services to retailers, manufacturers, and eCommerce businesses, moving products large and small, locally, and internationally.

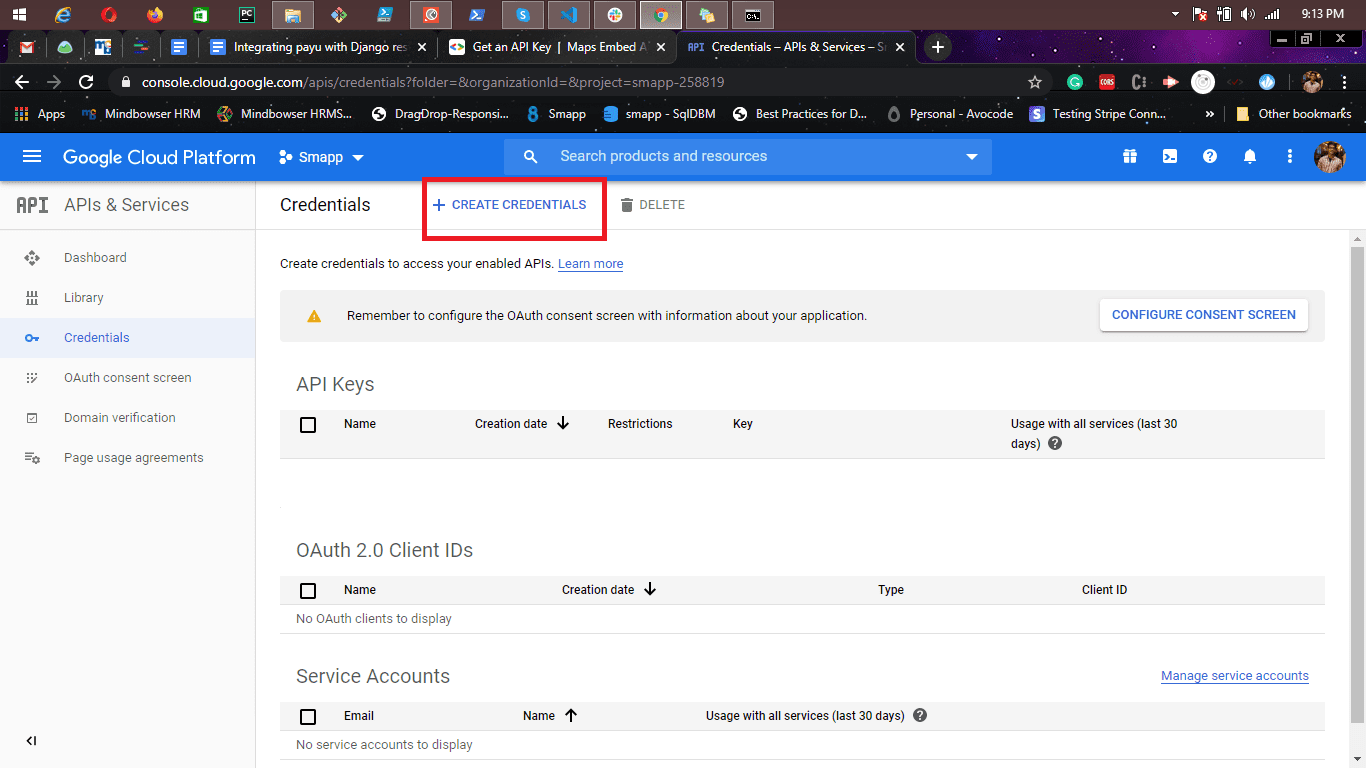
4. Now click on Create Credentials and save it.

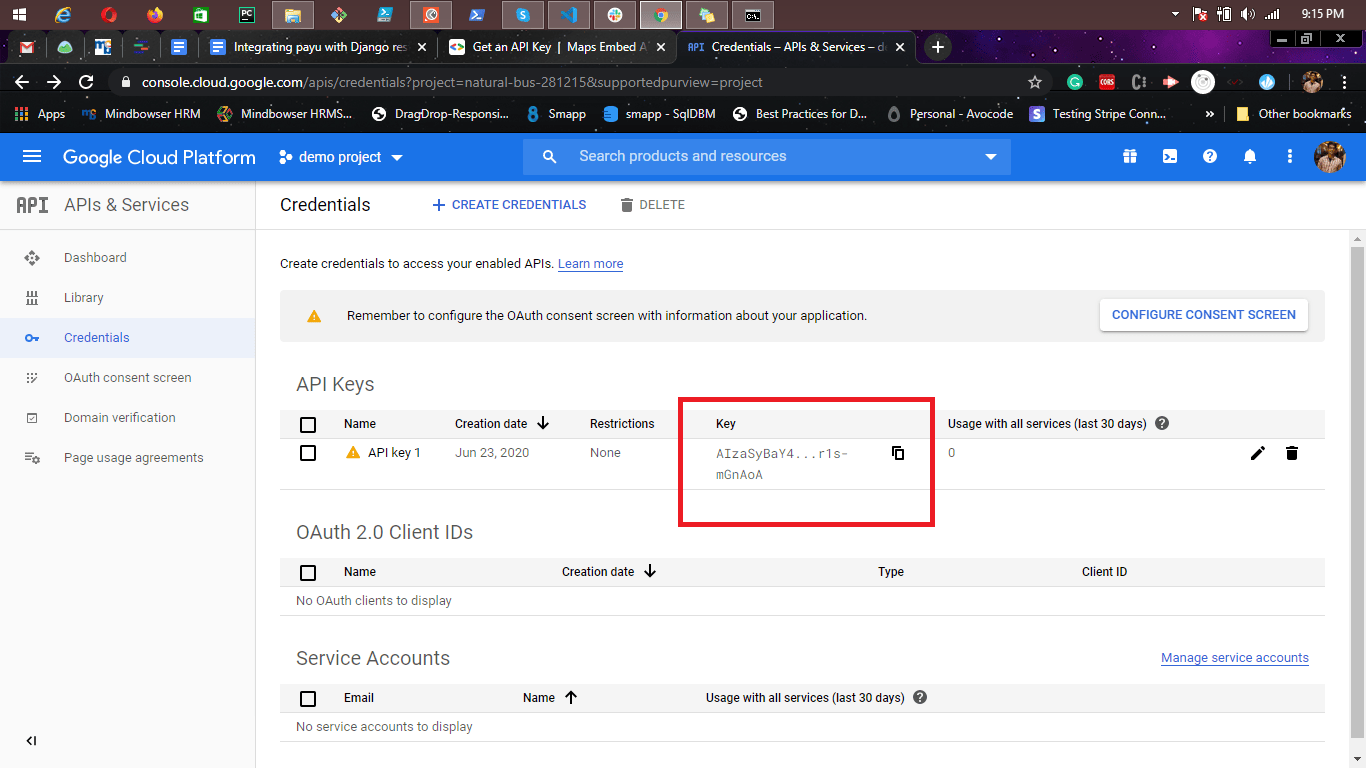
5. Now just copy your API Key and use it in your React Project.

Related read: Branch Deep Linking in ReactJs
npm i React-google-mapsWe’ve installed a third-party library react-google-map in our project. Now we are good at implementing maps.
So first we are going to build a map component. Its purpose is to render the data inside of the Google Maps component, which comes from the package that we installed. It does not require any extra props, we just need to pass the zoom level of the map and where to center the map that is pretty typical.
import React, { Component } from 'React' import { Map, GoogleApiWrapper } from 'google-maps-React'; export class MapComponent extends Component { render() { return (<div className="map-area"> <Map google={this.props.google} zoom={14} center={{ lat: 47.444, lng: -122.176 }} ></Map> </div>); } } export default GoogleApiWrapper({ apiKey: (‘your_api_key’) })(MapComponent);

Now, we are moving to show the marker on the map cause we are using the map in the application definitely to show some locations for that we are using the “Marker” class provided by the library that we installed. We need to pass position props to mark it including the latitude and longitude.
E.g:- {lat: 47.444, lng: -122.176}
import React, { Component } from 'React' import { Map, GoogleApiWrapper, Marker } from 'google-maps-React'; export class MapComponent extends Component { render() { return (<div className="map-area"> <Map google={this.props.google} zoom={14} center={{ lat: 47.444, lng: -122.176 }}> <Marker key="marker_1" position={{ lat: 47.444, lng: -122.176 }} /> </Map> </div>); } } export default GoogleApiWrapper({ apiKey: (‘your_api_key’) })(MapComponent);

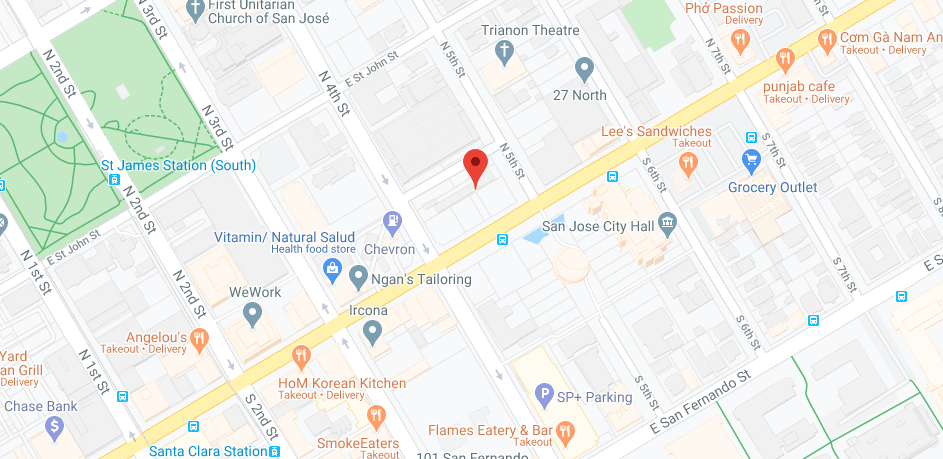
Now, after adding the marker to the map it looks like the red default pin that we see in Google Maps. So to match it with the application theme we need to customize it, so while customizing it we need to take care of two things:
<Marker key="marker_1" icon={{ url: '/custom_marker_pin.svg', anchor: new google.maps.Point(17, 46), scaledSize: new google.maps.Size(37, 37) }} position={{ lat: 47.444, lng: -122.176 }} />
So we need to pass icon props to the marker. It changes the style of the marker, It replaces the default marker with the image that we are providing in the URL. I recommend using SVG images for Marker pins. But it’s not that easy to pass the icon prop and get the new pin on the map, we need to manage it to locate it in the right location. When we change the image it also changes the size of the marker so using an anchor and scaled-size props we can manage it.


From the above article, we covered how to integrate the react-google-map library into our react application and also cover how to customize in the marker pin and set it to an accurate location. Write your quaries in the coment section if you have any doubt about how to add google map in React js.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
