Nowadays, there are many more options available for the payment gateway in websites and mobile applications. PayU is one of them, which offers electronic payment gateway for multiple websites. PayU is indian company and they have clients like Goibibo, Redbus, Snapdeal, Micromax, BookMyShow and many more.
PayU has mainly two products i.e. PayUMoney & PayUbiz
Why To Choose PayU?
PayU offers a single integration solution that offers users to get the payment from all locations where it will be operated. International merchants can use PayU as a payment service provider. It offers more than 250+ local payment methods and multiple currency options. Tokenization is also available to provide a safe and fast way for customers to pay online.
PayU Features
Payment Methods That Supports PayU
PayU Payment Gateway Integration In Android
PayUMoney SDK is now available for android payumoney plug-n-play sdk. There is a limitation for PayUMoney SDK is that it supports minSdkVersion 20. You can’t use the PayUMoney payment gateway below API 20. Below are the steps that should be followed to integrate the PayUMoney in android.
Create Account
You need to create the merchant account on PayUMoney. Also you need to provide the email address and phone number.After creating account you will get the merchant key, merchant salt and merchant ID.
Add Dependency In Android Gradle File
Add the following lines to the android project gradle file:-
implementation 'com.payumoney.core:payumoney-sdk:7.4.4' implementation 'com.payumoney.sdkui:plug-n-play:1.6.0'
Calculate The Hash Key At Server
You need to generate the hash key at the server side. Hash key generation required merchant key, transaction Id, product details. Hash key will be verified at the server side when the transaction gets started from the application. Hash key will protect the transaction from ‘man in the middle’ attack. Hash is an encrypted value that will be sent on request by merchant and also sent back from the PayU server in response.
Set Payment Parameters
To start the payment, we need to initialize the sdk by providing the details of customer and transaction. ‘Udf’ stands for ‘user defined fields’. These are the optional fields to pass the custom information about the transaction.
Below is the sample code to set the parameters.
PayUmoneySdkInitializer.PaymentParam.Builder builder = new PayUmoneySdkInitializer.PaymentParam.Builder(); builder.setAmount(amount) // Payment amount .setTxnId(txnId) // Transaction ID .setPhone(phone) // User Phone number .setProductName(productName) // Product Name or description .setFirstName(firstName) // User First name .setEmail(email) // User Email ID .setsUrl(“https://www.payumoney.com/mobileapp/payumoney/success.php”) // Success URL (surl) .setfUrl(“https://www.payumoney.com/mobileapp/payumoney/failure.php") //Failure URL (furl) .setUdf1(udf1) .setUdf2(udf2) .setUdf3(udf3) .setUdf4(udf4) .setUdf5(udf5) .setUdf6(udf6) .setUdf7(udf7) .setUdf8(udf8) .setUdf9(udf9) .setUdf10(udf10) .setIsDebug(true) // Integration environment - true (Debug)/ false(Production) .setKey(“enter merchant key”) // Merchant key .setMerchantId(“enter merchant ID”);
Build The Parameters And Set Hash Key
Hashkey generated at the server side we need to set that to the parameters.
paymentParam.setMerchantHash(hash);
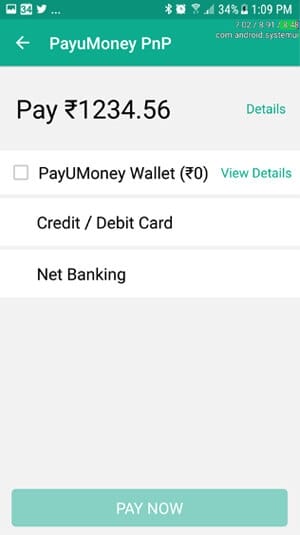
Now we can call the below function to checkout to payu sdk. Users will interact with the PayUSdk screen till the transaction completes.
PayUmoneyFlowManager.startPayUMoneyFlow( PayUmoneySdkInitializer.PaymentParam paymentParam,Activity context,int style, boolean isOverrideResultScreen)

Response Handling
PayUSdk provides the default transaction handling and screens. You can also add the custom screen after completing the transaction.
Below is the sample code to handle the transaction response.
Below is the sample code to handle the transaction response.
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// Result Code is -1 send from Payumoney activity
Log.d("MainActivity", "request code " + requestCode + " resultcode " + resultCode);
if (requestCode == PayUmoneyFlowManager.REQUEST_CODE_PAYMENT && resultCode == RESULT_OK && data != null) {
TransactionResponse transactionResponse = data.getParcelableExtra( PayUmoneyFlowManager.INTENT_EXTRA_TRANSACTION_RESPONSE );
if (transactionResponse != null && transactionResponse.getPayuResponse() != null) {
if(transactionResponse.getTransactionStatus().equals( TransactionResponse.TransactionStatus.SUCCESSFUL )){
//Success Transaction
} else{
//Failure Transaction
}
// Response from Payumoney
String payuResponse = transactionResponse.getPayuResponse();
// Response from SURl and FURL
String merchantResponse = transactionResponse.getTransactionDetails();
} else if (resultModel != null && resultModel.getError() != null) {
Log.d(TAG, "Error response : " + resultModel.getError().getTransactionResponse());
} else {
Log.d(TAG, "Both objects are null!");
}
}
}

Testing
You can test the transactions using following test card credentials:
| Card type | Master |
|---|---|
| Card | 5123 4567 8901 2346 |
| CVV | 123 |
| Name | Test |
| Expiry | 05/20 |
| OTP | 123456 |

PayU makes a good option for requesting the payment from the clients. Process in the payu is streamlined and we can use the international payments with the security. Using PayU we can use almost more than 250+ payment methods and multiple currency options.
Leave your competitors behind! Become an EPIC integration pro, and boost your team's efficiency.
Register Here

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

Mindbowser has truly been foundational in my journey from concept to design and onto that final launch phase.

CEO, KickSnap

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
