In this blog, we will see how to implement angular multi-language support. However, before we start, we should know about two terms, i.e., Internationalization and Localization.
So, Angular introduced internationalization which is also referenced as i18n. It is the process of designing and preparing our project for use in different locales worldwide.
Localization is the process of building our project for different locales. The localization process includes the following:
👉 NGX-Translate is an internationalization library for Angular. It allows us to internationalize our angular app in multiple languages.
👉 We can easily convert static or dynamic data into various languages. Moreover, it provides us with a useful service, a directive, and a pipe to manipulate data.
ng new angular-translation
Head over to the project
cd angular-translation
npm install bootstrapAdd the Bootstrap CSS path in styles array inside the angular.json file.
"styles": [ "src/styles.scss", "node_modules/bootstrap/dist/css/bootstrap.min.css" ]
Hit the command to install the ngx-translate packages in the angular application.
npm i @ngx-translate/core --save
npm i @ngx-translate/http-loader --save
The @ngx-translate/core package includes the essential services, pipe, and directives, to convert the content in various languages.
The @ngx-translate/http-loader service helps in fetching the translation files from a web server.
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppComponent } from './app.component'; import { TranslateLoader, TranslateModule } from '@ngx-translate/core'; import { TranslateHttpLoader } from '@ngx-translate/http-loader'; import { HttpClient, HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, HttpClientModule, TranslateModule.forRoot({ loader: { provide: TranslateLoader, useFactory: httpTranslateLoader, deps: [HttpClient] } }) ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } // AOT compilation support export function httpTranslateLoader(http: HttpClient) { return new TranslateHttpLoader(http); }
We can easily create our loader, which can be done by implementing the TranslateLoader interface and providing it in AppModule. The httpTranslateLoader function is needed during our project’s build phase (AOT).
We can add as many languages as you want in the i18n folder. A translation file is just another JSON file. We have to define the language’s data in key-value pairs format in this file.
In our project, we have implemented English, Hindi, Marathi and Dutch languages.
To configure the translation loader, we created the language.json file based on the languages we want to translate. Then, added the language code instead of the language. For instance, if our language is English, this will become en.json.
Check out here to learn more about the i18n country codes.
{ "Sitetitle": "Angular Multi Language Site", "Name": "Name", "NameError": "I am sure you must have a name!", "Email": "Email address", "PhoneNo": "Phone No", "Password": "Password", "Bio": "Enter bio", "TermsConditions": "I agree to terms and conditions.", "Submit": "Submit" }
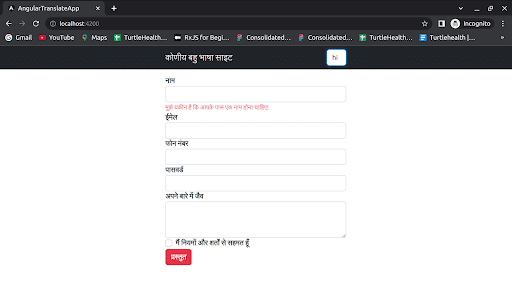
Similarly, add the Hindi (hi) values in key-value pair format in the src/assets/i18n/hi.json file.
{ "Sitetitle": "कोणीय बहु भाषा साइट", "Name": "नाम", "NameError": "मुझे यकीन है कि आपके पास एक नाम होना चाहिए!", "Email": "ईमेल", "PhoneNo": "फोन नंबर", "Password": "पासवर्ड", "Bio": "अपने बारे में जैव", "TermsConditions": "मैं नियमों और शर्तों से सहमत हूँ", "Submit": "प्रस्तुत" }
Similarly, add the Marathi (mr) values in key-value pair format in the src/assets/i18n/mr.json file.
{ "Sitetitle": "कोनीय मल्टी लँग्वेज साइट", "Name": "नाव", "NameError": "मला खात्री आहे की तुमचे नाव असले पाहिजे!", "Email": "ईमेल", "PhoneNo": "दूरध्वनी क्रमांक", "Password": "पासवर्ड", "Bio": "बायो एंटर करा", "TermsConditions": "मी अटी व शर्ती मान्य करतो", "Submit": "प्रस्तुत करणे" }
Similarly, add the Dutch (nl) values in key-value pair format in the src/assets/i18n/nl.json file.
{ "Sitetitle": "Hoekige site met meerdere talen", "Name": "Naam", "NameError": "Ik weet zeker dat je een naam moet hebben", "Email": "E-mailadres", "PhoneNo": "Telefoon nr", "Password": "Wachtwoord", "Bio": "Voer bio in", "TermsConditions": "Ik ga akkoord met de voorwaarden.", "Submit": "voorleggen" }
In this step, we will implement translations, Import TranslateService in app.component.ts file.
import { TranslateService } from '@ngx-translate/core';
Next, inject TranslateService in the constructor. It allows us to access the translation service’s methods.
export class AppComponent { constructor( public translate: TranslateService ) { translate.addLangs(['en', 'nl','hi','mr']); translate.setDefaultLang('en'); } }
By setting up the translate.addLangs([‘en,’ ‘nl’]) method, we inform the service what languages need to be translated.
We defined the translate.setDefaultLang(‘en’) method and passed the English language as a fallback translation, especially for the missing translations scenario for existing languages.
The language parameters here are the ones we defined with the JSON file. These parameters are the building bridge to make our site multi-language supportable.
To change the language of our Angular app, we will implement a simple dropdown and create a switchLang() function.
This function takes a single language parameter, and on changing the value of the dropdown, we will call this.translate.use(lang) method to change the language of the site.
We will bind switchLang() to a select dropdown; this simple select dropdown will have the language list and translate the site content based on the user’s language preference.
switchLang(lang: string) { this.translate.use(lang); }
We have a user object defined in the en.json,hi.json,mr.json and nl.json file. With the help of a translate pipe, we will translate our Angular app.
In the {{‘Sitetitle’ | translate }} double curly braces, we pass the first value as the same value as we defined in the .json file. The second value is the TranslatePipe | translate to internationalize with ngx-translate.
Here’s the HTML code,
<nav class="navbar navbar-dark bg-dark"> <div class="container"> <a class="navbar-brand"> {{'Sitetitle' | translate }} </a> <span class="form-inline"> <select class="form-control" #selectedLang (change)="switchLang(selectedLang.value)"> <option *ngFor="let language of translate.getLangs()" [value]="language" [selected]="language === translate.currentLang"> {{ language }} </option> </select> </span> </div> </nav> <div class="container"> <form> <div class="form-group"> <label>{{'Name' | translate}}</label> <input type="text" class="form-control"> <small class="text-danger">{{'NameError' | translate}}</small> </div> <div class="form-group"> <label>{{'Email' | translate}}</label> <input type="email" class="form-control"> </div> <div class="form-group"> <label>{{'PhoneNo' | translate}}</label> <input type="tel" class="form-control"> </div> <div class="form-group"> <label>{{'Password' | translate}}</label> <input type="password" class="form-control"> </div> <div class="form-group"> <label>{{'Bio' | translate}}</label> <textarea rows="3" class="form-control"></textarea> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input"> <label class="form-check-label">{{'TermsConditions' | translate}}</label> </div> <button type="submit" class="btn btn-block btn-danger">{{'Submit' | translate}}</button> </form> </div>
Here’s the ts code,
import { Component } from '@angular/core'; import { TranslateService } from '@ngx-translate/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'] }) export class AppComponent { constructor( public translate: TranslateService ) { translate.addLangs(['en', 'nl','hi','mr']); translate.setDefaultLang('en'); } switchLang(lang: string) { this.translate.use(lang); } }
ng serve

Related Read : How To Implement React Native Multi Language Support

This quick introduction gave you a taste of how to implement angular multi-language support. Hope this blog was informative.
Leave your competitors behind! Become an EPIC integration pro, and boost your team's efficiency.
Register Here

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

Mindbowser has truly been foundational in my journey from concept to design and onto that final launch phase.

CEO, KickSnap

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
