At Mindbowser, we turn your mobile app ideas into reality through expert wireframing. Our team excels in creating user-friendly designs that captivate audiences and drive app success. Whether you’re a startup or an established business, our wireframing mobile app services lay the foundation for intuitive interfaces that users love.
Wireframing a mobile app creates a basic layout and structure for your app’s interface. It’s like sketching a blueprint for your app, focusing on functionality and user flow before adding visual details. This crucial step helps identify usability issues early, saving time and resources in the development process.
We deliver high-quality wireframes rapidly, meeting tight project deadlines without compromising design integrity. Our efficient process ensures you get the blueprints you need when you need them.
Our wireframes maintain a uniform look and user experience across iOS and Android platforms. This approach ensures your app feels native on every device, improving user adoption and satisfaction.
Access our extensive collection of mobile-specific UI elements to accelerate your design process. This library includes common components, patterns, and layouts optimized for mobile interfaces.
Work seamlessly with our designers and your stakeholders using our collaborative tools. This real-time cooperation facilitates quick iterations and ensures all voices are heard in the design process.
We provide clear, detailed wireframes that developers can easily translate into functional apps. Our handoff process includes all necessary specifications and annotations to smooth the transition from design to development.
Benefit from our deep knowledge of mobile UX design principles to create user-friendly app interfaces. We apply best practices and current trends to ensure your app is intuitive and enjoyable to use.
We deliver high-quality wireframes rapidly, meeting tight project deadlines without compromising design integrity. Our efficient process ensures you get the blueprints you need when you need them.
Our wireframes maintain a uniform look and user experience across iOS and Android platforms. This approach ensures your app feels native on every device, improving user adoption and satisfaction.
Access our extensive collection of mobile-specific UI elements to accelerate your design process. This library includes common components, patterns, and layouts optimized for mobile interfaces.
Work seamlessly with our designers and your stakeholders using our collaborative tools. This real-time cooperation facilitates quick iterations and ensures all voices are heard in the design process.
We provide clear, detailed wireframes that developers can easily translate into functional apps. Our handoff process includes all necessary specifications and annotations to smooth the transition from design to development.
Benefit from our deep knowledge of mobile UX design principles to create user-friendly app interfaces. We apply best practices and current trends to ensure your app is intuitive and enjoyable to use.
Our comprehensive UI kit includes various mobile-specific components. These pre-designed elements ensure your app looks and feels native on any device, speeding up the design process.
Collaborate with our designers in real-time, providing instant feedback and making quick iterations. This feature keeps all team members aligned and reduces miscommunication.
Start with our responsive design templates to ensure your app looks great on various screen sizes. These templates adapt to different devices, maintaining consistency in user experience.
Experience your app’s flow with clickable prototypes before moving to development. This feature allows you to test user journeys and interactions, identifying potential issues early.
We integrate your brand’s design system into the wireframing process for consistent visuals. This ensures your app aligns with your brand identity from the earliest design stage.
Easily share wireframes with your development team in their preferred formats. Our export options cater to various development workflows, ensuring smooth handoffs.
Our experience across various sectors allows us to create wireframes that align with industry standards and user expectations. We bring this knowledge to every project, ensuring your app meets and exceeds industry benchmarks.
We focus on your business objectives, ensuring every wireframe element supports your app's purpose. Our designs are visually appealing, and strategically crafted to meet your goals.
Our wireframes lay the groundwork for intuitive user experiences that can evolve with your business. We design with future growth in mind, creating flexible layouts accommodating the new features and content.
We use analytics and user research to inform our wireframing choices. This results in user-centric designs based on concrete data rather than assumptions.
Expect upfront pricing and regular updates throughout the wireframing process. We believe in transparency and keeping you informed at every project stage.
Our streamlined wireframing process delivers high-quality results without unnecessary delays. We've optimized our workflow to provide exceptional outcomes while respecting your time and resources.

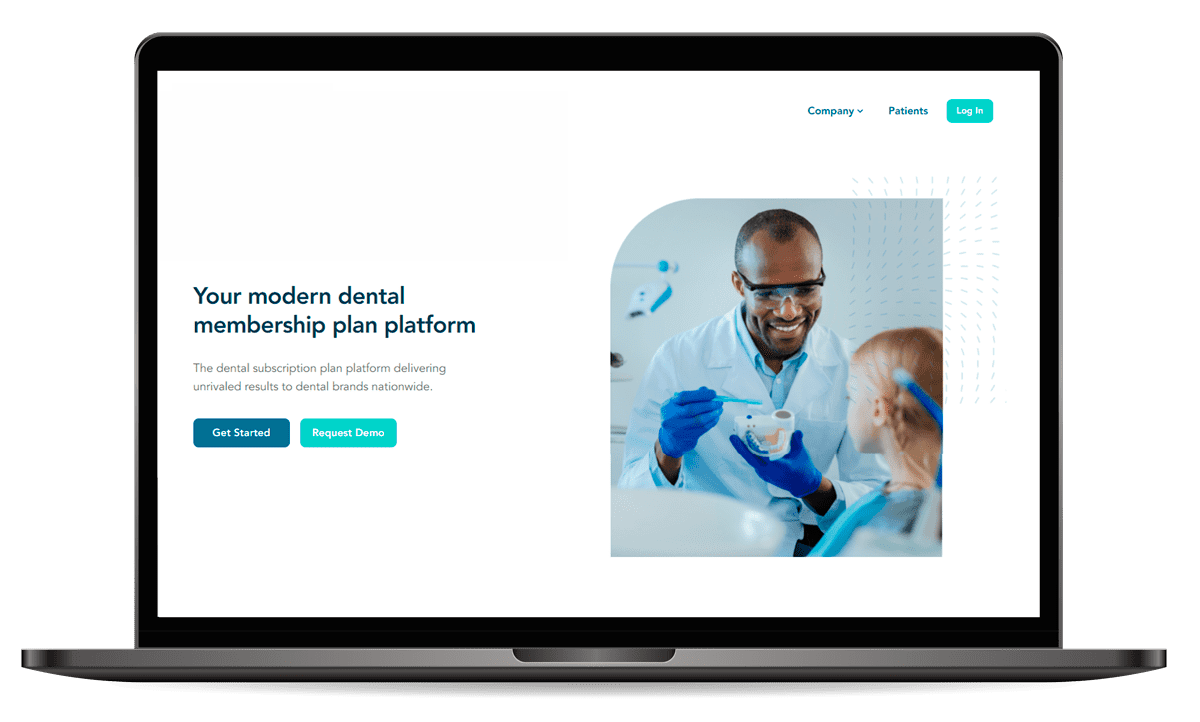
An US-based dental membership company wanted to redesign its website to offer a more personalized and user-friendly experience. We tackled technical challenges like data integration and user segmentation through design sprints and built a modern website with a clear information architecture, engaging visuals, and strong SEO practices.

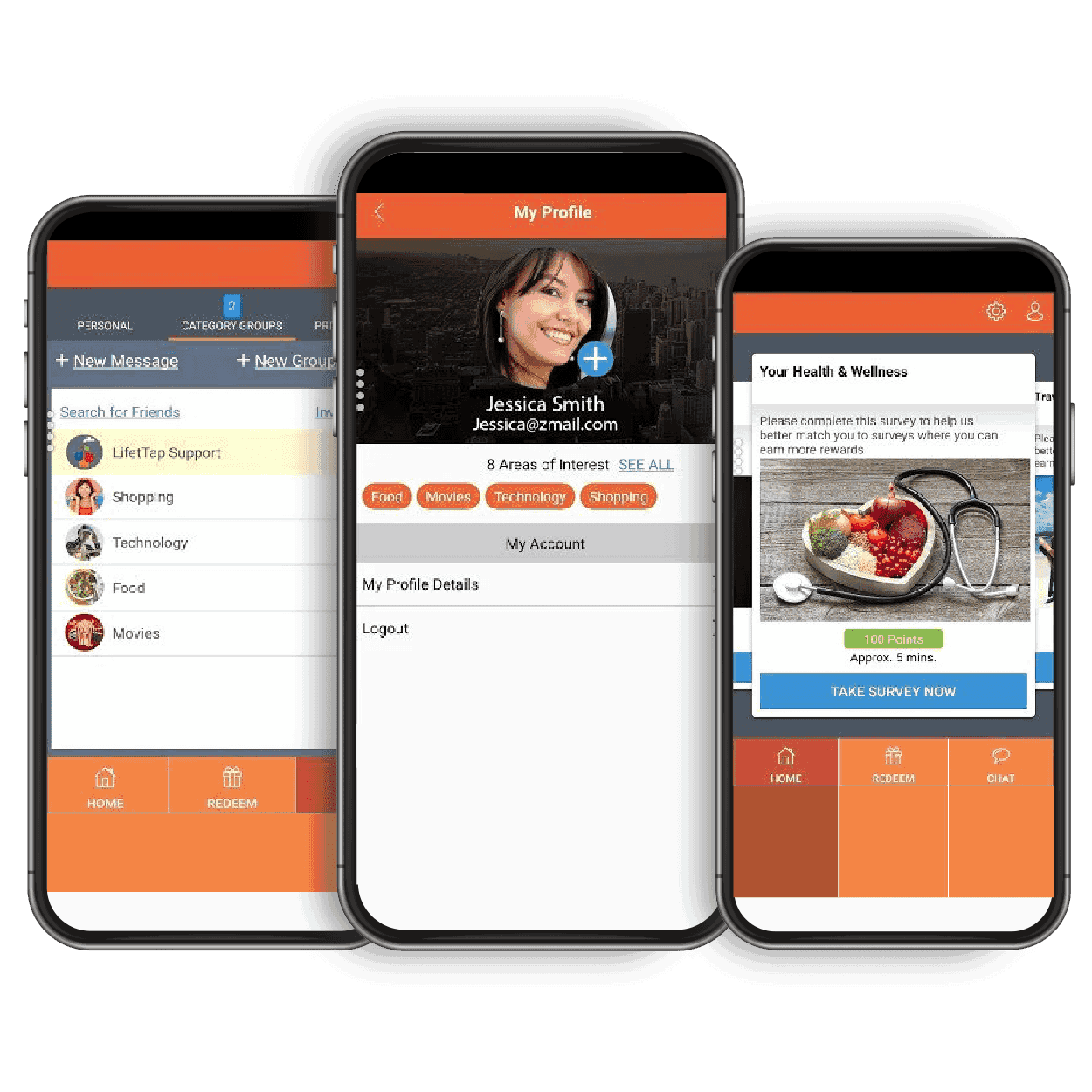
The lifeTap platform was built in phases over a period of time and by a diverse team. The client wanted to upgrade the app from the scratch in order to maximize the user experience. The previous version of the app had many shortcomings in the performance and visual departments. The client wanted a sturdy app with visuals that appeal more to the end-user. To clear out the thought process of the client and make a robust vision we conducted Design Sprint to ideate possible solutions.

A fitness expert wanted to make an app that would establish a unique brand and continue her business growth in the post-pandemic world. The idea was to build a platform for a single instructor and then scale it up as a tool for experts worldwide. The founder was not an expert in technology and just had an idea on a napkin when she started working with Mindbowser.
Delivering the best solutions starts with understanding the business needs. Our approach is tailored to meet your unique goals and objectives.
Our product development cycle involves various stages, including design, development, testing and launch. Our iterative process ensures that all builds meet requirements and enhance user experience. We monitor the performance and identify improvement areas.
Learn MoreBacked with Design Sprint practice, we help our customers evolve their products and plans. A Design Sprint is a series of meticulously designed steps, conceptualized by Google to build better user experience and design thinking into the products.
Learn MoreMindbowser’s scrum framework is designed to help you deliver your sprints faster and with more continuous empowerment. With Agile approach you become flexible and responsive to changing needs and priorities, delivering high-quality services quickly and efficiently.
Learn MoreWe emphasize iterative processes to develop and release products or services rapidly. We rely on data-driven insights and metrics to ensure informed decisions are validated. With such an approach you can achieve high-quality and reliable outcomes.
Learn MoreWe use the best DevOps practices to ensure proper project environments. This includes daily commits and performance dashboards to bring predictability. The team commits code every day so that daily progress can be tracked.
Learn MoreWith rapid prototyping, our team creates low-fidelity and interactive prototypes that can be shared with users and stakeholders for feedback. We identify and address potential problems or issues early in the development process, reducing the risk of costly mistakes.
Learn MoreWe prioritize clean code to create more maintainable software with fewer bugs and errors. Our experienced developers are skilled in writing clean, efficient, and well-structured code, ensuring that our products are reliable, scalable and of the highest quality.
Learn MoreOur approach to Smart QA is nothing but a combination of human expertise and AI capabilities, revolutionizing software delivery. The innovative QA approach improves the efficiency of our testing practices and ensures the delivery of high-quality software that meets the evolving needs of the industry.
Learn MoreWe prioritize zero-trust security as a key element of our approach to information security. Our experienced team of security experts leverages cutting-edge tools and technologies to implement a robust zero-trust architecture that protects the data and assets.
Learn MoreOur launch and support services are designed to help our clients achieve their goals after launch and over the long term. We provide ongoing support and maintenance, including bug fixes, feature updates, and security, to ensure the products and services run well.
Learn MoreWe use industry-standard tools like Sketch, Figma, and Adobe XD, depending on project requirements and client preferences.
The timeline varies based on app complexity, but most projects take 2-4 weeks to complete wireframing.
Yes, we can conduct usability testing on the wireframes to gather feedback from real users, identify potential issues, and refine the design for optimal user experience.
To start the wireframing process, we need a detailed project brief, including your app’s objectives, target audience, user personas, key features, and any specific design requirements or preferences you may have.

The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
