In the world of digital advancements and creativity, UI UX design trends are the guiding stars illuminating the path to user engagement and product success. As technology continues its relentless evolution, shaping how we interact with websites and mobile apps, designers stand at the forefront, translating these advancements into captivating user experiences.
Join us on an exploratory journey through the present landscape and future horizons of UI UX design trends revolutionizing the digital sphere.
The world of UI UX design is constantly evolving with evolving trends emerging and reshaping the digital landscape. Current design trends are pushing the boundaries of creativity and user engagement, introducing concepts such as:
🔹 Neumorphism
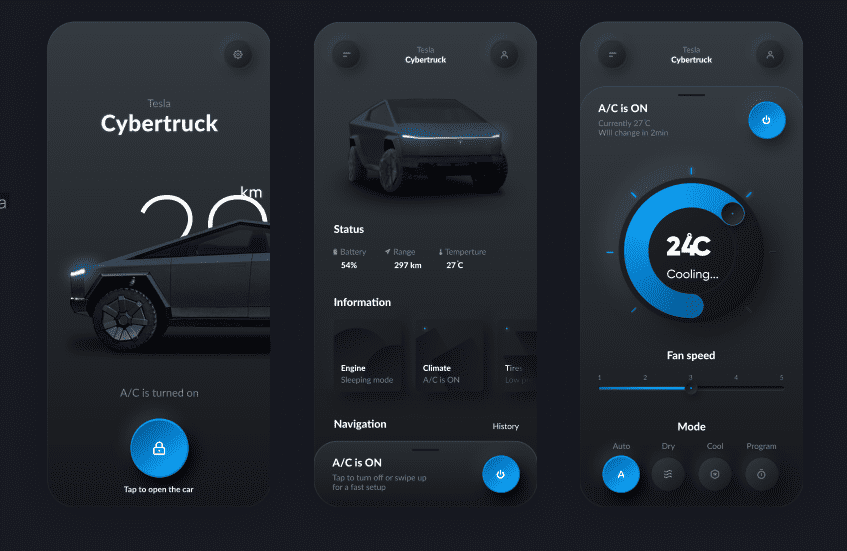
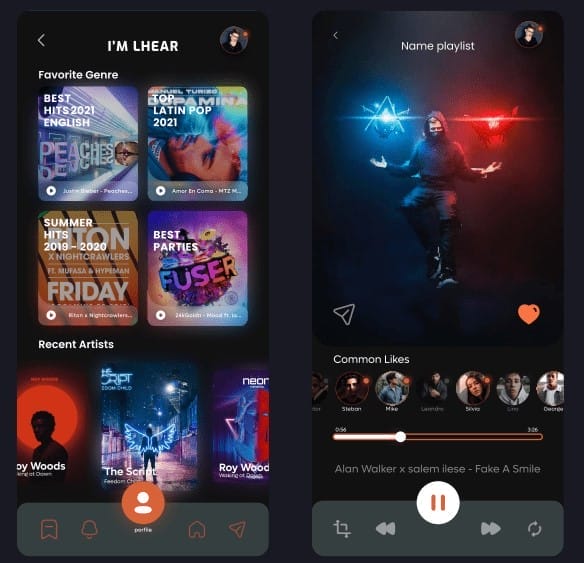
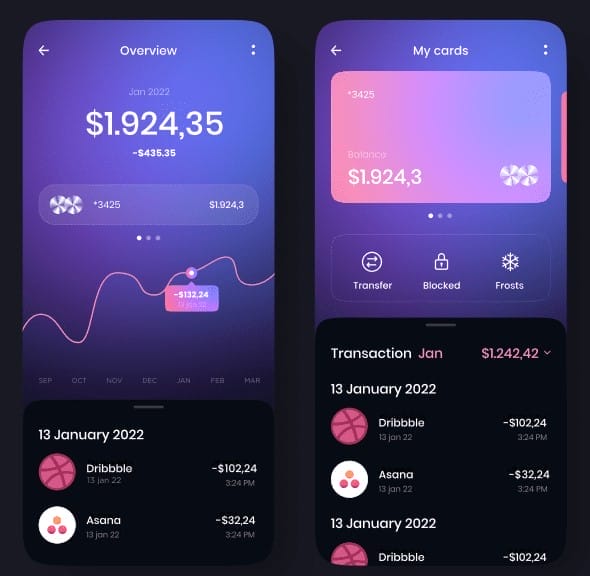
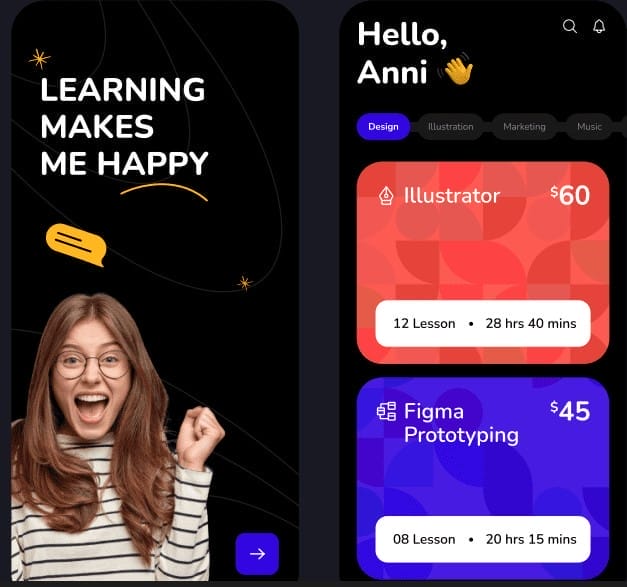
🔹 Dark mode
🔹 Bold typography
🔹 3D graphics
🔹 Micro-interactions
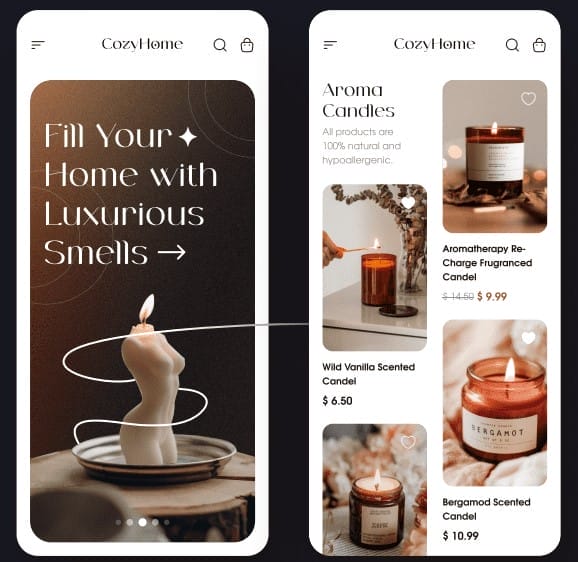
🔹 Minimalism
🔹 Voice UI
🔹 Glassmorphism
🔹Ethical Design and Transparency
🔹Predictive UX with AI
🔹Multi-Device Synergy
These trends are gaining popularity as they are aesthetically pleasing and enhance functionality and usability, creating more immersive and interactive experiences. Let’s learn more about these trends;
A design trend that blends skeuomorphism and flat design. Neumorphism is a minimalist approach that focuses on creating designs that mimic the real world. It includes subtle shadows, highlights, and gradients to create depth and realism.
Neumorphism designs are usually described as “soft” and “natural“. They can be an excellent way to create a more tactile and user-friendly experience. It is critical to note that neumorphism can be difficult to implement correctly. If not implemented correctly, neumorphism can be difficult to understand for the users.

The 3D design is a process of creating three-dimensional models. It is used in several industries including architecture, engineering, manufacturing, and entertainment. 3D design can create a realistic model of an object and environment.
With AR/VR technology growing in popularity, 3D designs allow users to interact in virtual environments. 3D model designs can help visualize products before development. 3D designs can create interactive experiences for users. They are slowly becoming a powerful tool to create a more immersive and engaging experience.
Related Read: How to Implement Three.js in React: Creating 3D Images and Shapes

The dark mode is a popular design trend in the industry. Dark mode is a color scheme that uses intense colors for the background and light colors for text and other elements in the application.
The dark mode is especially beneficial for people who use their devices in low-light conditions. It can simply be more aesthetically pleasing than the light mode for some people. You can create a more calming and relaxing atmosphere, which can help people who want to focus or relax.
Many popular websites, such as Twitter, Instagram, and Facebook, now offer dark modes for users.

Gradients are a design trend that has returned in the last few years. Designers use bold color gradients to create depth and dimension in their designs. Trends gained popularity with brands such as Instagram and Spotify.
You can create a variety of design effects using gradients. They can be used to create a sense of movement, add depth and dimension, or simply make a design more visually appealing.
When used effectively, gradients can be a powerful tool for creating high-engagement and memorable designs.

Asymmetry is a trend that uses uneven elements distribution to create visual interest. It creates a sense of movement and can be used to grab users’ attention.
Asymmetrical designs can be more visually appealing than symmetrical designs as they are more unexpected and dynamic. They can be more mesmerizing and stand out from the crowd.
If used correctly, asymmetry can create balance and harmony in a design. It is critical to use a variety of elements to create visual interest. The design can include different shapes, sizes, colors, and textures.

Designers use large, bold typefaces to infuse impact and gain traction from the relevant information. Bold typography can be utilized to create several effects in the design of an application or website. Designers can use the effect to create a sense of urgency, add emphasis, or simply make a design more visually appealing.
You can use bold typography in the headline, call-to-action buttons, and other relevant information in the design. It can be paired with a variety of fonts to create visual effects in the text.

Hand-drawn illustrations are a personal or organic touch to designs and can be used to create an individual brand identity. There are several tools and technologies available to create hand-drawn illustrations. This gives them a distinct and personal feel that digital designs often lack.
While using illustrations in your designs, you need to strike the right balance.
Too many hand-drawn illustrations can be overwhelming and distracting from the user experience. Hand-drawn illustrations can create eye-catching and memorable visuals. They can be utilized to tell a story, evoke emotions, and persuade people to act.

Glassmorphism is like peering through a sleek, translucent window into your digital world. It gives a sense of depth, blending modern aesthetics with a touch of elegance, creating interfaces that feel both familiar and futuristic. It’s like having your content floating on a glass pane, adding a layer of visual sophistication to your digital experience.

As users grow more aware of their digital footprint, ethical design is becoming a priority. Transparent workflows, clear data consent forms, and visible privacy settings build user trust. Avoiding dark patterns and prioritizing honest communication fosters credibility. Ethical design isn’t just a choice anymore; it’s a necessity for long-term user retention.
Predictive UX leverages AI to anticipate user needs, offering suggestions or completing tasks proactively. From smart scheduling tools to personalized recommendations, predictive design reduces friction in the user journey. This trend enhances efficiency, allowing users to achieve goals faster. Designers must balance convenience with accuracy to ensure value.
Users increasingly switch between devices, making seamless transitions between screens essential. Multi-device synergy ensures consistent UI and functionality across smartphones, tablets, wearables, and desktops. For instance, Apple’s Continuity allows users to start a task on one device and finish it on another effortlessly. Designers must optimize experiences for cross-device fluidity.
Apple, Airbnb, and Dropbox are three examples of websites or applications that have achieved increased success by implementing UI UX design trends and improving user experience. These applications all have a clean and simple design, intuitive navigation, and focus on functionality. We will explore such more examples that are leading their game in designing;
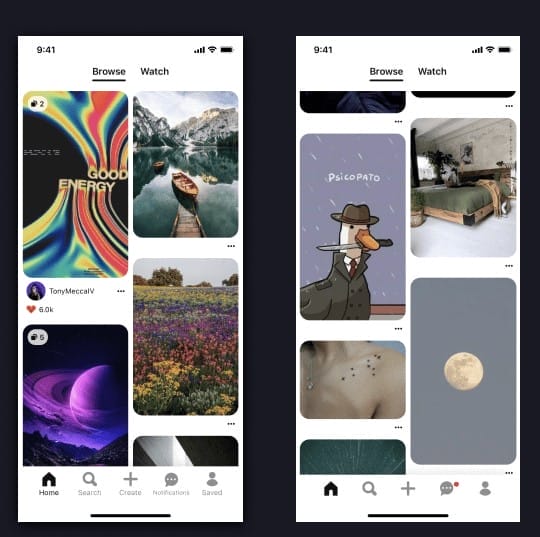
Pinterest’s layout is an excellent example of an asymmetrical design. Based on the content, the app displays elements using a masonry grid in varying shapes and sizes. Such designs create a sense of movement and visual interest, making it more engaging for users to scroll through the feed.
Pinterest’s asymmetrical designs allow users to easily scan and find the desired pins. The different sizes and shapes of pins help break the feed and make it easier for users to interact with the content.

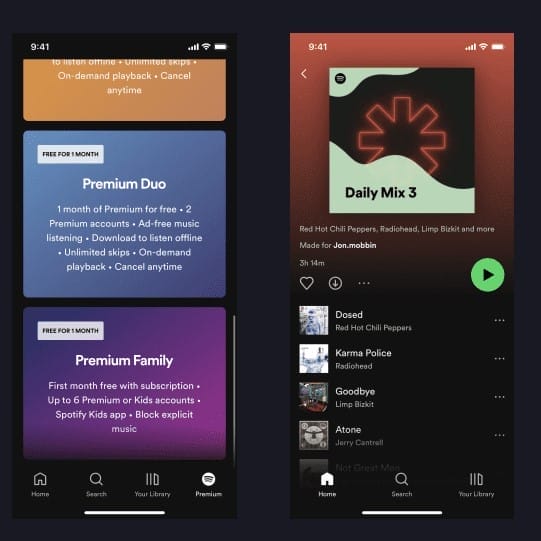
The colorful gradient in the app background changes based on the currently playing song’s album art. A visually appealing and engaging experience is provided by Spotify for its users. The gradient design creates a sense of movement and excitement and helps get traction in the application.
The gradient is a technique of color picking. Color picking is a process of extracting colors from an image. Spotify extracts color from the album art of the currently playing song. The extracted color is then used to create the gradient effect. The gradient is updated in real-time as the song changes. This means that the gradient is always responsive to the current song, which is a USP for Spotify.

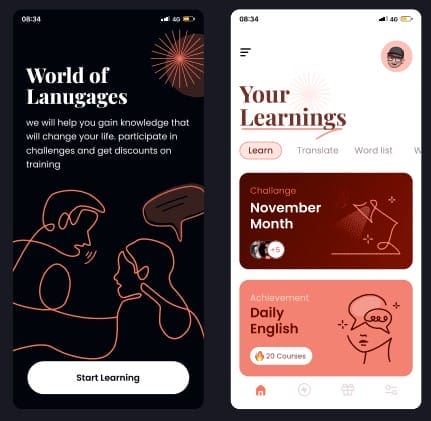
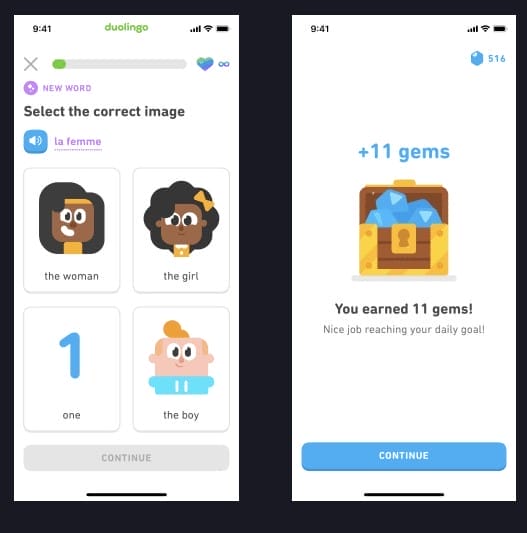
Duolingo uses bright and colorful illustrations to help users learn various languages in a fun and engaging way. The illustrations are used to break the text and make the lessons more visually interesting for users. They help make lessons more memorable by providing visual effects of new vocabulary and grammar concepts.
Duolingo’s use of bright and colorful illustrations is a great example of how design can make learning and experiences more fun and engaging.

As technological advances occur, UI UX design trends have transformed, embracing new possibilities and pushing creative boundaries. Recent surveys and reports reveal some interesting insights into the evolving design landscape.
One popular trend that has gained significant traction is stunning 3D graphics. Technology advancements have made it easier to access tools and technologies that bring depth and dimension to the design process and creation. By leveraging 3D graphics, designers can craft engaging experiences that transport users to captivating virtual worlds.
Another popular trend is bold typography. According to the survey conducted by Adobe, the utilization of bold fonts has witnessed a remarkable increase of 52% in the period between 2018 and 2020. The trend allows designers to make a statement and infuse their designs with personality, creating visually appealing compositions that capture attention.
Microinteractions those subtle animations and responses to user actions, have also seen a significant rise in popularity. A report by UX Collective highlights a staggering 40% increase in micro-interactions between 2015 and 2019. The delightful details add a touch of delight to the user experience and contribute to seamless interactions, making interfaces more interesting and engaging.
The advent of dark mode has taken the design world to new heights. Apple reported that within just a year of dark mode’s introduction, an impressive 50% of iOS users had embraced the design trend.
From the ever-growing prominence of minimalist design to 3D graphics possibilities, these trends represent the dynamic nature of UI UX design. As we move toward technological advancements, we can expect even more groundbreaking trends and innovative design approaches. These trends will shape the future of the digital experience.
AI/ML has emerged as a prominent trend in design, revolutionizing interactive experiences. Through AI, designers can now craft responsive designs that dynamically adapt to user behavior, resulting in highly customizable and engaging experiences. AI-driven technologies enable the development of intuitive and user-friendly interfaces, enhancing the overall experience.
The influence of virtual reality (VR) and augmented reality (AR) extends across various industries, including, where they have become indispensable tools. These cutting-edge technologies enable designers to transcend traditional boundaries and craft immersive, interactive experiences that breathe life into their creations.
Designers leverage the power of AR to create captivating virtual product demonstrations. Through AR, customers can interact with virtual prototypes, visualize the product in their own environment and experience its features and functionality before launching it.
The integration of VR and AR technologies into the design process unlocks endless opportunities for creating memorable and engaging journeys for users.
The Internet of Things encompasses the interconnected network of devices that are rapidly permeating our homes and workplaces. Devices, ranging from smart thermostats to connected fridges, present designers with wide possibilities to create intuitive and user-friendly products and experiences.
As IoT technology expands, designers play a crucial role in shaping the future of connected technologies. This makes everyday interactions smarter, more seamless, and more convenient for users.
ChatGPT, the innovative AI assistant empowers UI UX designers to unlock new opportunities. By implementing ChatGPT or Generative AI, designers gain valuable insights into user behavior and preferences, paving the way for user-centered design. You can easily generate new ideas and simulate user testing scenarios, accelerating the design process.
As a designer, you can be assigned the task of creating an innovative feature for your product, such as a text-based AMA feature. ChatGPT can find similar features or products that have already implemented the feature. You can find various options provided by ChatGPT and you can also test them whenever needed.

The rise of voice-activated interfaces, including Siri, Alexa, and Google Assistant, has sparked a revolution and several opportunities in design. By leveraging this trend, designers are developing products and services that can be controlled seamlessly by voice recognition and user commands.
There are several inventions such as voice-activated smart home devices, voice-enabled shopping experiences, and voice-activated customer service chatbots that have enabled designers to shape our interactions with technology. The shift towards voice-controlled interfaces creates more opportunities and hand-free interactions, offering users a more intuitive and seamless experience in various aspects of their lives.
Augmented reality (AR) has been empowered as a powerful tool for creating immersive and interactive shopping experiences. With the ability to blend virtual elements, AR is evolving customer interaction with products before purchase.
For example, Ikea has developed an AR app that enables customers to visualize how furniture would look and fit in their own homes. As a result of the technology, customers are able to make informed decisions, eliminating uncertainties about style, size, and compatibility.
AR design innovation has also captivated the cosmetic industries and brands. AR technology enables customers to have a try-on experience before buying which enhances the customer experience and brand loyalty. However, with such new experiences lingering in, the application should pose a greater user interface that enables a seamless experience for customers.
The Internet of Things (IoT) has provided several opportunities for designers allowing them to create intelligent and interconnected smart home devices. With IoT, these devices can be controlled using smartphones and other connected devices, enhancing convenience and transforming interactions between devices.
Designers are leveraging IoT technologies to develop thermostats that offer remote control through smartphones and possess advanced learning capabilities. Smart thermostats analyze user preferences, automatically adjusting features to create a personalized and comfortable environment.
As designers, it’s essential to embrace evolving design trends and technological advancements. By effectively integrating future trends into your designs, you can stay ahead of the curve while staying relevant to your brand and meeting the needs of your customers. We have listed down some of the best practices to achieve these integrations;
Staying up-to-date with the latest technological developments can enhance user experiences. From augmented reality (AR) and virtual reality (VR) to artificial intelligence (AI) and machine learning (ML), consider how these advancements can be leveraged to innovate immersive and interactive experiences and designs.
Recognize and leverage the power of personalization. As a designer, it is crucial to tailor your creations to the unique preferences and behaviors of users. Use data-driven insights to deliver personalized experiences that resonate with users on a deeper level, creating a sense of connection and engagement with the application.
Keeping it simple and minimalistic continues to dominate the design landscape. You can always go for clean, intuitive interfaces that eliminate clutter and let the user focus on essential elements. Streamlined designs enhance visual appeal and improve usability, ensuring a seamless and efficient user experience.
As voice-activated technologies and gesture-based interfaces gain popularity, you can always consider how to integrate these interfaces into your designs. Creating a hand-free, intuitive interface that enhances and simplifies user interactions can be achieved by using voice commands and gesture controls.
You can always design exclusive interfaces by making accessibility your top priority. Accessibility ensures designs are usable by diverse users. Every designer must follow accessibility guidelines and consider features such as alternative text for images, keyboard navigation, and color contrast to make your design accessible to all users.
Microinteractions and subtle animations add delightful moments to the user journey. From a simple button hover effect to loading animation, the small details enhance the overall user experience, making interactions more exciting and engaging.
Remaining abeam of UI UX design trends is essential to meet user expectations and uphold the perception of your product or interface as contemporary. As users grow accustomed to specific design patterns, integrating them into the designs helps align with their expectations and establish a sense of modernity and relevance.
The latest design trends allow you to set your product or interface apart from competitors, potentially providing a competitive advantage. Ensure your design remains relevant and innovative which helps attract and retain users, establishing a solid user base and loyalty.
It’s important to stay forefront to design innovation which helps in continuously adapting to new technology and evolving user needs. The design innovation enables you to explore the latest areas to enhance your product or interface, keeping it relevant and improving its overall performance.
Collaboration with experts from several disciplines is invaluable in achieving successful design outcomes. Engage with professionals who bring diverse perspectives and expertise to the table. You can collaborate with experts who can tap into a wealth of knowledge, leverage different skill sets, and collectively create well-rounded and effective designs.
Related Read: Design Thinking Prototype: A Step-By-Step Guide For Creating Successful Products
The foundation of any successful design project is a thorough research process. Invest time in understanding your users, their needs, preferences, and pain points. Designers can conduct user research, gather feedback, and analyze data to inform your decisions. User-centric approaches ensure your designs are tailored to meet user expectations and deliver meaningful experiences.
Design systems provide a consistent framework for cohesive and scalable designs. By integrating emerging UI UX design trends into your design system, you can ensure fresh and up-to-date designs. The approach allows for the efficient implementation of new trends across various components, ensuring a seamless and harmonious user experience.
Design is an iterative process, and adaptability to evolving trends and changes is crucial. Every designer must embrace feedback and plan designs based on user testing, stakeholder input, and evolving requirements. Adaptability allows you to respond to changing circumstances, refine your designs, and deliver solutions that truly address user needs.
👉 Follow industry leaders and influencers on social media
👉 Attend online workshops and webinars
👉 Join design-focused online communities
👉 Experiment with new tools and technologies
👉 Read design and technology blogs and newsletters

In this fast-paced digital landscape, UI UX design trends serve as beacons guiding designers toward creating impactful and user-centric experiences. With a holistic understanding of current trends and anticipations for the future, designers stand poised to shape innovative and engaging user experiences and user interfaces, ensuring relevance and resonance in an ever-evolving digital design realm.
For a more comprehensive understanding of these trends and their implications, explore our detailed webinar on “Design Trends and Future Predictions” led by our experts at Mindbowser.
The top UI UX design trends for 2023 include Neumorphism, Dark Mode, Bold Typography, 3D Graphics, Micro-interactions, Minimalism, Voice UI, Glassmorphism.
To stay updated on UI UX design trends and future predictions, you can follow industry leaders, attend conferences, participate in online communities, and subscribe to design-focused blogs and newsletters.
Glassmorphism is significant in UI UX design because it adds a glass-like effect to interfaces, making them more visually appealing and modern.
UI UX design services can impact the success of a digital product by enhancing user experience, increasing engagement, and ensuring that the design is accessible and user-friendly.
The future predictions for the convergence of user experience and user interface design include an increased focus on social impact, greater use of emerging technologies, and more inclusive and human-centered approaches to design.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
