Web applications allow you to build a dynamic presence over the web where the data and experience can be different for different users. With a database, backend, and cloud, a web application allows the user to do various actions on the platform.
The users are able to operate the service on any device through the internet. This makes it popular amongst businesses. The type of web application is decided on the problem to be resolved or the service to be provided to the user.
To start, let’s begin with getting to know what exactly a web application is and then how it can be developed.
A web application is a computer program that utilizes web browsers and web technology to perform tasks over the Internet. Web applications are usually coded in browser-supported languages such as JavaScript and HTML as these languages rely on the browser to render the program executable.
Some of the applications even have a database and server-side processing. They are built on APIs (application programming interfaces) that provide data transformation of users’ data into automation.
The web application requires a web server to manage requests from the client, an application server to perform the tasks requested, and, sometimes, a database to store the information. Application server technology ranges from Java, Python, .Net, Node.js, etc.
For web applications, the user doesn’t need to download the system but can easily have access to the internet. And the best thing is -it gets adapted to the device you are using. Web applications are meant to be interactive.
As the world grows digital, web applications are at the center of digital transformation. A web application can serve various purposes from an internal dashboard to a customer engagement platform.
Web applications fulfill the need for personalized experience, communication, and engagement. The following are the benefits of web application development for your business:
✔️ Web application performs functions, making use of a browser. The user doesn’t have to download the software to operate it.
✔️ Web application creates an effective communication channel with the target audience.
As this acts as one of the primary communication between the audience and the business, it adds up more value to the business.
✔️ Web applications can perform functions on multiple platforms unrestricted to operating systems or devices. With the minimum requirements on the user side, web applications are compatible with multiple platforms.
✔️ Web applications provide high security of data, as it doesn’t require to have separate systems to process the data.
✔️ Due to minimum requirements of support and maintenance and simplified architecture, businesses can lower costs through web-based applications.
A website is a collection of different web pages under one domain name. Its primary purpose is to serve information to the user’s request. A website includes web pages such as; the home page, contact, blog/content, about us, etc. They usually include text, images, infographics, or media files that can be accessed through the Internet.
Whereas, a web application is an app that performs functionality with interactive features. It enables the user to carry out functions such as buying the product or creating an account. The user can easily get access to the web app through the browsers. Web apps are highly customizable which enables the creation and update of the data.
There are a variety of web app development options to choose from today. To help you decide which one is best for you, we have brought you different types of web app development. With these choices, it’s easy to find the right web application for your needs!
Static web apps are operated on a restricted amount of content and are known to be less flexible. Static apps don’t include any kind of changes or customization. The web app appears to be the same as it is stored on the server.
It is indeed easy to develop and host but it is hard to update any static web app. This web application encompasses the sites with technologies applied in browsers instead of servers.
Examples: Newsletter, Google forms, Landing pages, etc.
Dynamic web apps are more enhanced in complexity as compared to static web apps. Dynamic web apps present real-time data as per the request of the user. Using dynamic web apps, the user always gets access to updated data.
The data can be updated using different content management services, which can incorporate new features or functionalities to the website. Building a dynamic web app is more complex than updating the content in it.
Examples: E-commerce sites, To-do Sites, etc.
There are various subtypes of dynamic web applications. Let’s have a look at them;
The single-page application operates on a small amount of data. Due to this, the user is enabled to interact with the web app without any hindrance. As the quantity of information is less, it responds to the request quickly and delivers efficient practices.
They usually have less complex implementation. Single-page application has universal URLs which makes them less compatible with SEO regulations. The single-page applications can benefit social networks, e-mail services, online video players, etc.
Examples: Gmail, Netflix, PayPal, etc.
Related Read: How To Build A Social Media App?
Multi-page applications are popular for their capabilities of a large amount of information. The information on different products/ services can easily be operated with no page limits. Multi-page applications take time to build and are difficult to maintain and update the data.
All the logic is sorted at the back-end which sends the client request to the server and reverts back with the information required. This majorly impacts the user experience of the application which is fixed using AJAX infrastructure. Multi-page applications synchronize with SEO practices and each page on the app is optimized.
Examples: E-commerce websites such as Amazon, forums, personal blog sites, etc.
These apps offer more creative and modern designs. The development of the application includes a few functionalities but is faster. These types of web applications are more interactive in nature. They have connected with Flash technology.
However, the data here is presented by using animated effects which attract the users. The major drawback for animated web applications is that SEO isn’t able to optimize the data from them.
They have majorly gained popularity in the past few years. Content management systems can be created, managed, and maintained without any technical knowledge of programming languages.
They are used for various purposes such as personal blogs, corporate blogs, and media sources. CMS provides attractive features and technologies with ease of maintenance. This grabs the attention of users with a great user experience.
Examples: Wix.com, WordPress, etc.
E-commerce web apps are the most suitable to promote or sell your products directly to the user. This type of web application demands more features and functionality to perform.
There are features from e-payment systems, transaction handling, user-engaged content, etc. These features make the development of E-commerce web apps more complex.
Examples: Alibaba
Portal web apps make the navigation of sections or categories available on their home page. It includes chats, emails, forums, user registration, etc. Portable web apps are usually utilized by businesses or organizations that need a customized interface.
The user can only access it through registration. It provides personalized access with a user-centric service.
Examples: Educational portals, Organizational portals, and Patient portals.
Progressive web apps are also called cross-platform web applications, which use the latest technologies to provide attractive features like a native mobile app. It uses technologies such as; HTML, CSS, and JavaScript.
Progressive web apps adapt to the speed of web apps. A user can easily access the information even if there is no internet connection.
Examples: Pinterest, Spotify, etc.
Developing a web application is a comprehensive process to create a solution that meets the business requirements. While creating a web application the team should start with conceptualizing the product. Analyzing the requirements and available resources can help get a more clear understanding of the web application development process. The process includes the following aspects as below;
This stage involves visualizing the product according to the needs of the business. It considers the requirements and behavior of the user of the product. This can be analyzed through surveys or feedback from the right user or audience that are to be targeted.
After visualizing the needs, we need to strategize the features, functionality, content, and distribution of the web app. The stage includes deciding the features and structure of the product.
Planning the technological stack and framework, estimating the time required, and organizing the resources are considered here.
This stage encompasses the web app designs that impact the user experience. A rough sketch of the web app is created. The UI/UX designers work on creating the aspects which attract the user and enhance their experience. This provides a visual representation of the product to the client
This is the stage where actual web application development starts with writing the code. Various teams follow agile methodologies to reach their goals. The development team takes into consideration the planning and requirements as discussed earlier.
The following stage includes testing the errors that can occur during the development process. The web application is tested internally and also with some of the users to ease the feasibility. The testing of every functionality is crucial for the user experience.
After proper testing, it’s time to launch the web application on the servers. It gets officially published and is available for the users. It’s important to have continuous feedbacks which provides insights if any changes are required after the launch.
A web application can serve different purposes for business. It is indeed providing opportunities for businesses to reach an audience in an effective way. Web app development needs proper planning and of course a talented developer team. The web app development process is complex in nature but establishes the purpose of development. It all starts with…
Before starting to come up with different ways to build solutions, it’s important to have a purpose in mind. Ask questions that are relevant and help you find the purpose behind the development. They can be as follows;
It’s important to know what your users are expecting from the solution. The audience of the web app should be studied to break through the purpose and also a solution for them. Researching recent trends, competitor analysis, and understanding the target audience are all part of it.
Defining the goals are important to create a road map. This brings the team on the same page. Knowing the solution and how to reach the solution make it easier for developers. The goal can be as simple as creating an intrusive experience for the user.
This is where all the rough ideas are brought together. Here, you need to map out the designs and layout of the web application. Sketching the ideas gives the client a brief vision of the solution that is to be created.
Elements such as texts, images, placement of icons, and buttons are considered during the sketching of the web app.
After having discussed the elements, it’s time to plan the implementation. The planning process includes dividing the time and resources that are required for developing the web app.
Resources start with simply having a project manager and also communication of the team. Creating sprints is ideal as they incorporate ideas, improve the timeline, and deliver efficiently.
A successful web application serves a greater user experience. Developing a wireframe that ideats the look and feel of web applications. A prototype of the application gives a clear vision of what is to be created. Besides creating the prototype, testing them can improve the solution.
This stage encompasses the application, database, and middleware of the web. Database architecture includes languages to develop a particular application. The type of programming language depends on the functionality, budget, and time.
Here’s the stage where you consider the visual presentation of the application. It defines what the user is going to see and interact with. Technologies such as HTML, CSS, and Javascript are used to develop the application in a very user-centric approach.
This is where all the server-side logic is implemented. It consists of the coding that is necessary for building out the database, server, and application.
Launching the web application starts with choosing the platform wisely. Platforms contribute to elements such as loading speed. Once this is taken care of, the application is ready to launch. After the launch, there still goes the process of updating content and maintenance of the application for smooth running.
The cost, timeline, and effort required to build a web application depend on various factors. If you are looking to build an application the following factors can help you judge the complexity of your application.
A web-application architecture describes the process of connecting different services and programs. The architecture is based on components such as the design of the product, IT infrastructure, user experience, software modules, etc
To help you gain an understanding of scalable architecture, let’s dive deep into the architecture of a few top platforms
As the name suggests, Microservices architecture allows the application to break down into independent parts, with each part carrying its own responsibility. It is often referred to as a collection of services. Microservices speed up application development.
Related Read: How we Created Scalable and Secure Microservices-based Architecture for a Finance Application?
They are commonly built using Java, especially SpringBoot. The microservice examples can be seen in website migration, media content, transaction and invoices, and data processing.
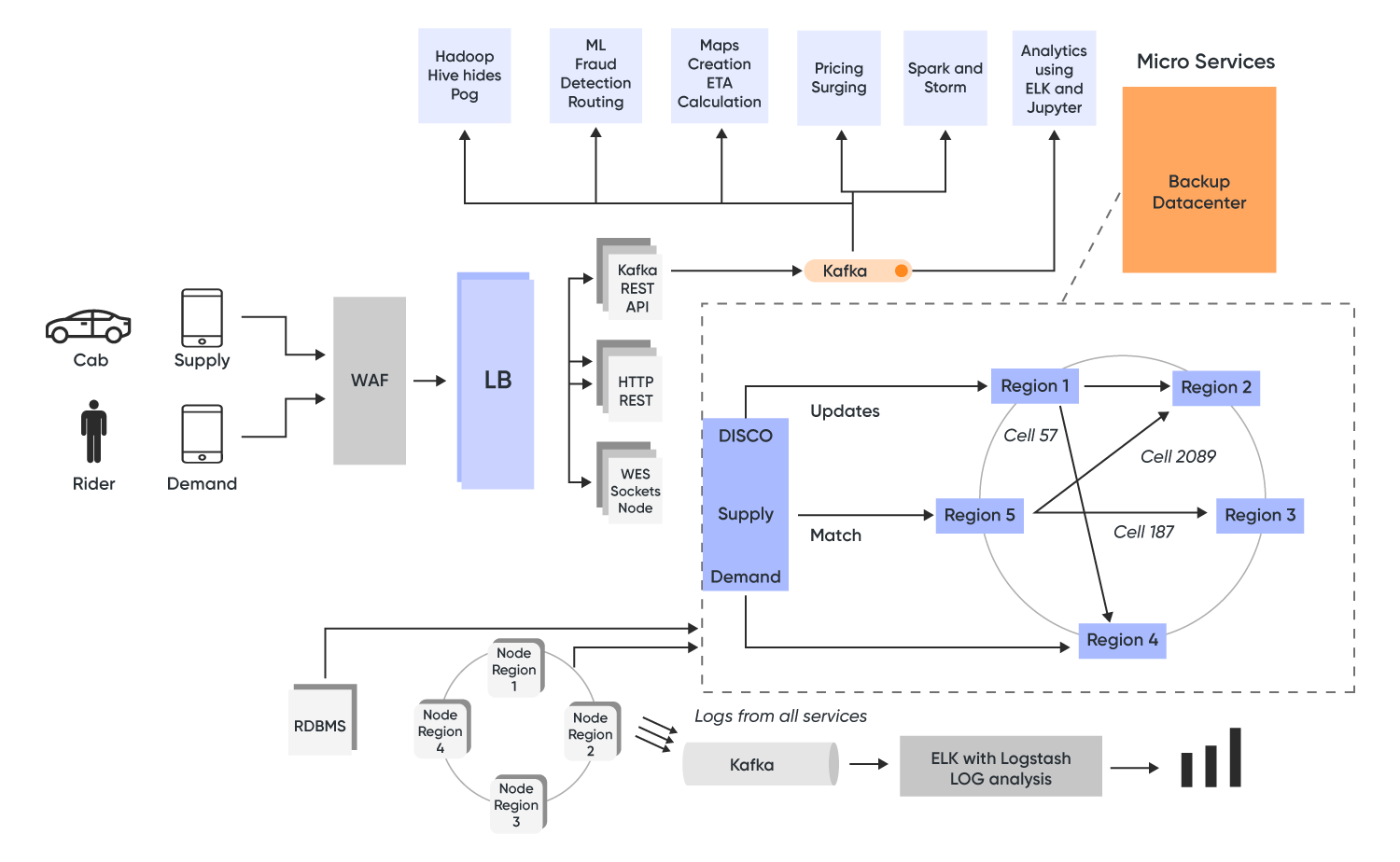
Popular app Uber decided to break the monolith and move to microservices. The developers started devising functions like passenger and trip management. It benefited the company in many ways.
The ownerships were assigned independently which boosted speed and efficiency. This allowed teams to focus on the important services. Also uber was able to update the services individually without any disruption to other services.

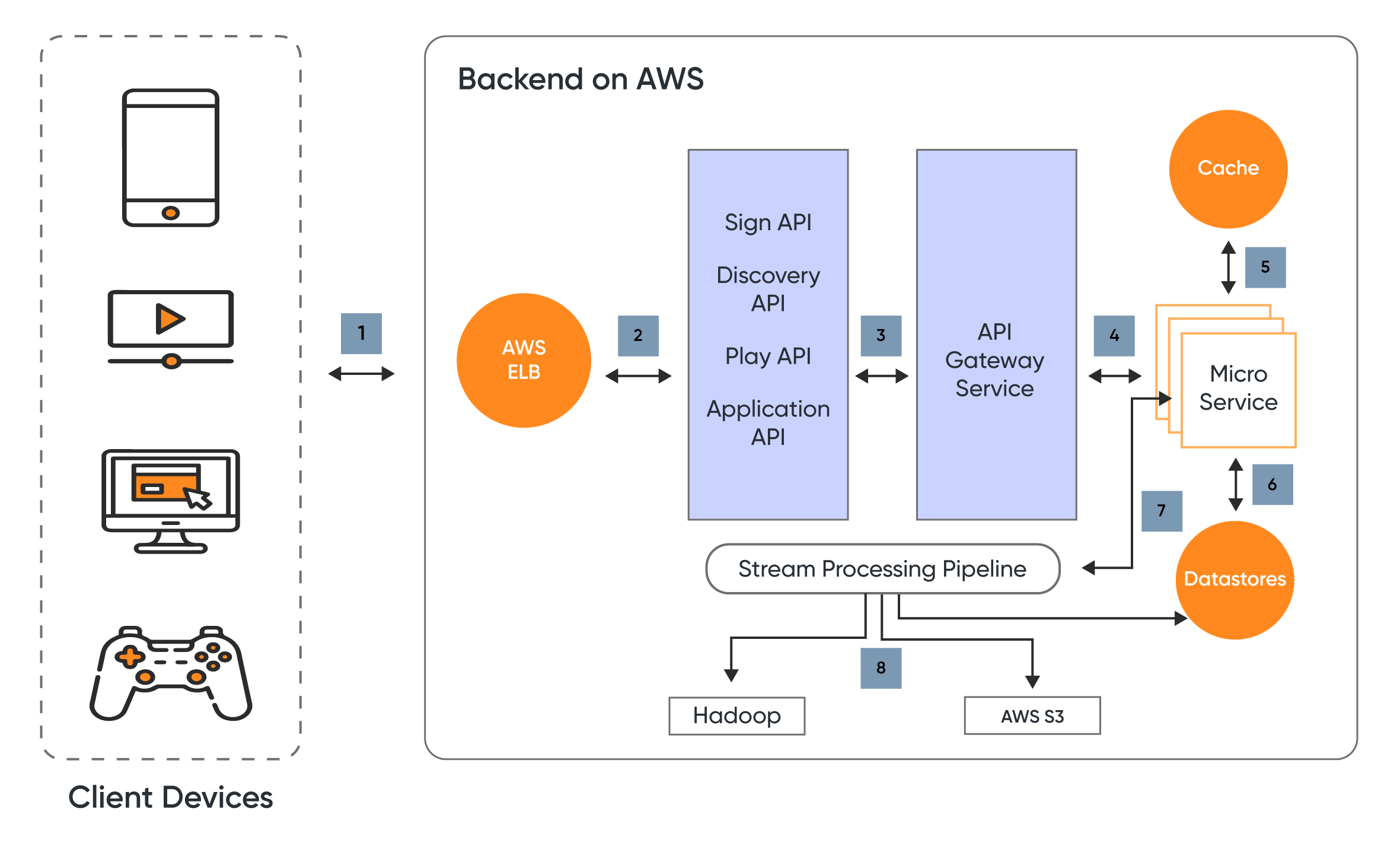
The development of video streaming app architecture comes with the challenge of scalability. This makes the app enabled to handle the growing number of users. It is possible by adding new features. The architecture focuses on components that enhance customer experience. It induces Open Connect to improve the user experience.
Different protocols are utilized to implement the AWS for video streaming app architecture. It uses Amazon S3 for the storage of data and Amazon Elastic Transcoder to process the video. AWS has an Amazon Cloudfront for the function of delivery. Amazon S3 makes it scalable for the storage of videos.
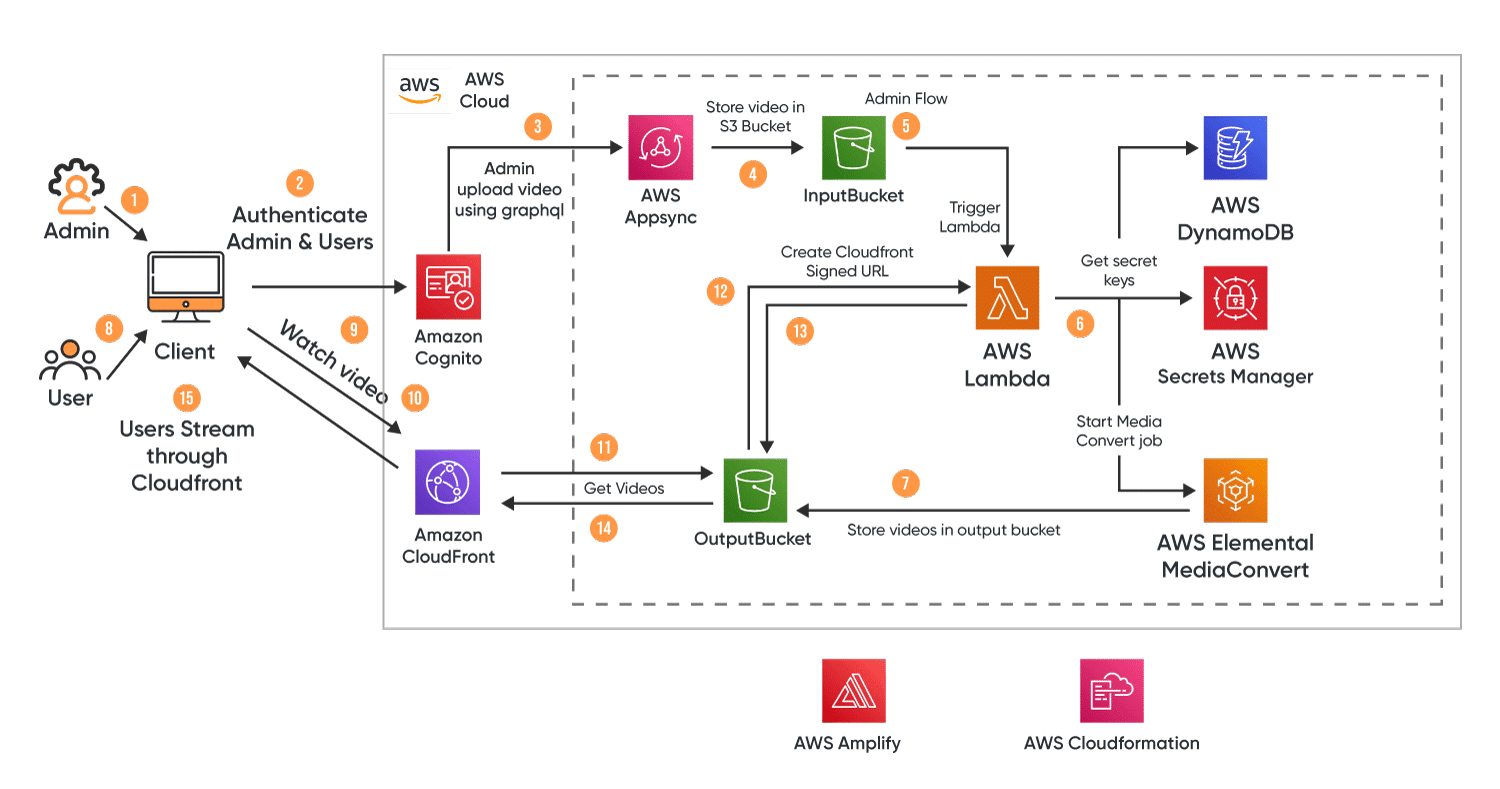
The process of restructuring the monolith architecture into a microservice began in 2009. They started by migrating the non-consumer-facing, movie coding platform to Amazon web service (AWS) cloud servers. It acted as an independent microservice. This restructuring performed well in terms of scaling challenges and service outages.
Netflix uses Open Connect to overcome the problem of delivering large content without making the experience poor. It acts as a CDN (Content Delivery Network) for Netflix. There are multiple servers involved because of several requests coming in every second. The servers redirect the request to relevant servers and balance loads amongst the server.

The HTTP live streaming includes three components; server, distribution, and client software. In the architecture, there is a hardware encoder that takes input for audio-video. It is encoded as HEVC for video and AC-3 for audio.
The server manages the input streams of media and eventually encodes them. It is enclosed to deliver in a suitable format and prepares them for the distribution process. The distribution is all a web-cache system that enables the delivery of media files. The deployment of HTTP files requires either an HTML page or a client app. This page or app acts as a receiver for the media file.
A CDN plays an important role in providing the user experience. You can choose the CDN according to your requirements. It should be on the basis of reach, delivery, awareness, and customer insights.
The app has three basic types of requests; upload, search, and view. Each of these requests is handled independently on different servers to avoid any kinds of clusters. Each of the requests is sent to the client-server from where it is taken to the microservice.
Related Read: Building Scalable Media Streaming Platform On AWS

A/B testing, also popularly known as split testing, is an experiment where two or more versions of a product are tested. The variations of products/ services are exposed to the set of targeted audiences. The version which leaves the maximum amount of impact is implemented as the final one.
For web applications, we can perform A/B testing independently. Through this test, we can analyze the performance, usability, or even the user interface of the application. The experimentation brings more predictability o the development process and helps in taking a data-backed decision
Every experiment starts with analyzing the current situation. The benchmark helps you set up the goals for the experiment. Accordingly, design the experiment to be conducted.
Various tools like Heatmap, Mixpanel, etc can help you identify data points and how to collect them
Identify what you are really measuring in the experiment. Fix variations at other places so that you can gauge the changes that happen due to your variations. For example, if you are trying to find the impact of colors, make variations in the color only and keep the copy the same.
Once you are clear with the bottlenecks and objectives of the tests, formulate the hypothesis for experimentation. Hypothesis facilitates the ideas of the variations. Different web applications can ideate the variations according to the goal (app-specific KPIs, difficulty in implementation).
Formulating the hypothesis adds value to the experiment as it adds up to the purpose of the test and lets you stay on track throughout the experimentation.
Now, it’s time to modulate versions of your web applications. The modified versions are created according to the hypothesis formed earlier. It can be simply a change in the menu bar, or change in the color of the app, or adding icons and buttons to the app.
After identifying the bottlenecks and developing variations, you are at the stage of running the A/B test. Here, the set of the target audience is allowed to interact with the original and modified versions of the web application.
It’s very important to select the set of audiences for the experiment. If not done so, the test remains of no value. The audience can be managed through your own connections, through socials, or using 3rd parties like UsabilityHub that have various audiences available on the platform
Finally, analyze the results obtained by experimentation. Analyze the results, understand the context, and then decide the course of action. The next step could be a follow-up action, inputs to the product team, or releasing a feature accordingly. There are various tools available that can provide you with a no-code analysis and dissection of data.
A marketing lead generation company did UX validation to figure out which homepage design works best for them.
When the team debated the merits of updating a legacy homepage with modern design elements and layout, they wanted to perform a quick diagnostic test to determine whether to continue investing resources into the initiative.
To validate that the new design was an improvement over the old design, the team created a preference test, asking 25 participants to answer the question “Which visual design do you prefer?” The results were clear.
As technologies are evolving day by day, the way of accessing information has also changed. Businesses are able to explore more opportunities and have best practices. Web applications using technologies made it more feasible to reach the audience.
The world of web app development is taking a turn with the introduction of blockchain technology. Web app developers are shifting their attention towards blockchain technology, due to its high security, scalability, and ability to transfer data easily.
Blockchain technology creates transparency in the process is of course a cost-effective way. The data transformation includes a lot of restrictions as compared to other technologies. Blockchain technology is much more popular in the financial sector.
Businesses are approaching progressive web app development to get more security and scalability. It avails you of a solution that enhances the experience while keeping the information safe.
PWA development involves interactive features like push notifications. It focuses on the user-centric experience.
We are well aware of how designs are a crucial element in web app development. If the web app blocks the information, this will result in less user attention. Motion UI is nothing but a SaaS library that creates different animations to give the user a greater experience.
It makes use of Toggler, Reveal, and Orbit to create such animations. Because of its user-centric characteristic, Motion UI is going to be a part of web app development.
As there’s a lot of data that flows around a web application. Cybersecurity is an issue that needs quite some attention. Technologies such as biometric security, GDPR regulations, etc are helping organizations to have a secure environment.
It prevents hackers from accessing the crucial data of the organization. Even a user’s data is to be protected who is trying to have a payment process with the credit card number or any crucial information.
It’s crucial to have a responsive web design for your business. Google quotes how web apps that are mobile-friendly have gained a higher ranking on search engines. With responsive web designs, you can make the web app more attractive on any device.
The restrictions of content on the different device gets cut off. The user gets a customized experience of the content as per the device they are operating on. This calls for future innovation. Responsive web design helps in making a dynamic service for the user.
How Mindbowser can help?
Mindbowser, as a web app development company, delivers service that excels the business practices. Leveraging different tools and technologies, we are able to build solutions that are suitable for your needs. Our team follows an agile methodology that intricate solutions in a better way.
We provide web app development services across different industries. Having an in-depth understanding of web app development, our team accelerates every idea into a powerful solution.

The success of a business depends on its web presence. Hence, to sustain in the competitive online environment, it is essential to give a competitive edge to the website and web application. Web app development is an important tool that helps business to start their online presence. The applications are meant to be interactive and easy to use irrespective of the device. With the implementation of future innovations and technology, businesses can serve the user with the best practices. The user can have an experience that is indeed attractive but with less complexity.
Web app development, depending on the type, requires time to build. There are features and functionalities that add up to the process of development. The development, therefore, starts with an ideation process and ends with multiple tests on the application. The deployment of the application is as important as development. The web app should reach the audience in an effective manner.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
