A Design Sprint is a proven, scientific process of collaborative brainstorming that helps assess which features to build first and which ones to eliminate. It helps save development time and money by solidifying concepts and laying the groundwork for wireframing and designing.
With Design Sprint, you can quickly prototype and test with real users. Creating a prototype allows you to gather feedback from your audience even before building anything. This helps mitigate risk and enables you to make informed decisions regarding feature prioritization and user flow.
Design Sprints also foster team alignment by ensuring that all stakeholders have a clear understanding of the project’s direction and goals. This collaborative process encourages innovative thinking and helps uncover potential challenges early on, allowing for timely adjustments.
By including actual users in the testing process, you may obtain insightful knowledge about user requirements and preferences, resulting in a final product that is both market-ready and user-friendly. All things considered, a Design Sprint quickens the development process, lower the amount of expensive modifications, and raises the possibility of producing a successful product.
At Mindbowser, Design Sprint is part of a complete idea transformation process that helps you conceptualize your idea and create a blueprint that the development team can follow. While we use the Design Sprint best practices, we do not stop at just providing recommendations. Our Design Sprint lead to a complete mockup version of your idea that can then act as a blueprint that the development team can follow.
Similar to when you want to build a house, you cannot just bring in construction workers and ask them to start laying down the bricks, an idea cannot just have developers come in and start building.
A project requires a plan. A precise blueprint that can act as a bible for everyone to follow. Mindbowser Design Sprint help you achieve that blueprint.
With the evolution of technology and the expectations of end users, companies today need to build products that match user expectations. It is really important to decipher user needs and include it in your decision making. While on the one hand the product needs to be simple to use, on the other hand the product should have enough features packed together so that the user does not fall short of any features.
This has led to the importance of user engineering and user experience. A Design Sprint brings your complete product planning around end users and gives opportunities to understand your user feedback and take it into consideration while building it.
Fig: Design Sprint helps you to accelerate your learning before you start building
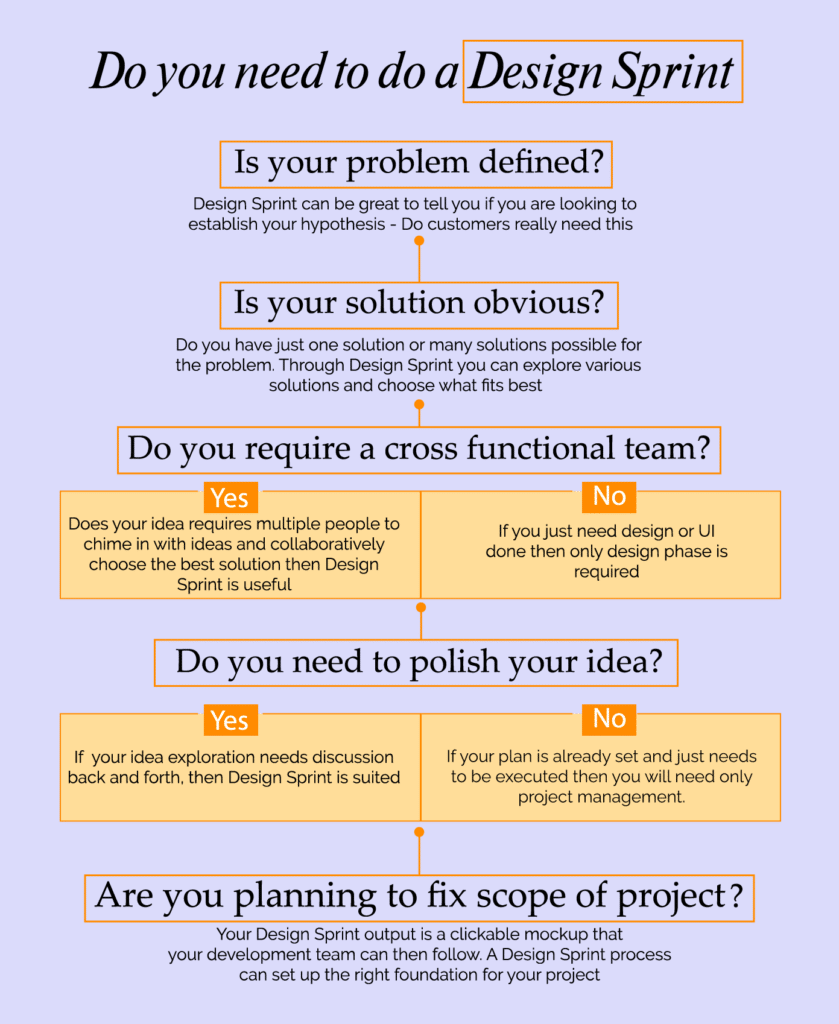
A Design Sprint is useful in various stages of your product journey. When starting a new product or even if you are building a new version of an existing product or fixing a particular issue in your product or finding a product fit. Here is an infographic to help you decide whether you need Design Sprint or not

Who are the people involved in a Design Sprint? Most Design Sprints include 5-8 participants, with smaller groups being more effective for this fast-paced challenge. Aim for a diverse group with different skills, expertise, and personalities.
It’s crucial to choose team members who are committed to the Design Sprint. Each person should dedicate time and stay fully involved throughout the 2-5 day period.
Here are some tips from experts:
The Sprint Master, who is both the designer and leader, starts the process. They define the challenge, invite the team members, and guide them through the Design Sprint. This person should have experience in UX methods and project management. Think of the Sprint Master as the project facilitator. A good Sprint Master knows the design process well and can effectively lead the team to success.
Your idea doesn’t have to be perfect, but it should look good enough to show others how great it could be. You’ll need a skilled designer who can make your ideas look impressive quickly.
Create something real with the help of a skilled builder or coder. Whether it’s a rough model or an early version of your product, you’ll need to test it with users. They can try it out and provide valuable feedback. Let your builder or coder bring your vision to life.
Start with product managers, but focus on their ability to express customer needs rather than their title. Include someone with marketing skills who understands both the market and clients. This person should be able to present your idea brilliantly in writing. Product managers and marketers speak for the customer while showcasing your team’s work through words.
A Design Sprint is led by a senior UX personnel who works with the team leading each step, hand holding the team and putting the discussions and learning into user experience perspectives.
Fig: Design Sprint process
Here is a summary of each step that your idea goes through during Design Sprint.
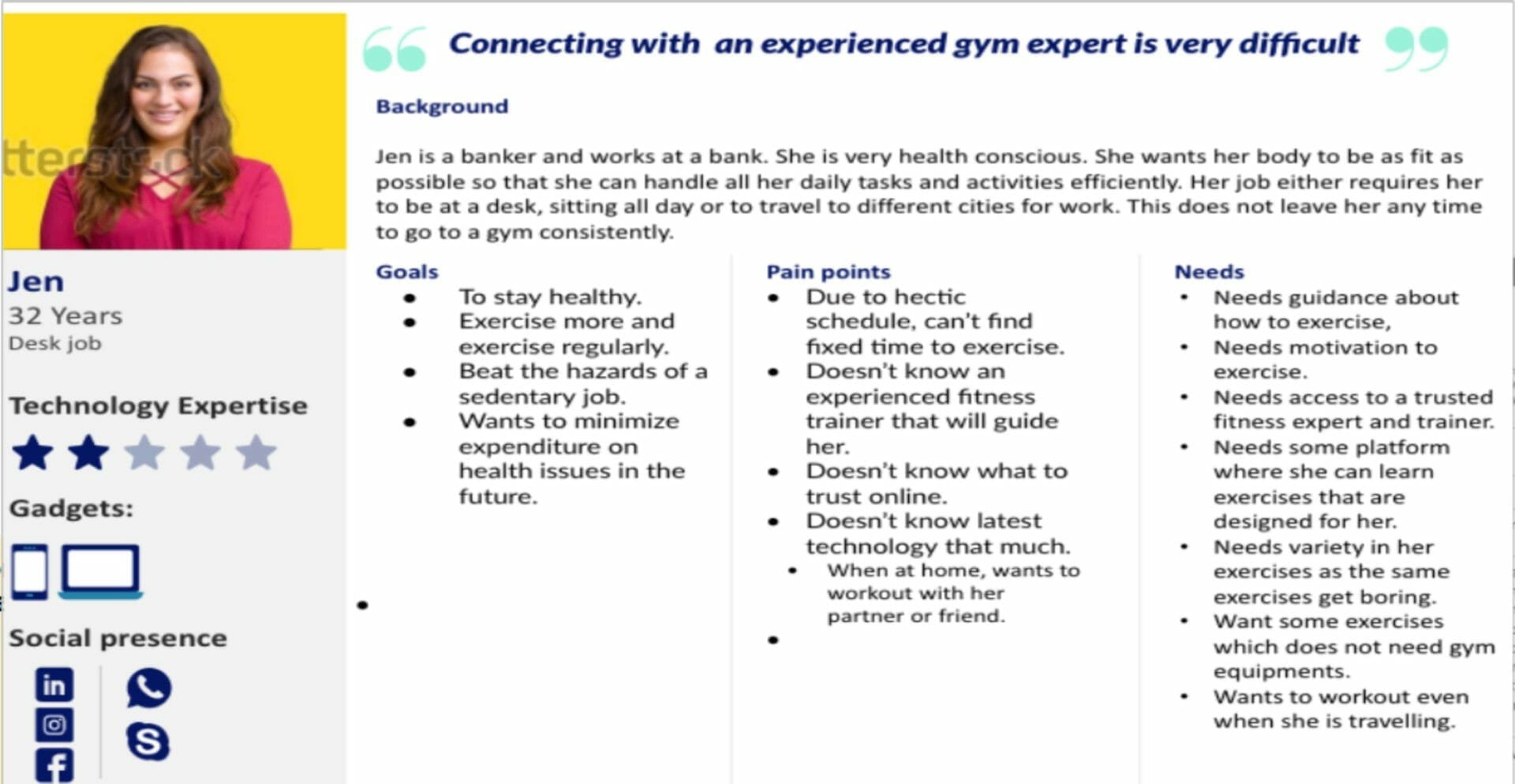
We start the Design Sprint process by reverse-engineering the issues. Reverse-engineering is a well-known method of deconstructing a problem or a product to understand its root cause. Here, we map out the problems and pick critical areas to focus on. We check out the competitive landscape and discover broader themes of the industry. We also understand the end-user persona and establish their likes, dislikes, and expectations from the product.
These steps together create a solid base for the decisions ahead.

We discuss various possible solutions to solve the user pain points that are established during the map phase. Through sketching together, we ideate collaboratively and take decisions using visual cues.
Everyone uses pen and paper to design their solution and share. We then turn into solution-critics to learn and give feedback. The key here is to come together and look at the various solutions possible.
Here is the four-steps prototyping process we follow to take the final decision;
Fig: Brainstorming & Sketching
After the sketching part, we put the various ideas together and decide among the multiple paths. We mutually mark features that can delight the user. Choosing features and solutions is done through voting within the team, and sure it’s fun.
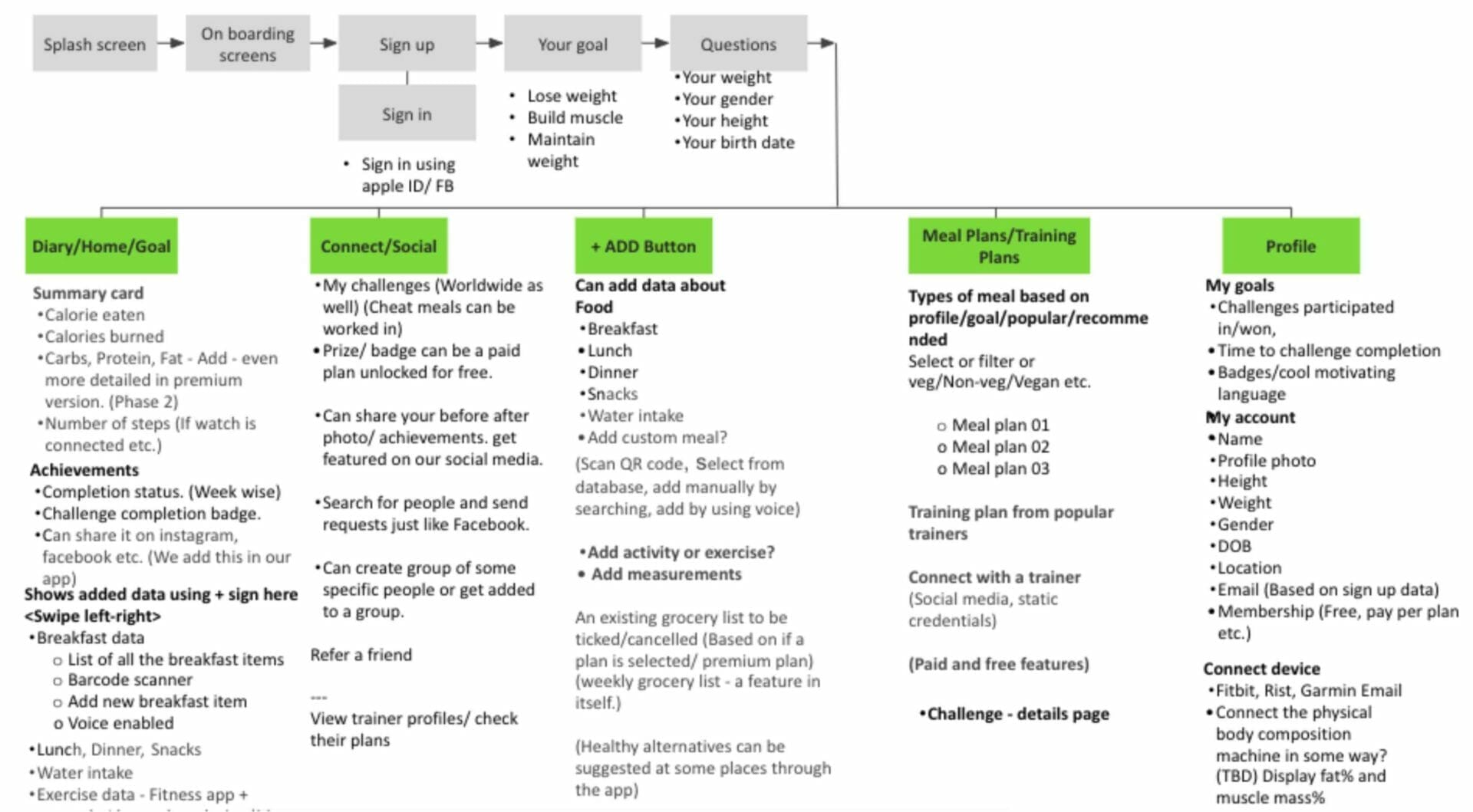
We finalize the feature list for the app along with details on each feature. Our UX expert then creates Information Architecture (IA) to ensure that we have a proper flow of all the features and navigation between them. Information architecture (IA) is a flowchart depicting the various modules and their connection in the application. IA provides a comprehensive view of the flow of information in the software.
The purpose of Information Architecture is to help users understand where they are, what they’ve found, what’s around, and what to expect. An information architecture activity helps simplify navigation based on target users’ mental model of your product. We understand the priority of features through IA and move the less useful features to the ‘maybe’ bucket list.

The next stage is creating a clickable prototype of the complete platform called ‘wireframes’. Wireframes are black and white blueprints of the application. They are like your real app but with no code. Through wireframes, you finalize your app, and each screen and activity associated comes to life.
Wireframes are what is given to the developer to follow as a guideline for development.
Here are some other advantages of clickable prototypes

An US-based dental membership company wanted to redesign its website to offer a more personalized and user-friendly experience. We tackled technical challenges like data integration and user segmentation through design sprints and built a modern website with a clear information architecture, engaging visuals, and strong SEO practices.
Post Design Sprint, you end up with a click-through prototype. You take this prototype and test with real users. Then we assess any gaps in user experience from the feedback received. Once wireframes are ready after revision they go for development and a development plan is created.
Mindbowser has been running Design Sprint for more than a decade. Over 100+ product ideas have been conceptualized, built, and improved upon by using Mindbowser Design Sprint. With an in-house team of UI and UX engineers from the best pedigree, our Design Sprint process can help you discover magic beans in your ideas, remove any design bottlenecks, and cut through assumptions. Here are a few more reasons to hire us;
Mindbowser Design Sprint initiative is led by veterans in the industry
We have run 100+ Design Sprint successfully
Our process generates a rich pool of ideas
We test user experience with real users
We use a thorough user experience process to ensure our solutions are backed by research and collaborative design
The end result is a comprehensive click-through wireframe that you can use for feedback and even investor presentation

A Design Sprint offers a structured, efficient approach to product development, enabling rapid prototyping, user testing, and quick iterations. This method significantly reduces risks and accelerates time-to-market, ensuring that products meet user needs and market demands.
Mindbowser can assist in facilitating successful Design Sprints, providing expert guidance and support throughout the process. With extensive experience in product development, our team ensures that your Design Sprint is efficient and effective, leading to innovative solutions that align with your business goals.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
