At Mindbowser, we guide UX designers through the wireframing process with precision and expertise. Our approach transforms your ideas into user-friendly, effective digital products. Whether you’re new to UX or aiming to refine your skills, our solutions will improve your design workflow and project outcomes.
The wireframing process is a crucial step in UX design where designers create basic layouts of web pages or apps. It focuses on functionality, user flow, and content placement before visual design elements are added. This process helps teams visualize and test ideas quickly.
We help you navigate the sea of wireframing tools available. Our experts assess your project needs and recommend the most suitable options, considering factors like team size, project complexity, and your existing workflow. This guidance saves you time and ensures you use the right tools for your tasks.
We teach you how to create wireframes with the right level of detail. Our approach focuses on including essential elements without overcomplicating the design. You’ll learn to create clear, purposeful wireframes that communicate your ideas effectively to both stakeholders and developers.
We show you how to seamlessly incorporate wireframing into your overall UX process. Our methods help you use wireframes at the right stages of your project, from initial concept exploration to user testing. This integration leads to more cohesive designs and smoother project progression.
Our team shares techniques for quick wireframe iterations. You’ll learn how to efficiently refine your designs based on feedback and testing results. These skills allow you to explore multiple design options swiftly, leading to better final products and reduced development time.
We equip you with strategies to present wireframes effectively to stakeholders. You’ll learn how to explain your design decisions, gather useful feedback, and gain approval for your concepts. These skills help you build trust with your team and clients, leading to smoother project execution.
Our experts share industry-proven wireframing best practices. You’ll learn how to create consistent, scalable wireframes that translate well into final designs. These practices help you work more efficiently and produce higher-quality results across all your projects.
We help you navigate the sea of wireframing tools available. Our experts assess your project needs and recommend the most suitable options, considering factors like team size, project complexity, and your existing workflow. This guidance saves you time and ensures you use the right tools for your tasks.
We teach you how to create wireframes with the right level of detail. Our approach focuses on including essential elements without overcomplicating the design. You’ll learn to create clear, purposeful wireframes that communicate your ideas effectively to both stakeholders and developers.
We show you how to seamlessly incorporate wireframing into your overall UX process. Our methods help you use wireframes at the right stages of your project, from initial concept exploration to user testing. This integration leads to more cohesive designs and smoother project progression.
Our team shares techniques for quick wireframe iterations. You’ll learn how to efficiently refine your designs based on feedback and testing results. These skills allow you to explore multiple design options swiftly, leading to better final products and reduced development time.
We equip you with strategies to present wireframes effectively to stakeholders. You’ll learn how to explain your design decisions, gather useful feedback, and gain approval for your concepts. These skills help you build trust with your team and clients, leading to smoother project execution.
Our experts share industry-proven wireframing best practices. You’ll learn how to create consistent, scalable wireframes that translate well into final designs. These practices help you work more efficiently and produce higher-quality results across all your projects.
Our wireframing process puts users first. We help you create designs that address real user needs and behaviors. This approach leads to more intuitive interfaces and higher user satisfaction, ultimately resulting in products that perform better in the market.
We teach you to create wireframes that scale well across different devices and screen sizes. Our techniques ensure your designs remain functional and visually appealing whether viewed on a smartphone, tablet, or desktop computer. This scalability saves time and resources in the long run.
Our process includes creating interactive wireframe prototypes. These allow you to test user flows and interactions early in the design phase. By identifying and fixing usability issues at this stage, you’ll save time and resources during development.
We set up collaborative wireframing workflows that keep your entire team in sync. Our methods facilitate easy sharing, commenting, and version tracking of wireframes. This collaboration leads to better communication, fewer misunderstandings, and more cohesive final designs.
Our wireframing process emphasizes responsive design principles. We show you how to create layouts that adapt smoothly to different screen sizes and orientations. This approach ensures your designs work well across all devices, improving user experience and reducing development complexity.
We implement version control in the wireframing process. This feature allows you to track changes, revert to previous versions if needed, and maintain a clear history of your design evolution. It provides peace of mind and flexibility as you refine your wireframes.
We start by thoroughly understanding your project goals, target audience, and functional requirements. This stage involves stakeholder interviews, user research, and competitive analysis to ensure we have a solid foundation for the wireframing process.
We map out the key user flows within your product. This step helps identify the critical paths users will take and informs the structure of our wireframes. We focus on creating logical, efficient journeys that meet both user needs and business objectives.
We begin with quick, hand-drawn sketches to explore multiple layout options rapidly. This low-commitment approach allows us to iterate quickly and consider various solutions before moving to digital tools. It’s a crucial step for innovation and problem-solving.
Using professional wireframing tools, we transform the approved sketches into digital wireframes. These provide a clearer representation of layout, functionality, and content hierarchy. We ensure consistency across different screens and user flows at this stage.
We present the digital wireframes to stakeholders for review. This step allows for early input and alignment on the proposed solutions. We gather feedback systematically and prioritize changes based on user needs and project goals.
Based on stakeholder feedback and initial usability insights, we refined the wireframes. This iterative process might involve multiple rounds to ensure we address all concerns and optimize the user experience fully before moving to high-fidelity designs.
We've worked across various sectors, gaining insights into industry-specific user behaviors and design trends. This knowledge allows us to create wireframes that not only look good but also align with your industry's best practices and user expectations.
Our wireframing process starts with a thorough analysis of your business objectives. We craft layouts and user flows that directly support your key performance indicators, ensuring that the final product drives the results you're after.
We design wireframes with both current needs and future scalability in mind. Our layouts accommodate potential feature additions and content expansions, providing a solid foundation for your product's growth without requiring a complete redesign.
We don't rely on guesswork. Our wireframing process incorporates user research, analytics, and A/B testing results. This data-centric approach leads to wireframes that are not just visually appealing but also optimized for user engagement and conversion.
We provide detailed breakdowns of our wireframing process and associated costs. Our team maintains open lines of communication throughout the project, keeping you informed and involved at every stage. No hidden fees or surprise revisions – just honest, straightforward service.
Our refined wireframing workflow eliminates inefficiencies and focuses on producing high-quality outputs quickly. We use collaborative tools and agile methodologies to keep projects on track and deliver wireframes that exceed expectations without unnecessary delays.

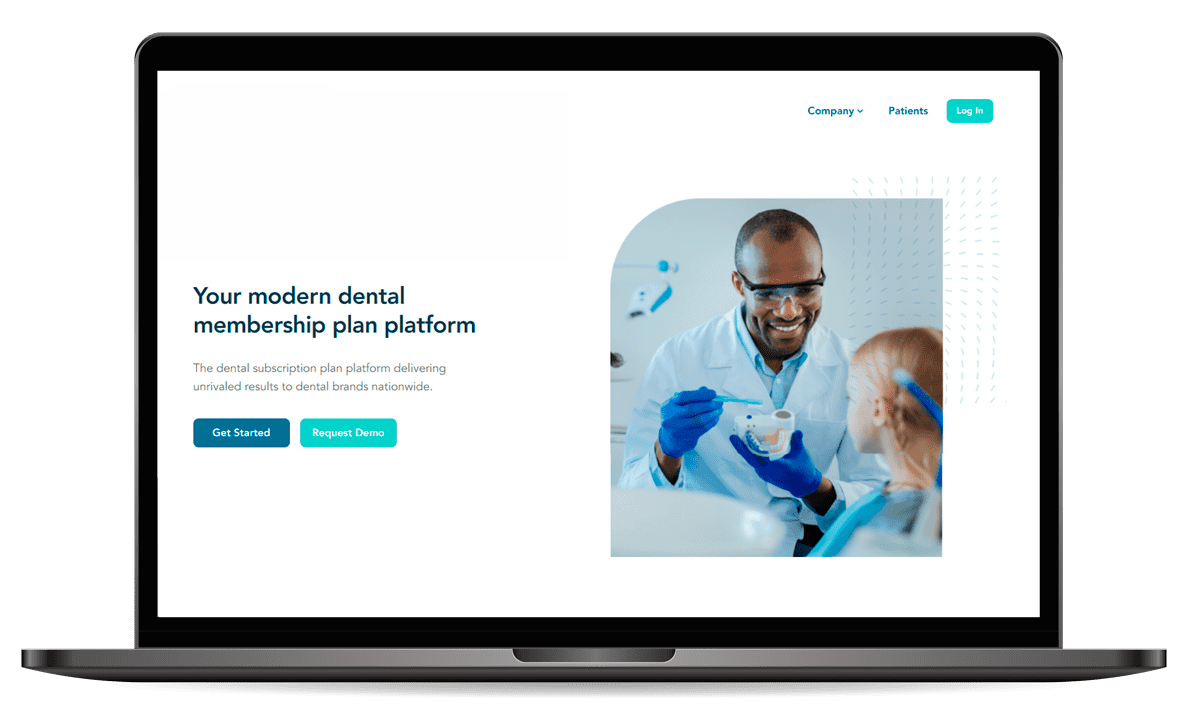
An US-based dental membership company wanted to redesign its website to offer a more personalized and user-friendly experience. We tackled technical challenges like data integration and user segmentation through design sprints and built a modern website with a clear information architecture, engaging visuals, and strong SEO practices.

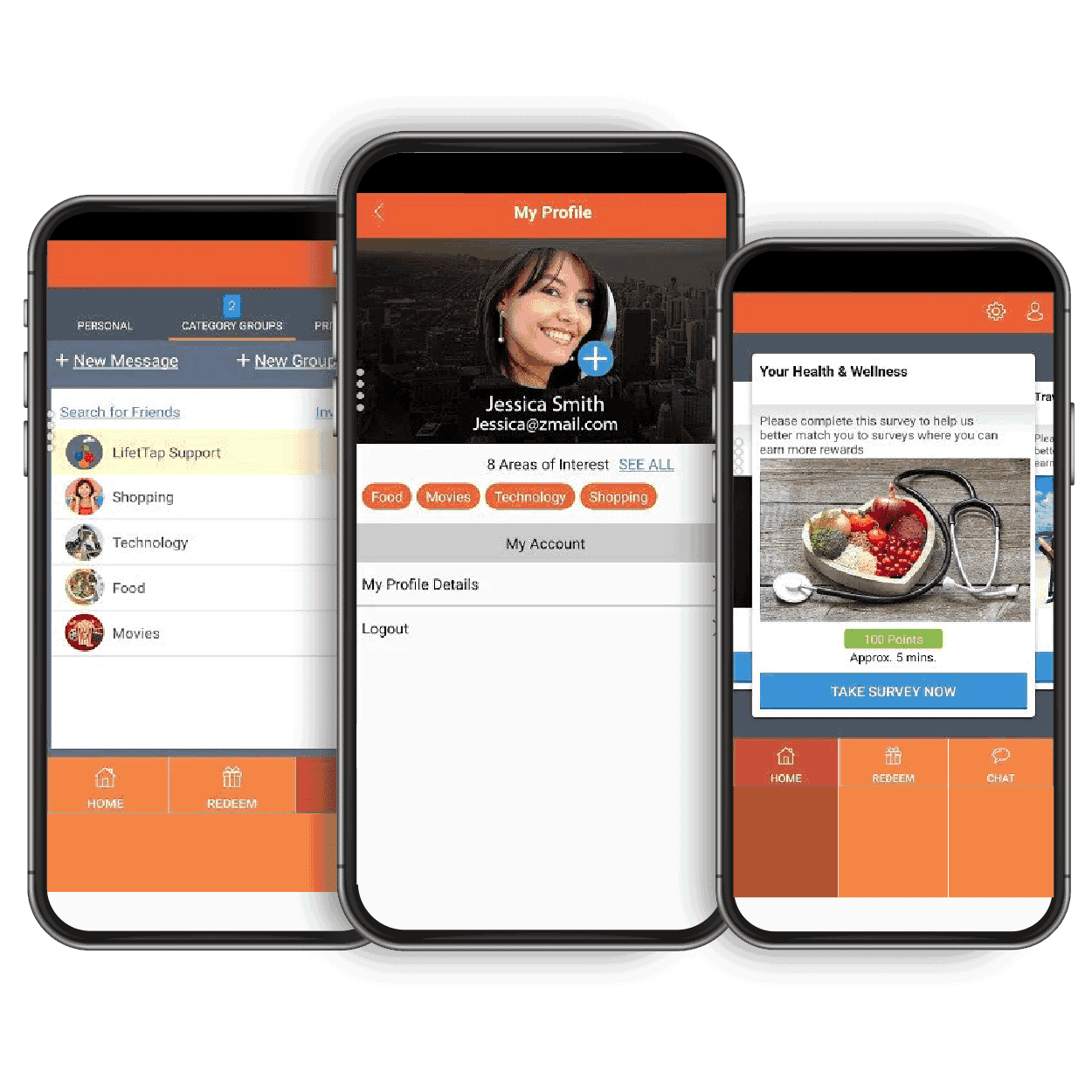
The lifeTap platform was built in phases over a period of time and by a diverse team. The client wanted to upgrade the app from the scratch in order to maximize the user experience. The previous version of the app had many shortcomings in the performance and visual departments. The client wanted a sturdy app with visuals that appeal more to the end-user. To clear out the thought process of the client and make a robust vision we conducted Design Sprint to ideate possible solutions.























































Delivering the best solutions starts with understanding the business needs. Our approach is tailored to meet your unique goals and objectives.
Our product development cycle involves various stages, including design, development, testing and launch. Our iterative process ensures that all builds meet requirements and enhance user experience. We monitor the performance and identify improvement areas.
Learn MoreBacked with Design Sprint practice, we help our customers evolve their products and plans. A Design Sprint is a series of meticulously designed steps, conceptualized by Google to build better user experience and design thinking into the products.
Learn MoreMindbowser’s scrum framework is designed to help you deliver your sprints faster and with more continuous empowerment. With Agile approach you become flexible and responsive to changing needs and priorities, delivering high-quality services quickly and efficiently.
Learn MoreWe emphasize iterative processes to develop and release products or services rapidly. We rely on data-driven insights and metrics to ensure informed decisions are validated. With such an approach you can achieve high-quality and reliable outcomes.
Learn MoreWe use the best DevOps practices to ensure proper project environments. This includes daily commits and performance dashboards to bring predictability. The team commits code every day so that daily progress can be tracked.
Learn MoreWith rapid prototyping, our team creates low-fidelity and interactive prototypes that can be shared with users and stakeholders for feedback. We identify and address potential problems or issues early in the development process, reducing the risk of costly mistakes.
Learn MoreWe prioritize clean code to create more maintainable software with fewer bugs and errors. Our experienced developers are skilled in writing clean, efficient, and well-structured code, ensuring that our products are reliable, scalable and of the highest quality.
Learn MoreOur approach to Smart QA is nothing but a combination of human expertise and AI capabilities, revolutionizing software delivery. The innovative QA approach improves the efficiency of our testing practices and ensures the delivery of high-quality software that meets the evolving needs of the industry.
Learn MoreWe prioritize zero-trust security as a key element of our approach to information security. Our experienced team of security experts leverages cutting-edge tools and technologies to implement a robust zero-trust architecture that protects the data and assets.
Learn MoreOur launch and support services are designed to help our clients achieve their goals after launch and over the long term. We provide ongoing support and maintenance, including bug fixes, feature updates, and security, to ensure the products and services run well.
Learn MoreWe use industry-standard tools like Sketch, Figma, and Adobe XD for digital wireframing. Our choice depends on your team’s preferences and the specific needs of your project. We’re flexible and can adapt to your existing toolset if required.
The duration varies based on project complexity, but most wireframing phases last 2-4 weeks. This timeframe includes initial sketches, digital wireframe creation, stakeholder reviews, and iterations. We work efficiently to keep your project moving forward.
Absolutely. Wireframes are crucial for mobile app design. They help us plan user flows, test navigation patterns, and ensure the content fits well on smaller screens. Our process adapts to create effective wireframes for both web and mobile applications.
Wireframes focus on layout, structure, and functionality, using basic shapes and placeholder text. Mockups, on the other hand, include visual design elements like colors, typography, and images. Wireframes come earlier in the process and are used to establish the core user experience.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

Mindbowser brought in a team of skilled developers who were easy to work with and deeply committed to the project. If you're looking for reliable, high-quality development support, I’d absolutely recommend them.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Mindbowser was incredibly responsive and understood exactly what I needed. They matched me with the perfect team member who not only grasped my vision but executed it flawlessly. The entire experience felt collaborative, efficient, and truly aligned with my goals.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
