Vue is an incredible JavaScript framework that takes your user interface development to the next level. It goes beyond just HTML, CSS, and JavaScript by offering a declarative and component-based programming model. This means that you can efficiently create user interfaces, whether they are simple or complex. Vue makes the process smoother and more streamlined, allowing you to focus on creating amazing experiences for your users while saving time and effort along the way.

To use Vue CLI 4.x, it is necessary to have Node.js version 8.9 or above (v10+ is recommended). Fortunately, there are several tools available that allow us to manage multiple versions of Node on the same machine. Some popular options include “n”, “nvm”, or “nvm windows”. These tools provide the flexibility to easily switch between different versions of Node based on our project requirements.
npm install -g @vue/cli # OR yarn global add @vue/cli
We can check you have the right version with this command:
vue --version
Run the following command in the terminal in order to create a Vue application:
vue create first-vue-app
vue CLI v5.8.8
: Please pick a preset: (Use arrow keys)
> Default {[Vue 3] babel, eslint)
Default {[Vue 2] babel, eslint)
Manually select featuresWait for the projects to be generated, and cd first-app.
npm run serve

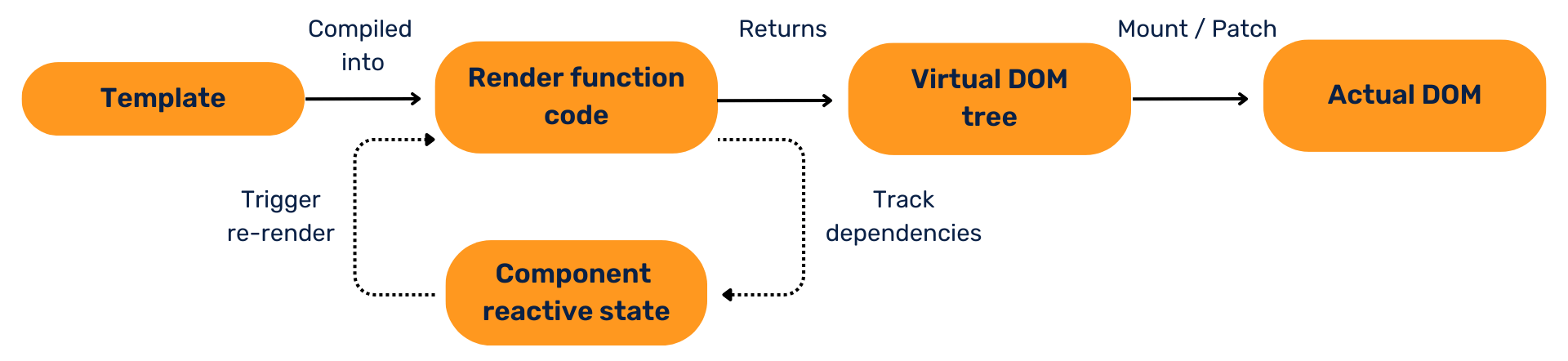
Vue.js utilizes virtual DOM, which is a memory-based replica of the actual DOM. This virtual representation stays synchronized with the real DOM, ensuring efficient and optimized rendering of the user interface.
Related read: React Virtual Dom vs. Real Dom
Here is the rendering pipeline:
1. Compile: Vue.js components are compiled into a render function, which then generates virtual DOM trees.
2. Mount: The runtime render function is responsible for executing the rendering process. It operates by traversing the virtual DOM and creating corresponding nodes in the actual DOM based on its structure and properties.
3. Patch: The runtime render function is responsible for walking through the new DOM tree and comparing it to the old one. It identifies any updates or new nodes in the DOM and applies them accordingly.

Vue.js utilizes a template syntax based on HTML, which provides a seamless integration between HTML and JavaScript. The templates are diligently compiled by Vue, resulting in the generation of remarkably optimized JavaScript code. This proficiently enhances the performance of the application. Below are various approaches available for the template syntax;
Text interpolation in Vue.js is achieved by using double curly braces “{{ }}”. You can place variables or data inside these braces to dynamically display their values in the HTML template. For example, if you have a variable ‘message’ in your Vue component, you can display it in the template as ‘{{ message }}’, and Vue will automatically update the content whenever the ‘message’ changes.
Vue.js allows you to render raw HTML content using the ‘v-html’ directive. This is useful when you want to inject HTML from a data property or computed property into your template. Be careful when using ‘v-html’ as it can pose security issues if the content comes from untrusted sources.
Vue enables you to bind HTML attributes to data properties or expressions using directives like ‘v-bind’ or simply ‘:’ followed by the attribute name. This is handy for dynamically setting attributes like ‘src’, ‘href’, ‘class’, and more. For instance, to bind the ‘href’ attribute of a link to a variable ‘linkUrl’, you would use ‘v-bind:hrf= “linkUrl” or the shorthand ‘:href: “linkUrl”’.
Vue.js templates allow you to use JavaScript expressions within double curly braces ‘{{ }}’. These expressions can include simple operations, calculations, and function calls. For example, you can do something like ‘{{ count * 2}}’ to display the result of ‘count’ multiplied by 2 in your template.
Vue.js provides a set of custom directives prefixed with ‘v-’ that you can use to add special behavior to your HTML elements. For example, ‘v-for’ is used for rendering lists, ‘v-if’ for conditional rendering, ‘v-on’ or ‘@’ for event handling, and ‘v-model’ for two-way data binding to form elements. Directives improve the abilities of your templates and allow you to create dynamic and interactive web applications.
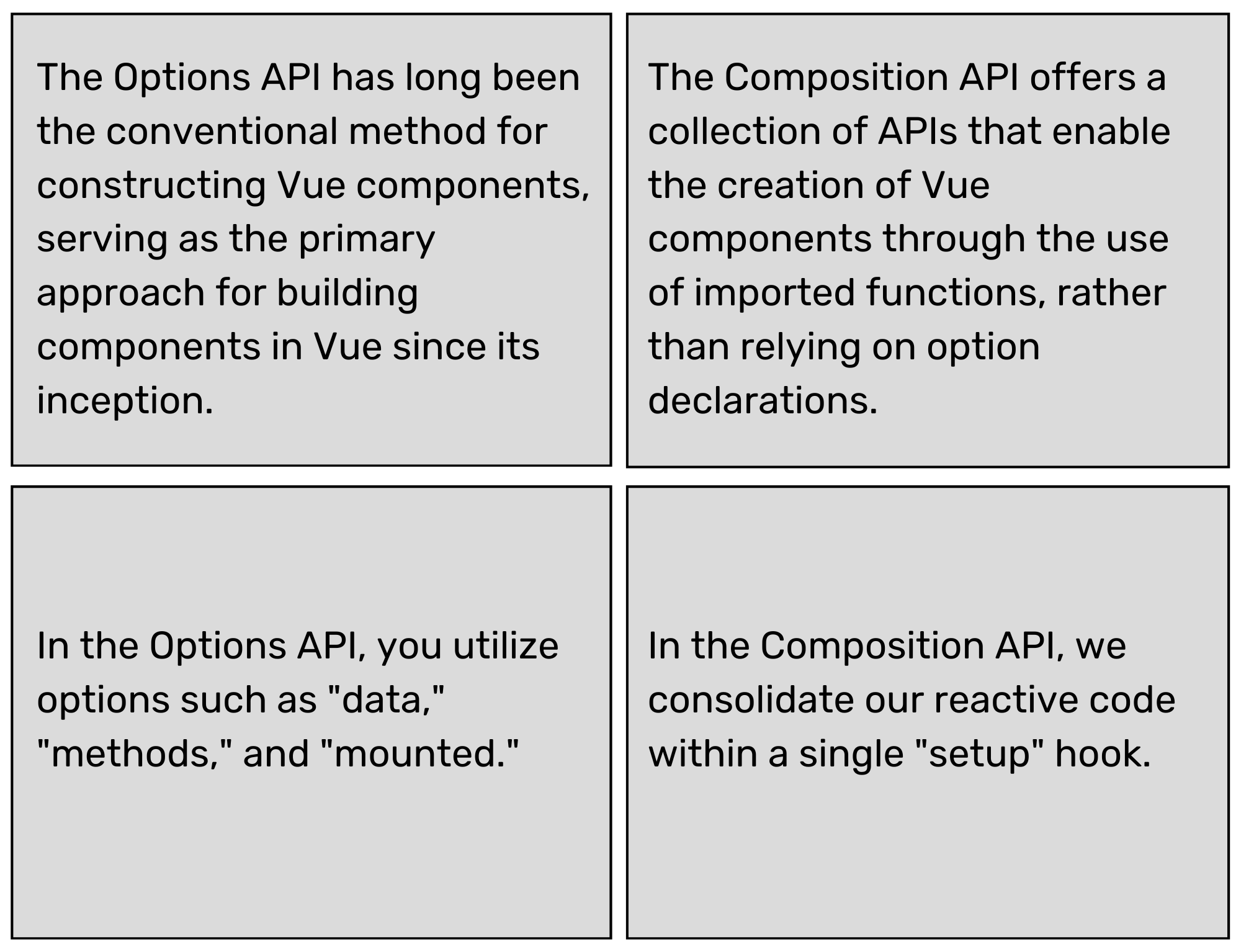
Options API | Composition API |
| Declare reactive state using data option | To declare a reactive state using the ref() function |
| Functions can be defined in the methods option | Functions can be defined using the function keyword |
| Functions can be called in lifecycle hooks, mounted is one of the hooks | Functions called in onMounted() listener |
import { ref } from 'vue'
const count = ref(0)
console.log(count) // {value : 0}
console.log(count.value) // 0
console.value++
console.log(count.value) // 1<script>
import { ref } from 'vue'
export default {
setup() {
const count = ref(0)
// expose to template and other options API hooks
return {
count
}
},
mounted() {
console.log(this.count) // 0
}
}
</script>
<template>
<button @click="count++">{{ count }}</button>
</template>
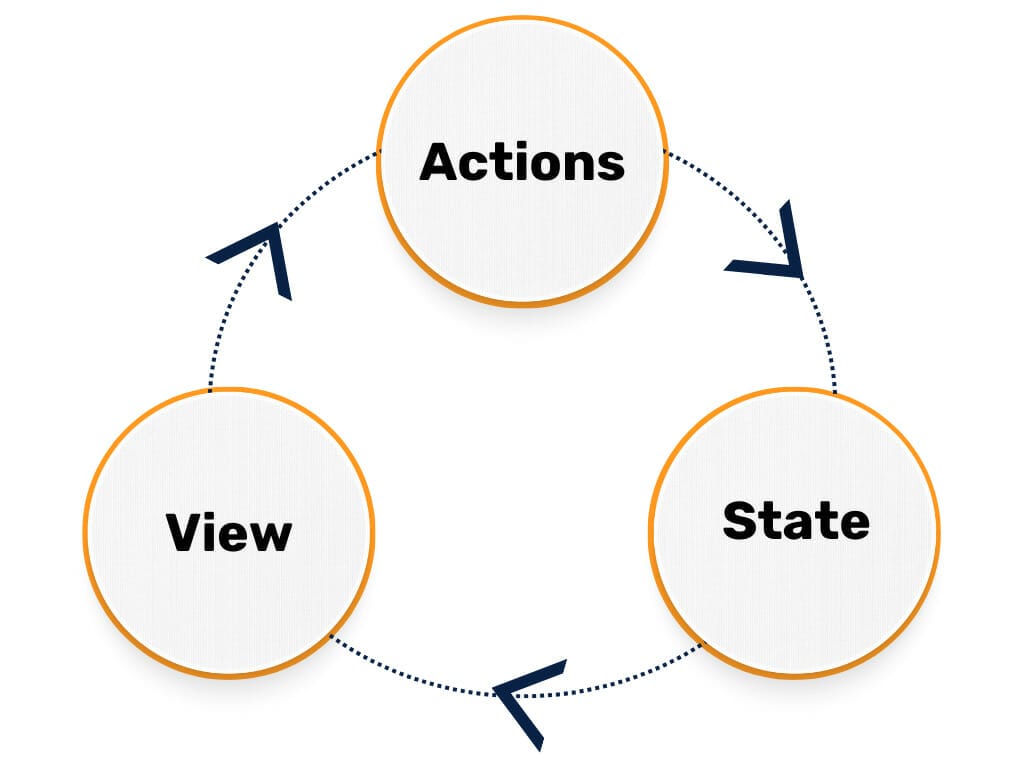
State management is an imperative aspect of software development, encompassing the meticulous handling of data that accurately represents the state of a software application at any given instance. This concept holds the utmost significance, particularly in the realm of intricate applications such as web applications, mobile apps, and desktop software. The effectiveness of state management directly contributes to the creation of robust, easily maintainable, and highly scalable applications.
The most effective approach for sharing the state is to generate a reactive object by utilizing the reactive () method. Subsequently, proceed to import the aforementioned object into numerous components.

In the ever-evolving world of web development, staying ahead of the curve is essential. Vue.js, with its simplicity, flexibility, and progressive nature, is a standout choice for developers looking to build modern, responsive, and interactive web applications.
In this journey to get started with Vue.js, we have explored the core concepts that make this framework a valuable addition to your toolkit. From its HTML-based template syntax to its component-based architecture, Vue.js empowers developers to create dynamic and efficient user interfaces.
Vue.js is the ideal framework for both experienced developers seeking a more streamlined approach to web interface creation and beginners excited to embark on their web development journey. By embracing Vue.js, you gain access to the ability to craft extraordinary user experiences. Begin your Vue.js adventure today and unveil a universe of endless possibilities in the realm of web development.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
