It’s common to see the date picker on a page form in the mobile app containing one or more date fields. Whether it’s a person’s date of birth, flight time, a certificate’s expiration date, or the scheduled date of a meeting, you want to ensure the user is providing a valid date.
In addition, a date picker is a useful addition to a form that displays a calendar along with a date entry field, making it easier for app users to schedule events or fill out registration forms.
Most major packages downgrade the date input type for the user to a text input, causing problems in both UI rendering and data formatting. As a result, when a user enters text, formatting problems with the data can occur.
For example, the lack of user information with different date formats worldwide can lead to difficulties in data processing, leading to an error message in the applications.
When operating with React Native, applying an external, middle library is frequently vital, so it’s vital to be considerate in selecting the perfect one. When deciding whether to include a third-party library in an app you’re working on, consider the following four criteria: GitHub stars, Activity, Main maintainer, and README file.
In recent days react-native upgrading its latest version of 0.69, but according to this version, all the packages are not upgrading. Some of the libraries are deprecated when searching for a date picker library. Some of the packages are not maintainable as per the recent react-native version, so due to this problem, we have to use a custom date picker to find a different date picker and a good date picker.
Both work on android as well as iOS. During the implementation of the react-native-date picker library, it shows an error that android DatePickerAndroid has been removed from React Native. We found that solution removed and merged with DatePickerIos so that it works only on iOS, not android.
Using @react-native-community/datetimepicker also does not work with the native base because the native base uses a lower version of the @react-native-community/datetimepicker package. Due to these problems, I used a library that was updated nearly that was react-native-date-picker and created a custom modal for UI for iOS and android.
1. Packages can be downloaded using npm or yarn.
npm install react-native-date-picker yarn add react-native-date-picker
2. Set up pods.
cd ios && pod install3. Recreate the project.
npm react-native run-android npm react-native run-ios
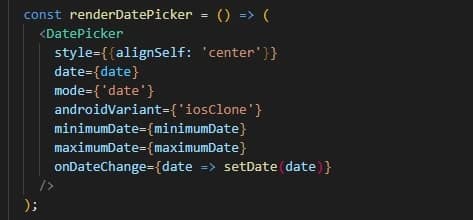
Let’s start with the implementation by Importing necessary packages and parameters, etc.
On import, we have to import Date Picker from the react-native-date-picker package.

On UI Prospective we have used modal to show the same UI inside our android and iOS app. and that modal was not provided by that library.
For a better UI experience we have used here custom styles.
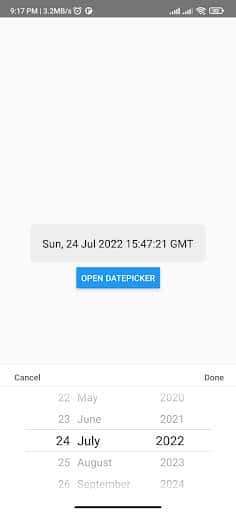
Here are Some Screenshots:



In this blog, we saw and implemented the custom date picker and how to use our projects and props and cons of using a custom date picker.
Join us for “Your 24/7 Clinical Knowledge Partner – The AI Companion” Webinar on Thursday, 30th July 2025 at 11:00 AM EDT
Register Now

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

Mindbowser brought in a team of skilled developers who were easy to work with and deeply committed to the project. If you're looking for reliable, high-quality development support, I’d absolutely recommend them.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Mindbowser was incredibly responsive and understood exactly what I needed. They matched me with the perfect team member who not only grasped my vision but executed it flawlessly. The entire experience felt collaborative, efficient, and truly aligned with my goals.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
