As businesses move online, everyone needs a web presence. Every product ranging from SaaS software to fragmented soaps shop needs a website to educate their users and even make a purchase.
One always imagines a fairy tale to their website- Build a silver shiny website where people would read on, grasp the message, get convinced, sign up, and pay dollars.
The only dark side of this story is that it is seldom true. Upto 90% of websites on the internet are not visited by anyone except the owners themselves.
Just like anything else, website development too needs a proper plan that when executed well takes the guesswork out of the equation.
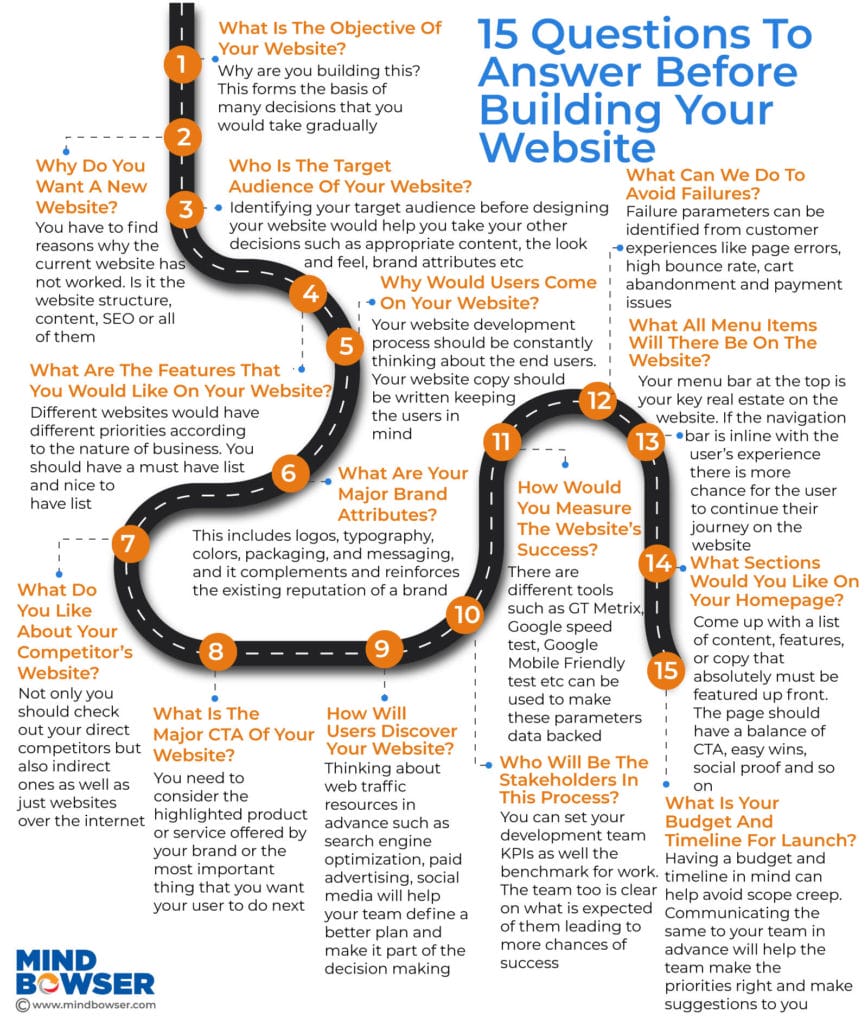
In this blog, we help you with 15 questions that you need to ask yourself before building your website. Finding answers to these questions will lead you to decipher your own latent needs and discover the why behind the what. When you do this, it will make your decision-making easy in terms of what goes on the website, what is highlighted on the homepage, what comes in the menu, and so on.
Go ahead and read- 15 questions that any marketing website owner should answer before building the website.

This question paves the foundation of your journey to build a website. You need to write down the purpose of your website. Why are you building this? Is your objective educating the customer or is it selling online or what. This forms the basis of many decisions that you would take gradually.
You need to think about the goals of your website, the need for it so as to avoid building an aimless chaotic page on the internet without serving any purpose.
This is part of question one but applicable to those who already have a website but want to build a new one. If you require a new website because the current one lacks stickiness, you do not want to make the same mistake twice? Right?
Start by writing down why you need to upgrade and the objective of the new website.
For many people, it may not be as simple as it may sound. Many times when I discuss website requirements with founders, their reason to upgrade is
“I just don’t like it. It’s plain and simple. I want something like XYZ.com”
You can’t copy a website strategy just like you cannot copy Berkshire Hathaway stocks list. Why? Because you do not know why they have done what they have done and when they plan to change it.
Additionally, you have to find reasons why the current website has not worked. Is it the website structure, content, SEO, or all of them?
This question asks about the identification of your audience, which indeed is the most important part of any website strategy. You have to identify who you are building for.
Identifying your target audience before designing your website would help you take your other decisions such as appropriate content, the look, and feel, brand attributes, etc.
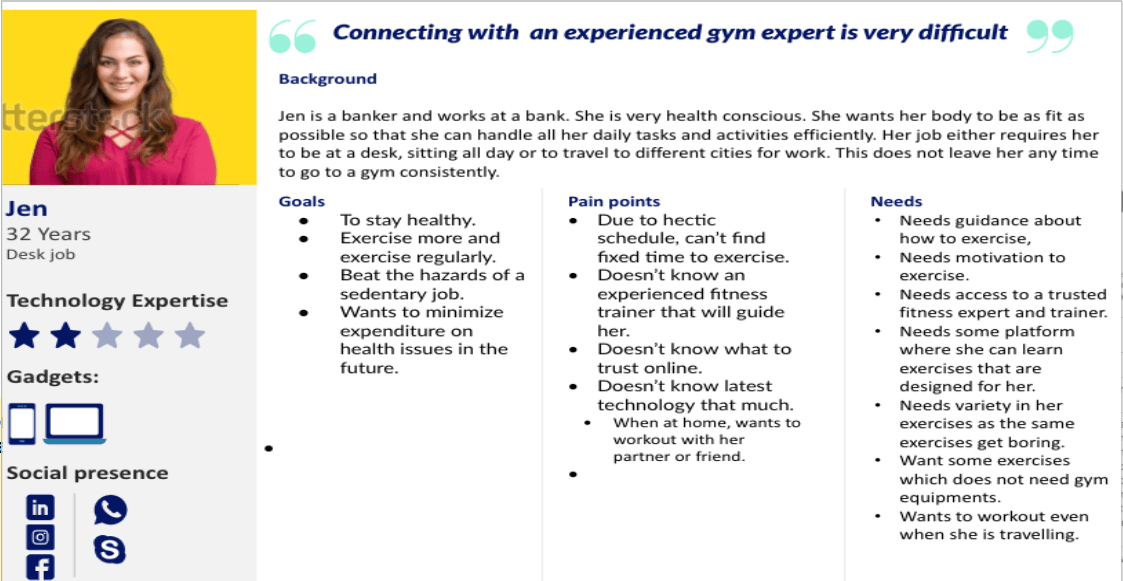
A user persona usually has interests, demographics, technical ability, likes, and dislikes defined for the end-user. Your platform can have multiple user personas as well.

When you have understood the target audience of your website and their journey to your website, the next question is what users want. You need to understand your visitor’s motivation and plan the information map for your website accordingly.
A user is knocking on your door. If they get what they are looking for, they would decide to stay on your website and maybe do the transaction as well.
Hence your website development process should be constantly thinking about the end-users. Your website copy should be written keeping the users in mind similarly.
At Mindbowser, my CTO and I teamed up to build an agency that can bring the best of tech and knowledge to founders.
In case you would like to discuss your options further, feel free to get in touch at ayush@mindbowser.com or book a 30 minutes free consultation call!
Get Free Consultation!Once you have understood the purpose of your website, the next thing is what you want on your website. At this point, you should think through what is important and what is not so important while you build your vision.
It is important to say no to things as well because otherwise including everything may end up cluttering your website and increase the complexity.
A useful way to judge this could be by understanding your target audience and considering things that are most important for them.
Different websites would have different priorities according to the nature of the business. While an eCommerce website would focus on the placement of items, reviews, and urgency to buy, a B2B service agency website should focus on social proof, differentiators and answering why they should be considered.
You should have a must-have list and a nice to have a list.
Here is a list of ideas to choose from
Brand attributes define the main properties of your brand/company and its influence on the users. This includes logos, typography, colors, packaging, and messaging, and it complements and reinforces the existing reputation of a brand.
Brand identity attracts new customers to a brand while making existing customers feel at home. If you are a new brand, then you should invest time in building a user persona and the top things that your brand would be recognized for. Would it be innovation, environmental consciousness, process, customer care, predictability, assurance, and so on?
You have to find out “What are the things that my customers think or would be thinking when my brand comes to their mind?”
Once you have that sorted, you should have your brand attributes such as color, logo, typography, etc reflect it.
Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery, and FWA are good places to find websites that are trending on the internet recently.
After checking out the websites of different brands you need to lay out the features that you liked as a user and the features that you didn’t. Such an exercise often leads to your epiphany.
CTA refers to call-to-action that encourages a user to carry out a certain action while being on the website.
This question wants you to address the main things about your brand that any user may find useful and make him click. You need to consider the highlighted product or service offered by your brand or the most important thing that you want your user to do next.
Do you want the user to book a meeting or download some report or download an app?
The more clear you are about CTAs the more embedded and naturally they can be placed within your website.
Knowing the channels through which your users will come to your website will help you optimize your website according to mediums.
Thinking about web traffic resources in advance such as search engine optimization, paid advertising, social media will help your team define a better plan and make it part of the decision making. These thoughts would often lead to ideas about landing pages, CTAs, user journeys, which in turn will improve your website interaction with the user.
As soon as your website is designed and released on the internet, you need to plan the methods to escalate the traffic on your website. For this purpose, you can use several methods such as social media, brand collaboration shout-outs, advertisements, etc. These methods are most crucial for growth.
For a vision to become a reality a lot of moving parts have to move in cohesion.
To keep things in sync, it is important that stakeholders from the website plan to development are identified and made responsible for the particular area of work.
Even within the development, there are different stages from the overall consultation to individual page approval, content, and launch.
Having the responsible people identified for each part helps set up communication cadence as well as shared responsibilities.
Just like at the start we emphasized setting the goal for the website, parameters to measure the success of website development need to be finalized as well.
Through these parameters, you can set your development team KPIs as well as the benchmark for work. The team too is clear on what is expected of them leading to more chances of success.
Your parameters could be anything from website score to website speed. There are different tools such as GT Metrix, Google speed test, Google Mobile-Friendly test, etc can be used to make these parameters data-backed.
Learn all about setting up KPIs for a development project here
Just like success factors, you can define failure reasons as well. This can help the team with proactive planning on what to avoid. Here you need to think about the risks that can occur while building and launching your website and ways to mitigate them.
Failure reasons and parameter can be identified from
Your menu bar at the top is your key real estate on the website.
An explicit plan for the same hence makes merit. It is natural for the user to use your navigation bar to decide on where they go next. If the navigation bar is in line with the user’s experience there is more chance for the user to continue their journey on the website. If the menu bar is confusing, the user may lose interest and abandon in between.
Make things easy for the user and your pages or items should be categorized on predictable lines. It’s like the real-life menu card which if made interesting will result in more orders
Just like menu items, your home page is the most important page.
For most websites, it is the most visited page. Your homepage is your first interaction with a user.
Hence, it is important to decide what content to put on the front page and what not to?
You will have to find a balance between putting too little or too much information on the home page. Come up with a list of content, features, or copy that absolutely must be featured upfront.
As shared earlier, a priority of information can be different kinds of companies. While eCommerce companies should have a focus on conversion on the home page itself, a service company may need to put more emphasis on testimonials, case studies, and brand persona. The page should have a balance of CTA, easy wins, social proof, and so on.
Having a budget and timeline in mind can help avoid scope creep. Communicating the same to your team in advance will help the team make the priorities right and make suggestions to you.
You should choose quality over quantity and a nicely done website over rushed timelines.
A good framework is to always divide your website work into phases with each phase helping you learn and take feedback to plan for the next phase.

Answers to the above question would lead you to far more clarity in terms of your website plan. Building a successful website is as difficult as building a brand. Hence proper planning should go into building a website even if it is just a static website of a few pages or a full web application.
A proper plan also sets up a strong fundamental plan for content and further growth since you would know why certain flows or elements are there on your website and not get confused with the myriad of ideas available on the internet. Happy Reading!

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
