When you outsource your development, the number one concern is quality. In fact, there are enough horror stories to be afraid of outsourcing. We all have come across a thread on the internet on how someone hired a team and it did not do well.
While we can’t do anything about anyone else’s story but for our own story, we can be smarter. And there are tools out there that make us smart. You don’t need to be a programmer always to contribute to a tech project but you can use easily available tools to one, know what you are getting and two to be able to communicate with your team.
This blog is a list of tools that I myself use and share with our customers to benchmark quality.
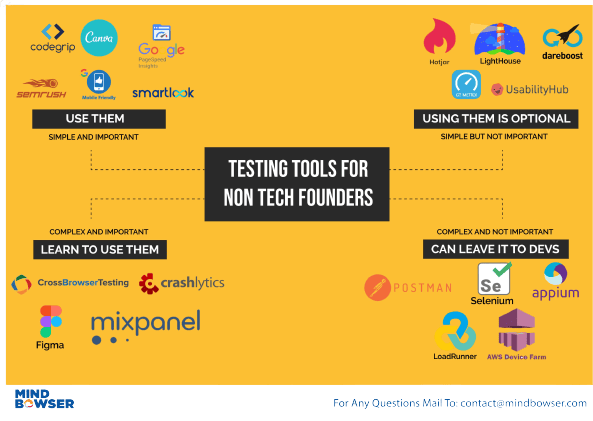
To help you understand, I have summarized each tool, its link, and what I love about it. I have kept the blog organized with all easy tools first followed by a few technical tools. If you do not like to read about each tool in detail, here is an infographic helping you prioritize tools.
Here is the complete list of tools. If there is a tool that you would like to recommend, please drop it in the comments:

How good it would be if you could have a video of every session that happens on your website. You could then check what each user does on your website and where they navigate.
That’s exactly what SmartLook does. Smartlook provides a way to understand user behavior at the micro-level. The visitor recordings display what every visitor does on a website or app.
The automatic event tracking shows how often visitors do specific things. Conversion funnels can be built to check conversion rates and understand dropouts. It also generates a heatmap for websites that gives data about where most people click, scroll, hover, and otherwise interact with websites.
A downside of SmartLook is that it slows down your application with the added processes running in the background.
What I like about it
The Google Mobile-Friendly Test is a tool that helps to find out how mobile-friendly Google thinks a website is. It measures how easily users can access, read, and navigate the site on mobile devices, gives a pass or fail result, and offers suggestions for improving inconsistencies if there are any.
The Google Mobile-Friendly Test looks for issues such as flash player usage, viewport issues, horizontal scrolling, content scalability issues, unsuitable text or font, touch elements being too close, etc. that could otherwise prevent a website from loading quickly and evenly across a wide range of devices and signal conditions.
What I love about it

At Mindbowser, my CTO and I teamed up to build an agency that can bring the best of tech and knowledge to founders.
In case you would like to discuss your options further, feel free to get in touch at ayush@mindbowser.com or book a 30 minutes free consultation call!
Get Free Consultation!Firebase Crashlytics reports app crashes in realtime by tracking, prioritizing, and fixing stability issues that interfere with the quality of an application. Crashlytics minimizes troubleshooting time by grouping the crashes and highlighting the circumstances that lead up to the particular crash.
It finds out if a particular crash is impacting a lot of users of the application. It also alerts the developers when an issue suddenly increases in severity. It allows the developer to figure out which lines of code are causing the crashes.
It does require a small code snippet that needs to be put by the developer.
What I love about it
Lighthouse is an open-source, automated SaaS tool created by Google that is used to test the quality of web pages, specifically for Progressive Web Apps (PWAs). Lighthouse tests web pages against performance, accessibility, best practices, SEO in accordance with the audits built-in.
What I love about it
PageSpeed Insights is a tool offered by Google which analyzes the content of a web page to generate suggestions that can help to make that page load quicker.
Reducing page load times can reduce bounce rates and increase conversion rates. A word of caution that the score for your website cannot be a perfect 100. An 80+ score is a sign of a very good website.
What I love about it
GTmetrix is a tool that allows you to take a comprehensive look at the technical report of a website. One can see the data size of a page to get an idea of its load time. It also allows us to check if the site is using caching, scaled images, if scripts are minified and/or in-line and the list goes on to address about 25 different parameters.
GTmetrix can also be used for speed optimization. Along with checking the aforementioned parameters, one can also look at the Waterfall to see the order in which assets are loading on the page and how long each one takes.
What I love about it
Figma is a design platform that helps to create and manage website and application prototypes that can easily be shared via links. The collaborators can then comment, record, and share their experiences. The highlights of Figma are presentations, prototype creation, wireframing, planning, and feedback management.
What I love about it
Dareboost is an online website performance testing and analysis platform that analyzes the performance, speed, and functionality of websites. It distinctly picks apart metrics and indicators to show the root cause of a website’s slow down.
It then delivers insights that one could use to remedy these problems, resulting in faster load speeds, smooth navigation, and a better browsing experience. It is similar to the functionality of Google Insights and GT Metrix.
Dareboost helps to enhance the performance of any website or online application and boosts its SEO efforts, further amplifying its visibility on the internet.
What I love about it
An alternative to SmartLook, Hotjar is designed to visualize how users engage with a website. It includes both analytics and the collection of feedback from users.
With the help of heatmaps of visitor’s clicks and actions, their session recordings, and words from surveys and feedback polls, Hotjar creates a report of what people are using a site for, and how they’re interacting with it.
The key feature of Hotjar is that it combines a range of essential analytical functionalities with user feedback tools on a single platform.
It is an alternative to SmartLook that I have mentioned above. A downside of Hotjar is that it slows down your application with the added processes running in the background.
What I love about it
I use Lyssna to find and schedule testing participants. Many times you are not able to find candidates to participate and give feedback about the product. The platform has a community of real users segregated by location, profile, age, and many other factors.
You can choose the target audience and push your product for real users to participate and answer questions on how they use your product.
What I love about it:
SEMrush offers solutions for SEO, PPC, content, social media, and competitive research all in one place. By setting up SEMRush you can start testing content decision, the performance of keywords, rankings and also track competitors
What I love about the tool
Codegrip is a cloud-based SaaS tool for code review and software analytics. It helps programmers to improve their code quality by identifying issues and bugs of their code that may affect the project’s performance, efficiency, etc. It also detects security vulnerabilities as early as possible in the software development life cycle with just one click.
Codegrip makes it easier for users to manage code duplications. It informs the user about the duplicity percentage in the code along with duplicated blocks, files, and line numbers. It also provides an estimation of how much time should it take to fix the bugs. This allows the user to plan their code correction periods accurately.
What I love about it
Canva helps you create beautiful designs with your team. With the drag and drop feature, you can get almost 90% of your design needs covered.
What I love about it
Postman is an application used for interacting with HTTP APIs. It offers a platform for constructing and testing API requests and reading responses. It is a development tool that helps to build, test, and modify APIs. It can make various types of HTTP requests.
It also saves environments for later use and converts the API to code for various programming languages.
What I love about it
CrossBrowserTesting is a browser testing tool that provides an array of manual and simulated website testing services on more than 1,500 devices and browsers. Developers use it to check whether their websites are rendering properly across the board.
CrossBrowserTesting provides a detailed analysis of how well the end product functions, ensuring better quality and a more consistent user experience across all platforms.
What I love about it
Selenium is an open-source and portable Web testing Framework that provides a playback and record feature for authoring tests without the need of learning a programming language. It is a cloud-based testing platform that helps testers to export the recordings of their actions as a reusable script with an easy-to-understand interface.
Tools that any non-tech founder can use to manage their Tech Product development
What I love about it
Appium is an open-source tool used for User Interface and functional testing of mobile apps. Native, hybrid, and web application testing is permitted on physical gadgets as well as on simulators. It also features cross-platform application testing across Android and iOS platforms.
What I love about it
Mixpanel is a software tool that provides a simple interface to carry out A/B testing on your product. A/B testing, also known as split testing, is a method of testing variations of web pages, app interfaces, ads, or emails. A/B Testing is critical for designing likable and seamless products.
A working mobile app that has the latest version of Mixpanel installed is all that is required. Additionally, the data collected can be used as an input for machine learning and analytics as well.
What I love about it
Loadrunner is a SaaS tool that is used to test applications and measure their system behavior and performance under load. It can generate a simulation where thousands of users use an application concurrently. This simulation is recorded and analyzed to observe the operation of the key features of the application.
What I love about it
AWS Device Farm is an application testing tool that tests and interacts with mobile and web applications hosted by Amazon Web Services (AWS). Its features include Automated App Testing that allows one to upload their tests or use built-in, script-free compatibility tests, and Remote Access Interaction that allows one to swipe, gesture, and interact with a device via web browsers in real-time.
What I love about it
Since many tools overlap in functionality, Here is a summary categorizing the different tools.

I believe that these are some of the key open-source services and tools that every non-tech founder must familiarize themselves with to gain a deeper insight into the technical aspects of the product they’re developing. These open-source tools make you contribute further to your product development and make the right choices.
For optimization and recommendation tools, it is very important to take the test results as “indicators”, not as an absolute checklist of everything that must be done. Some things may not be worth the effort. But at least they all give you a starting point to know where to start and be an active participant in your product journey.
A word of caution- Not all tools are to be used together. This is a recommended list out of which you can pick and choose from after discussing it with your advisors/tech team.
Join us for “Your 24/7 Clinical Knowledge Partner – The AI Companion” Webinar on Wednesday, 30th July 2025 at 11:00 AM EDT
Register Now