React is a user interface javascript library. Components of React are reusable as they are isolated pieces of code. To build a complete React application, multiple components come together. These components can be created in two ways, using a functional or class component. We can see many React developers feel comfortable and easy to use functional components over class components.
React version 16.8 has brought many new exciting features known as Hooks. Many standard in-built hooks like isolates side effects, states, performance improvement, creating references, etc., are provided by React. In React, we create custom hooks, creating a reusable piece of code that can be used in an app at several places.
In this article will talk about React useEffect hooks.
Every time the component renders many factors such as the side effects, passing props to the component and defining and updating state values inside a component, it runs the rendering logic.
The first argument is the callback function, which cleans up the side effect, for example, stop timer, remove listener, unsubscribe, etc.
The second argument is a dependency array which decides when to call the side effect. This second argument is optional.
We all are aware of updating states and passing props to child components, so let’s focus on the Side Effects. UseEffect hooks allow you to call side effects in your component.
A programming logic responsible for updating the state of components is known as Side Effects. On every state change component, re-renders. Let’s take a simple example of a side effect that calls an API that changes that component’s local state for storing the API response.
So, in simple words, a functional component uses state or/and props to compute the output value, but when the functional component is not targeting to compute the output value. Such calculations are known as Side-Effects.
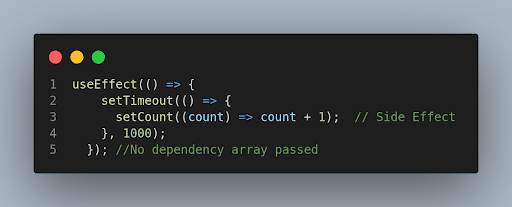
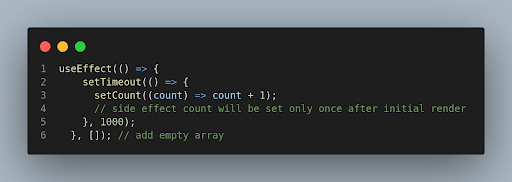
This useEffect is called after every second as we have given a 1000 ms timer, and the second argument is not passed in useEffect. This causes multiple re-renders of the component. To avoid multiple re-render, we will pass a second argument to the useEffect.
Let’s see three different uses of useEffect to call the side Effects,



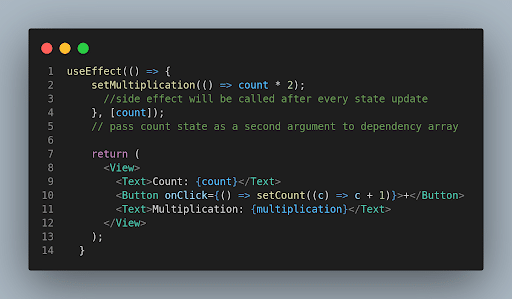
Here the “count” state is passed inside a dependency array. When the user clicks on the “+” button count is updated; hence the “setMultiplication” side effect is called after every state update.
We can pass multiple states or props in the dependency array.
Some side effects require cleanup to reduce and avoid memory leaks. Side effects such as timeout, listeners, and subscriptions no longer needed should be disposed of. We can achieve this by returning the side effect at the end of the useEffect. Side effect cleanup logic appears inside the return function.

In this article, we saw the usage of the most highly used hook in react that is useeffect hook along with side effects and their implementation in various ways. I hope you like this article and found it informative in simple words.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
