In 2022 Facebook rolled out the stable release of React Native new architecture which replaced the older architecture of React Native. In the new architecture, JavaScript Interface (JSI) replaced the bridges for direct inter-communication between native and JavaScript modules and added a few new components. Together all these changes have improved the app performance in the new architecture.
Related read: Migrating to the Latest React Version

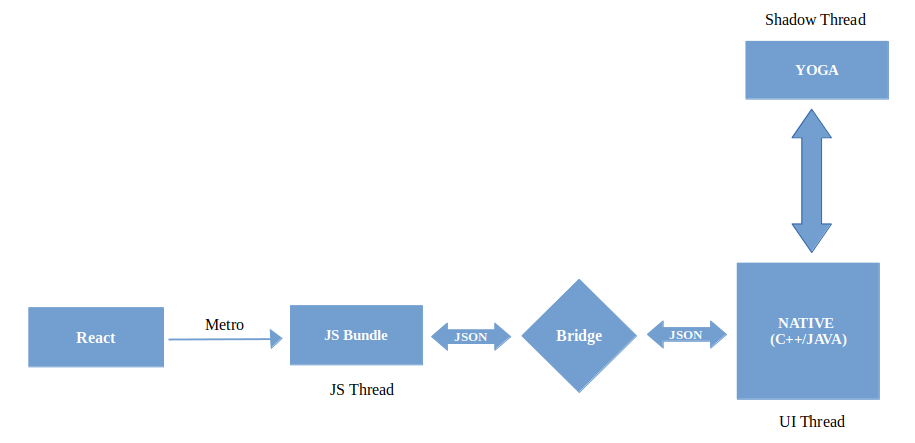
In the older architecture, all the async communication between the native and JavaScript modules occurs through the bridges. Every time any event triggered at the JavaScript thread will be converted into a serialized JSON message and then passed to the native module through the bridge. And at the native side that serialized JSON message is deserialized to perform the operation.
As a result of this, the data transfer rate between both threads is very slow due to which sometimes events don’t perform in real-time and get delayed. To overcome all these old architecture issues Facebook introduced React Native new architecture.

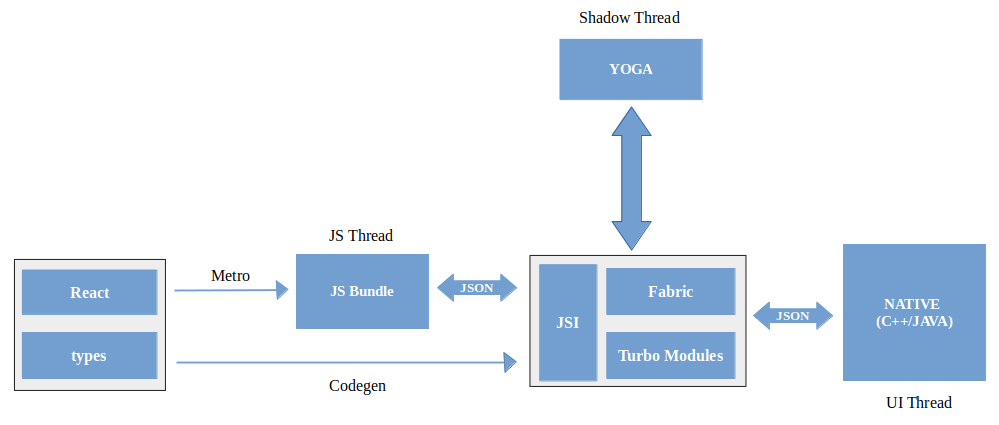
There are four main elements that have been introduced in new architecture which are as follows;
React Native bridges have been replaced with JavaScript Interface (JSI). JSI allows JavaScript to directly interact with the native module using C++ host objects. The JS holds the references of these objects and can call native modules directly using these references. This eliminates the need for asynchronous communication through serialize/deserialize JSON messages.
In the present system, when react app code runs it creates an element tree in JavaScript. Subsequently, in C++ the renderer uses that element tree to generate a react shadow tree from it. Then that shadow tree is used by Yoga, the layout engine for calculating the exact positioning of the UI elements on the screen.
Once it’s done, the shadow tree is transformed into a HostView tree. But this complete process results in a slower transfer rate and unnecessary data being transferred. And due to async communication between JS and UI thread, there can be some lags issue and drop in frames.
Therefore a new rendering system Fabric is introduced which makes the user interface faster and more responsive as compared to the current UI manager by prioritizing user interactions such as scrolling and gestures to execute in sync.
Related read: Event Listener In React Native
In React Native’s old architecture, all native modules (Bluetooth, Location, Camera etc) used by JavaScript were initialized during app startup, even if not immediately required. This approach causes unnecessary load on the app.
For example, consider a scenario where a BLE app utilizes Bluetooth functionality only for specific features. In the old architecture, the Bluetooth module would be initialized at startup, causing unnecessary overhead. However, with Turbo Modules, it loads on-demand when the relevant BLE feature is accessed, reducing the app startup time and resource consumption.
Due to JSI implementation, now JavaScript holds references to native modules therefore instead of loading required modules at startup time it can load them only when needed. This will improve React Native app startup time and make it more responsive.

A team of surgeons wanted to establish a portable platform that combined adequate lighting, a utilitarian screen, and a peristaltic pump.
It allows health practitioners to perform endoscopic procedures in any setting, at any moment, with an integrated suite of software features connected within the cloud.
CodeGen (Code Generation) is a build-time tool that generates optimized JavaScript code from annotations and typed native modules. This process enhances the interaction between JavaScript and native code, further increasing the app’s performance.
In Android to enable the new architecture, you have to go to android/gradle.properties and set newArchEnable to true. By default newArchEnable will be false.
And in iOS you have to go to the iOS directory of your project and run the following command;
bundle install && RCT_NEW_ARCH_ENABLED=1 bundle exec pod install
To confirm whether the new architecture is enabled just start the metro server and you will see { fabric: true } with rootTag.

In the dynamic landscape of mobile app development, the introduction of React Native’s latest architecture in 2022 marks a pivotal milestone. Facebook’s dedication to enhancing user experiences led to the replacement of the previous framework, resulting in the emergence of a more streamlined and efficient system.
In this article, we have discussed the need for React Native’s latest architecture, all major elements introduced in new architecture and how to enable new architecture in new projects.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
