In the previous article, React Native In-App Purchase In Android And IOS. We saw a detailed explanation of In-App Purchase, type of In-App Purchase, working of In-App Purchase, the Prerequisites before implementing In-App purchase, configuration in both android and ios. This article will look into the implementation of In-App Purchase in React Native and how to test it.
Library Used: react-native-iap
Installation:
npm install --save react-native-iap
For iOS:
Cd ios && pod install
Code:
Import the library,
import * as RNIap from 'react-native-iap';
Define your products for android and ios separately,
const itemSubs = Platform.select({ ios: ['your_product_id'], android: ['your_product_id'], });
Get Connection Status,
useEffect(() => { initilizeIAPConnection(); }, []); const initilizeIAPConnection = async () => { await RNIap.initConnection() .then(async (connection) => { console.log('IAP result', connection); getItems(); }) .catch((err) => { console.warn(`IAP ERROR ${err.code}`, err.message); }); await RNIap.flushFailedPurchasesCachedAsPendingAndroid() .then(async(consumed) => { console.log('consumed all items?', consumed); }).catch((err) => { console.warn(`flushFailedPurchasesCachedAsPendingAndroid ERROR ${err.code}`, err.message); }); };
If the connection equals to true then get the products,
const getItems = async () => { try { console.log("itemSubs ",itemSubs); const Products = await RNIap.getSubscriptions(itemSubs); console.log(' IAP Su', Products); if (Products.length !== 0){ if (Platform.OS === 'android'){ //Your logic here to save the products in states etc } else if (Platform.OS === 'ios'){ // your logic here to save the products in states etc // Make sure to check the response differently for android and ios as it is different for both } } } catch (err) { console.warn("IAP error",err.code, err.message, err); setError(err.message); } };
Before you request any purchase, you should set purchaseUpdatedListener to get the updates as soon as the application is launched.
let purchaseUpdateSubscription = null; let purchaseErrorSubscription = null;
useEffect(() => { purchaseUpdateSubscription = RNIap.purchaseUpdatedListener( async (purchase) => { console.log("purchase", purchase); const receipt = purchase.transactionReceipt; if (receipt) { try { if (Platform.OS === 'ios') { RNIap.finishTransactionIOS(purchase.transactionId); } else if (Platform.OS === 'android'){ await RNIap.consumeAllItemsAndroid(purchase.purchaseToken); await RNIap.acknowledgePurchaseAndroid(purchase.purchaseToken); } await RNIap.finishTransaction(purchase, true); } catch (ackErr) { console.log('ackErr INAPP>>>>', ackErr); } } }, ); purchaseErrorSubscription = RNIap.purchaseErrorListener( (error) => { console.log('purchaseErrorListener INAPP>>>>', error); }, ); return (() => { if (purchaseUpdateSubscription) { purchaseUpdateSubscription.remove(); purchaseUpdateSubscription = null; }
if (purchaseErrorSubscription) { purchaseErrorSubscription.remove(); purchaseErrorSubscription = null; } }); }, []);
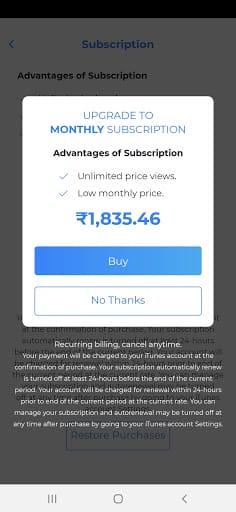
And finally you can call requestSubcription() or requestPurchase() on click of buy button
<TouchableOpacity onPress={() => { requestSubscription(monthlyPlanId); }}> <LinearGradient style={styles.subscriptionContinueButton} colors={['#3983F7', '#4DAAEE']} star t={{ x: 0.0, y: 0.5 }} end={{ x: 1.0, y: 0.5 }} location={[0.0, 1.0]}> {buyIsLoading === true ? <ActivityIndicator size={'small'} color={colors.white} /> : <Text style={styles.subscriptionContinueButtonText}>{'Buy'}</Text> } </LinearGradient> </TouchableOpacity>
const requestSubscription = async (sku) => { setBuyIsLoading(true); console.log("IAP req", sku); try { await RNIap.requestSubscription(sku) .then(async (result) => { console.log('IAP req sub', result); if (Platform.OS === 'android'){ setPurchaseToken(result.purchaseToken); setPackageName(result.packageNameAndroid); setProductId(result.productId); // can do your API call here to save the purchase details of particular user } else if (Platform.OS === 'ios'){ console.log(result.transactionReceipt) setProductId(result.productId); setReceipt(result.transactionReceipt); // can do your API call here to save the purchase details of particular user } setBuyIsLoading(false); }) .catch((err) => { setBuyIsLoading(false); console.warn(`IAP req ERROR %%%%% ${err.code}`, err.message, isModalVisible); setError(err.message); }); } catch (err) { setBuyIsLoading(false); console.warn(`err ${error.code}`, error.message); setError(err.message); } };
For iOS, you can create a sandbox tester for that: Go to “User & Roles Section” in iTunes, select the “Sandbox Tester” tab and add a new user as a tester with some basic details. With that user’s credentials, he can purchase any product on iOS without paying any real money and test in-app purchase functionality in the iOS app.
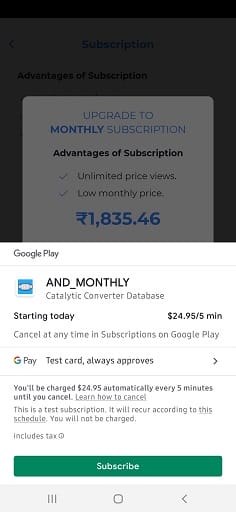
For Android, open the google play store console, go to the “Settings” section and then the “Email list,” and add the user’s email you want to add as a tester. You can test in-app purchase functionality in the Android app using these tester accounts credentials.
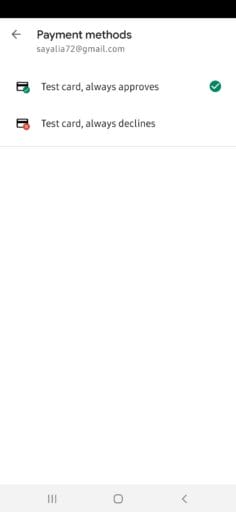
Make sure testers have accepted the invitation. In the testing mode, you will get default-test cards.







In this article, we saw in detail the implementation of In-App Purchase in React Native and how to test it. If you have any queries, just leave your comments below.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
