Hey Guys, I recently integrated FCM( Firebase Cloud Messaging) with one of my spring boot applications. So I would like to share my experience with you.
In this article, I’ll be sharing my insights on how to successfully send push notifications to mobile applications using Google’s Firebase Cloud Messaging.
Firebase is a backend stage for building web, Android, and iOS applications. It offers a continuous database and APIs. Firebase can control your application’s backend, including information, and client confirmation. Assemble cross-stage local portable and web applications with our Android, iOS, and JavaScript SDKs.
Firebase Cloud Messaging, or FCM for short, is a cloud-based messaging service. Firebase Cloud Messaging (FCM) is a platform that allows you to send messages and notifications to client apps. It’s a cross-platform messaging solution that enables the reliable delivery of messages at scale. FCM provides the following capabilities:
✔️ Reliably send messages to mobile or web applications, referred here forth as “clients”
✔️ Send messages to all or specific clients using topic or subscription-based addressing
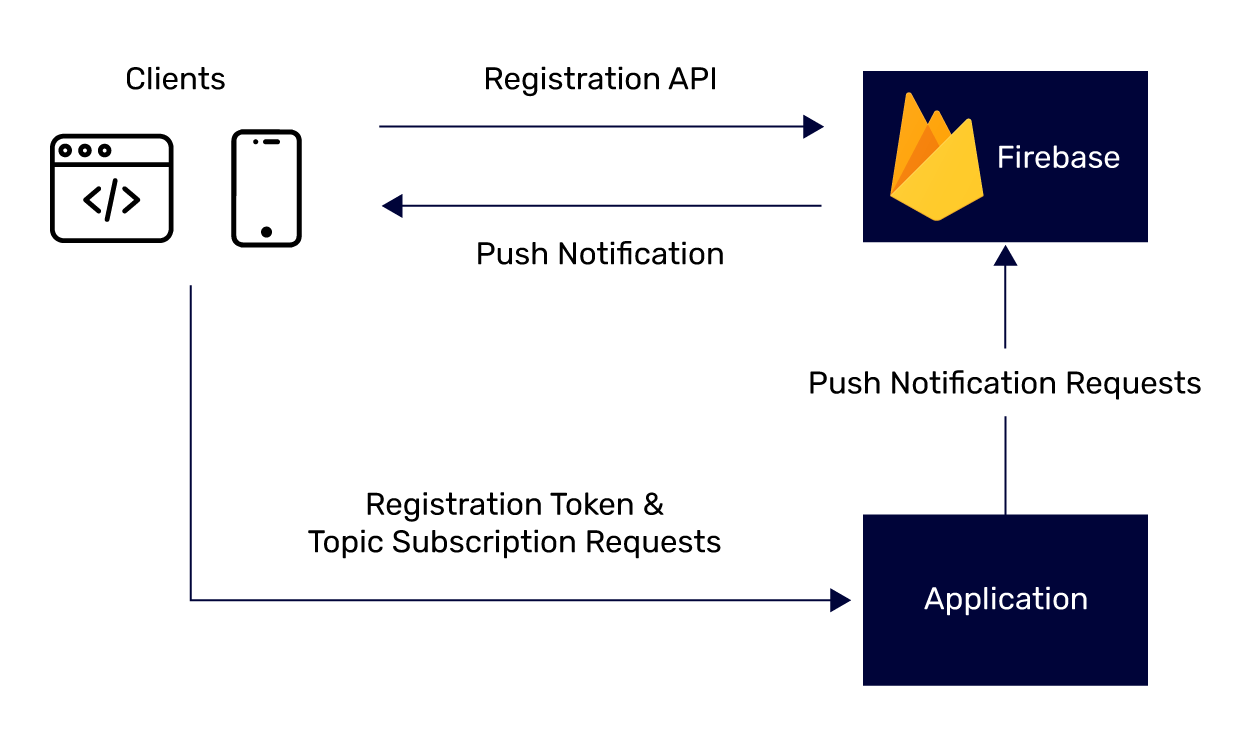
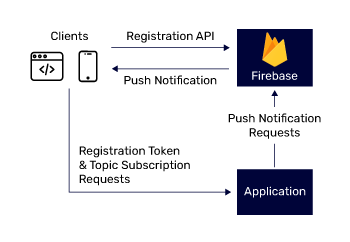
The typical architecture of an FCM-based application consists of a server, clients, and FCM itself:


To include the Firebase-SDK, you must add the following maven dependency to your project.
<dependency> <groupId>com.google.firebase</groupId> <artifactId>firebase-admin</artifactId> <version>7.0.0</version> </dependency>
The next thing you have to do is to generate a service-account.json. For this open the service accounts in the FCM console and click Generate Private Key.
Got to the Firebase console
This will download a file in the form of
<firebase-project>-firebase-adminsdk-<hash>.json
Below type of keys will be present in the file. Save this file in src/java/resources as firebase-service-account.json.
{
"type": "REPLACE WITH VALID TYPE",
"project_id": "REPLACE WITH VALID PROJECT ID",
"private_key_id": "REPLACE WITH VALID PRIVATE KEY ID",
"private_key": "REPLACE WITH VALID PRIVATE KEY",
"client_email": "REPLACE WITH VALID CLIENT EMAIL",
"client_id": "REPLACE WITH VALID CLIENT ID",
"auth_uri": "REPLACE WITH VALID AUTH URI",
"token_uri": "REPLACE WITH VALID TOKEN URI",
"auth_provider_x509_cert_url": "REPLACE WITH VALID AUTH PROVIDER URI",
"client_x509_cert_url": "REPLACE WITH VALID CLIENT URI"
}Now we have to initialize our Firebase application. This is the time to use our app. firebase-configuration-file. I used @Value annotation to inject the path value to the String field. The initialize() method is being called we need to use @PostConstruct annotation.
So firebase.configuration.file is read from the application.properties files.
firebase.configuration.file=profiles/local/firebase-config.json
According to your profiles, you can set the path of it. For example. profiles/dev/firebase-config.json
@Service
@PropertySources(value = {
@PropertySource("classpath:message.properties"),
@PropertySource("classpath:message.properties"),
@PropertySource("classpath:profiles/${spring.profiles.active}/application.properties") })
public class FireBaseInitializer {
private static final Logger LOGGER = LoggerFactory.getLogger(FireBaseInitializer.class);
@Value("${firebase.configuration.file}")
private String firebaseConfigPath;
@PostConstruct
private void createConnection() throws CustomException {
try {
FirebaseOptions firebaseOptions = new FirebaseOptions.Builder()
.setCredentials(
GoogleCredentials.fromStream(new ClassPathResource(firebaseConfigPath).getInputStream()))
.build();
System.out.println(firebaseOptions);
if (FirebaseApp.getApps().isEmpty()) {
FirebaseApp.initializeApp(firebaseOptions);
}
} catch (Exception e) {
LOGGER.error(e.getMessage());
throw new CustomException(e.getMessage());
}
}
}The next step is to prepare our push notifications service class. Sending push notification without data payload example from FCMService class:
@Service
public class PushNotificationService {
private static final Logger LOGGER = LoggerFactory.getLogger(PushNotificationService.class);
public void sendPersonalMessage(PushNotificationRequest pushNotificationRequest) {
Notification notification = Notification.builder().setTitle(pushNotificationRequest.getTitle())
.setBody(pushNotificationRequest.getBody()).build();
Message message = Message.builder().setToken(pushNotificationRequest.getToken()).setNotification(notification)
.putAllData(pushNotificationRequest.getData()).setApnsConfig(getApnsConfig()).build();
sendNotification(message);
}
private void sendNotification(Message message) {
try {
FirebaseMessaging.getInstance().send(message);
} catch (FirebaseMessagingException e) {
LOGGER.error(e.getMessage());
}
}
private AndroidConfig getAndroidConfig() {
return AndroidConfig.builder().setTtl(Duration.ofMinutes(2).toMillis()).setPriority(AndroidConfig.Priority.HIGH)
.setNotification(AndroidNotification.builder().setSound(NotificationParameter.SOUND.getValue())
.setColor(NotificationParameter.COLOR.getValue()).build())
.build();
}
private ApnsConfig getApnsConfig(Integer count) {
return ApnsConfig.builder().setAps(Aps.builder().setSound(NotificationParameter.SOUND.getValue()).build())
.setAps(Aps.builder().setBadge(count).build()).build();
}
}Related read: Firebase Push Notifications in React: A Complete Guide
Once you have created a message object with appropriate values, you can sendPersonalMessage.send(Message) to submit the request. The method will return a String which represents the message ID that was sent during the API call.

This insightful blog post delved into the fascinating world of application architecture, with a particular focus on integrating Firebase Cloud Messaging (FCM) to enable Push Notifications in the Spring Server.
The blog provided a comprehensive exploration of how these two crucial elements come together to enhance the notification capabilities of the Spring Server. By seamlessly integrating FCM, developers gain a reliable and efficient way to send push notifications to client apps, thereby enriching user engagement and interaction.
Throughout the post, we were guided through the steps and best practices required to successfully implement this integration, making it an invaluable resource for those seeking to optimize their notification systems and deliver exceptional user experiences.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
