In this blog, we will see how to add localization to React applications. As you explore deploying your application to a worldwide audience, there are several factors to consider. To begin with, translating the text on your app is crucial to supporting the numerous non-English speaking users worldwide and opening up new markets.
We are considering that you have a good understanding of React.js components and npm libraries.
There are several approaches out there for implementing localization in React applications. Which approach we should use totally depends on the below factors:
🔹 Who is responsible for the text on your app?
🔹 How frequently does the text change?
🔹 Who does the translation?
🔹 How important is website performance?
🔹 Do you need to integrate with any other systems like CMS, etc?
Based on the upper factors we have three approaches to implementing localization in React applications:
Let’s discuss a little bit about these approaches:
Code-based:
Headless CMS:
Automated Service :
In this blog, we will see how to implement localization in React applications with a Code-based approach.
List of available libraries for localization in React application:
The react-localization is a powerful npm library for providing internationalization support to our React application.
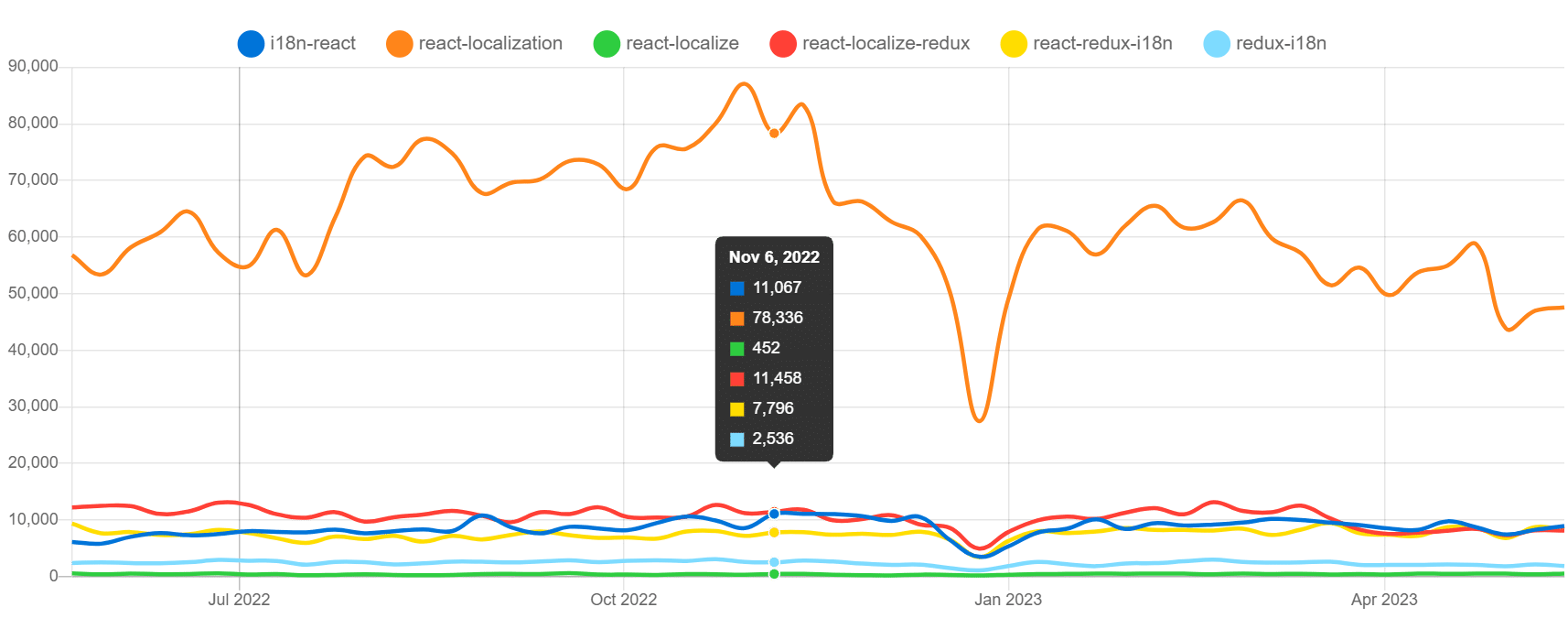
The below graph shows downloads of react-localization compared to other libraries available for localization over the past year.

First, create a react application with the below command.
npx create-react-app react-localization-app
Import react-localization with the below command.
npm i react-localization
Now create a component folder where we add all reusable components that we need in this project. And here create another folder Context. Inside this folder create the LanguageContext.js file. In this file, we will create a LanguageContextProvider using the useContext hook.
import React, { useState, useContext } from "react";
const LanguageContext = React.createContext();
export const useLanguageContext = () => useContext(LanguageContext);
export default function LanguageContextProvider({ children }) {
const [language, changeLanguage] = useState("en");
return (
<LanguageContext.Provider value={{ language, changeLanguage }}>
{children}
</LanguageContext.Provider>
);
}Here the language is the state that contains the current language code value.
Now create another folder inside the src directory. Inside this folder create a .js file of all the languages that we want. For example, we want to translate our website into English, Hindi, Germany, and France.
So for that, we need to create en.js, hn.js, de.js, and fr.js. All the files basically export one object inside this object, we have a translation of all the content of our website that we want to translate. And with the help of the keys, we will use this content on different pages. Below you can see an example of an en.js file:
export default {
homePara:
"Hello this is Nadeem Khan. In this demo project I have shown how to implement localization in a react project. Language localisation is the process of adapting a product's translation to a specific country or region. It is the second phase of a larger process of product translation and cultural adaptation to account for differences in distinct markets, a process known as internationalization and localisation.",
aboutPara:
"This tutorial is targeted to make localization simple. Though there are a lot of tutorials available on the internet. But, this one will teach you the concept in a simple manner. You can directly use this code for your software. I have used 'React' hooks which is a software industry standard now. {0}",
changeLanguage: "Change your language",
name: "Name",
age: "Age",
address: "Address",
contactNo: "Contact No",
save: "Save",
formPara: "Please, enter your personal details here.",
dynamicValue: "Dynamic Value- {randomNumber} {date}",
};Inside the src directory create a customHooks folder and inside this folder, we are defining our custom hook useTranslation. This hook is basically responsible for returning the currently selected language objects that have been created in the localization folder.
import React, { useState, useContext } from "react";
import LocalizedStrings from "react-localization";
import localization from "../../localization";
import { useLanguageContext } from "../contexts/LanguageContext";
export default function useTranslation() {
const { language } = useLanguageContext();
let translation = new LocalizedStrings(localization);
translation.setLanguage(language);
return translation;
}Here we have imported LocalizationString from the react-localization library that is the Class. Then we created an instance of this class translation. With the help of the setLanguage method, we are changing the language and returning it as nothing but the updated language’s object.
Now, we need to select a field for changing the language. For that, we will create the component LanguageHandler.js inside the components folder. Inside this file, we have one select field, and onChange of this select field we will change that language state from context by passing the selected language code value in the changeLanguage function that we are getting from the useLanguageContext hook.
import React from "react";
import { useLanguageContext } from "./contexts/LanguageContext";
export default function LanguageHandler() {
const { language, changeLanguage } = useLanguageContext();
return (
<select value={language} onChange={(e) => changeLanguage(e.target.value)}>
<option value="en">En- English</option>
<option value="it">It- Italian</option>
<option value="hn">Hn- Hindi</option>
<option value="de">De- Germany</option>
<option value="fr">Fr- France</option>
</select>
);
}Now, we are all set to use the localization feature. Let’s take one example of a home.js page. Suppose, whenever we change the language in the language select field the language of the home.js should change. Here we simply use the useTranslation hook that we have created inside the customHooks folder. This hook basically returns the object of translation data of the currently selected language.
import React from "react";
import useTranslation from "../components/customHooks/translations";
export default function Home() {
const translation = useTranslation();
return (
<div>
<h2>Home Page</h2>
<div>{translation.homePara}</div>
</div>
);
}Likewise, we can simply use it on different pages.
✔️ React-localization is a Simple module to localize the React Application
✔️ Performance is good
✔️ It provides high customizability support

In this blog, we saw different approaches to localizing React applications and their use cases. And how to add localization in React application with a code-based approach using the react-localization library. We saw the implementation steps of react-localization. Then at last we saw the advantages of using react-localization.
Nadeem is a front-end developer with 1.5+ years of experience. He has experience in web technologies like React.js, Redux, and UI frameworks. His expertise in building interactive and responsive web applications, creating reusable components, and writing efficient, optimized, and DRY code. He enjoys learning about new technologies.

How to Effectively Hire and Manage a Remote Team of Developers.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
