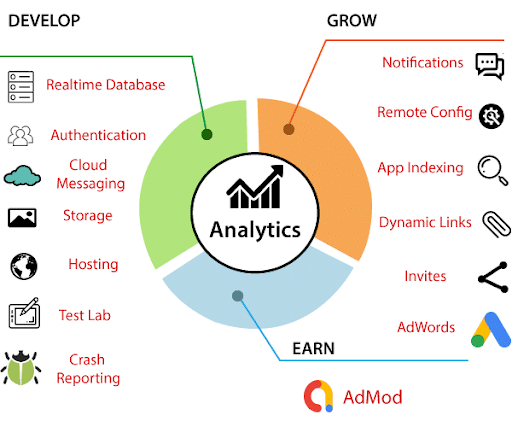
Google Firebase is a mobile application development platform. It can power an application’s backend. The backend of an application includes data storage, user authentication, static hosting, and other functions. It can help you build mobile and web apps that scale from one user to even a million. Firebase can help you build, improve and grow your app.

Firebase is an exhaustively wide-ranging technology for building highly responsive mobile applications. It allows your business to optimize numerous tasks alongside offering quality software development solutions. Using its flexible features, your company can surely build a successful business app.
You can also hire Firebase developers to embrace the spontaneous, dynamic framework features of this technology and build your products to life.
You Can Also Check Out Our In-depth Video On Developing Messenger Using Firebase Below
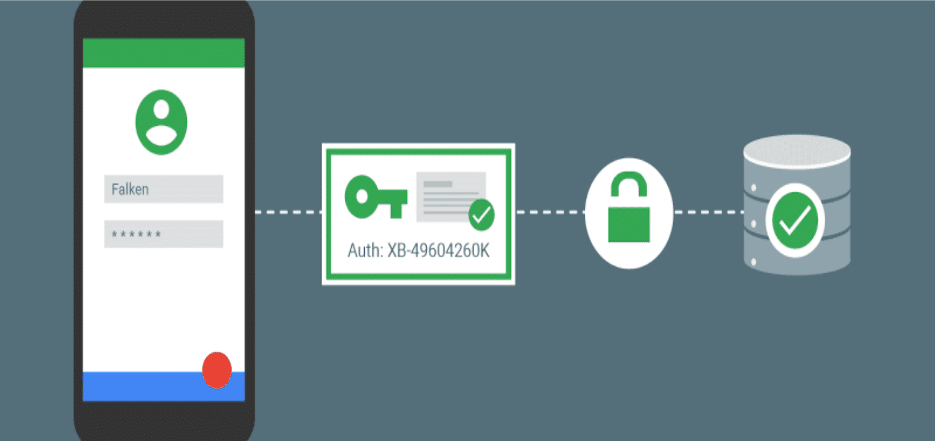
Firebase authentication is a feature of user authentication that is provided by Firebase as its backend service. This is a token-based authentication system that provides easy integration with most platforms.

Social Authentication, widely known as social sign-in, uses social networking platforms’ information to facilitate applications’ logins. This process is designed in a way to simplify login and registration experiences. It provides a better and more convenient alternative to creating a mandatory account creation.
Through authentication, developers can streamline user verification and provide reliable user data for personalization. There are primarily 2 types of authentication possible with Firebase.
Firebase UI Authentication is a way to add a complete sign-in system to the app, where Firebase provides a user interface to them.
Firebase UI provides a drop-in auth solution that is used to implement authentication on mobile devices and websites.
Firebase UI can be easily customized to fit with the rest of our app’s visual style. It is open-source, so we can change styles as per our requirements.
These are the steps to use Firebase UI Authentication:
Firebase SDK Authentication- This is another type of method. The Firebase SDK method provides methods for creating and managing users who use their email addresses and password to sign in. SDK also handles sending password reset emails like these other functions.
So these are the methods we have in firebase Authentication.
| Create a user | Set a user’s password |
| Get the currently signed-in user | Send a password reset email |
| Get a user’s profile | Delete a user |
| Update a user’s profile | Re-authenticate a user |
| Set a user’s email address | Get a user’s provider-specific profile information |
| Send a user verification email |
First, you have to note that Firebase is a NoSQL database, but it does not support data aggregation, unlike MongoDB. Your database is simply a large JSON object
Let’s explore the Messaging Database Structure-
Cloud Firestore is a NoSQL, document-oriented database. Unlike a SQL database, there are no tables or rows. Instead, you store data in documents, which are organized into collections. Each document contains a set of key-value pairs. Cloud Firestore is optimized for storing large collections of small documents.
Firebase Cloud Messaging (FCM) provides a reliable and battery-efficient connection between your server and devices that allows you to deliver and receive messages and notifications on iOS, Android, and the web at no cost.
Let’s explore some examples to understand them easily.
There are two types of messages scenario you can do as per your requirement.
-> Notification message and Data message
Google Cloud Functions is a serverless execution environment for building and connecting cloud services. With Cloud Functions, you write simple, single-purpose functions that are attached to events emitted from your cloud infrastructure and services.
With Cloud Functions, you write simple, single-purpose functions that are attached to events emitted from your cloud infrastructure and services. Your function is triggered when an event being watched is fired.
Notification Message Payload
const payload = { notification: { title: 'New Message', body: 'Hello World' } };
Complete Example With Notification

Hope you like our in-depth article on the Messenger Using Firebase implementation process. You can contact the Mindbowser team for your app development plan with Firebase.

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
