In the ever-evolving landscape of web development, fostering seamless communication with users is the hallmark of a dynamic application. Enter Firebase, the game-changer that not only propels real-time engagement but does so with remarkable ease. Today, we embark on a journey through the realm of Firebase push notifications, unraveling the synergy between React, Python, and the robust Firebase Cloud Messaging (FCM) service.
Cloud Messaging API (Legacy) was an older version of Google’s messaging service. It was replaced by Firebase Cloud Messaging (FCM) for better features and integration.
The transition from the old Cloud Messaging to Firebase Cloud Messaging (FCM) happened because people needed a better, more advanced messaging system. Firebase Push Notification (FCM) is like an upgraded version that comes with more features and works really well with other Firebase services.
It’s easier for developers to use, more reliable, and it fits into the larger Firebase family of tools. This change was made to keep up with the needs of today’s app development and to offer a complete and unified solution within Firebase.
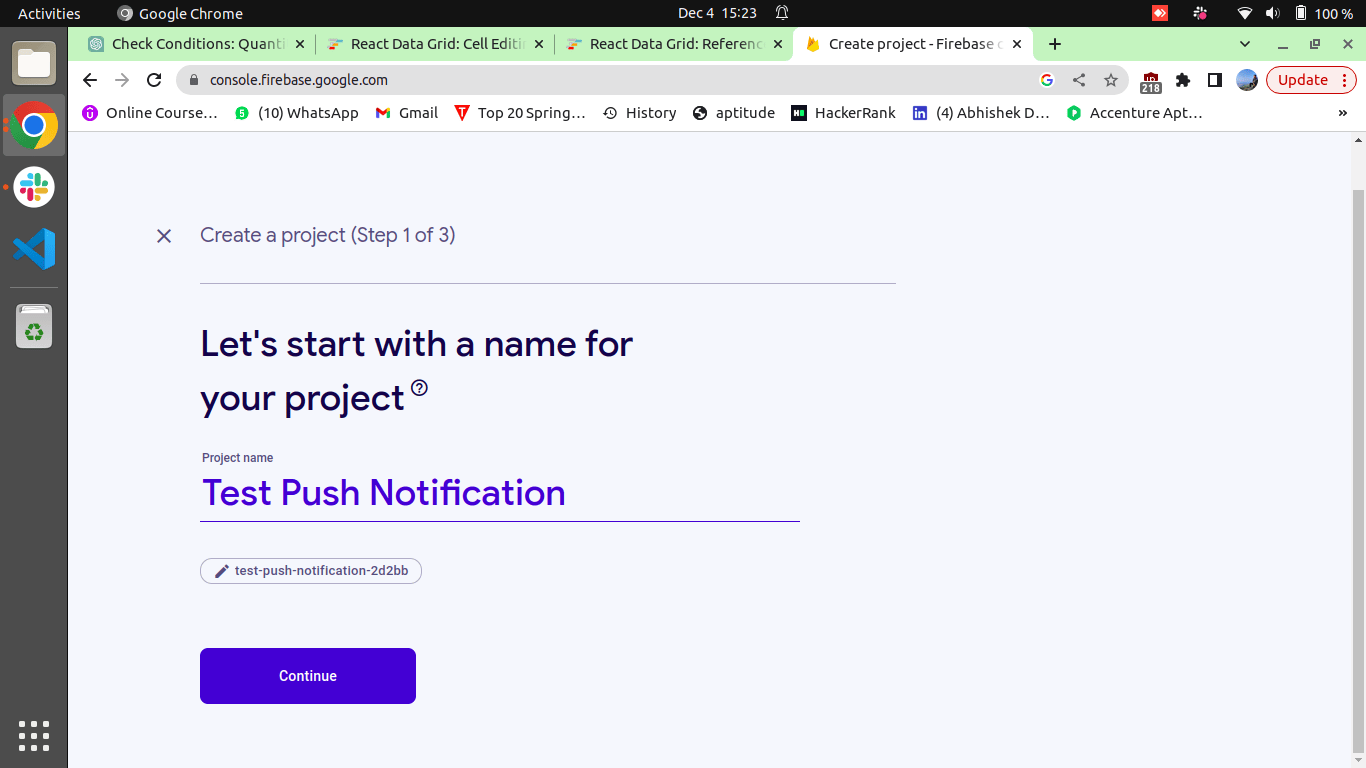
🔸 Go to the Firebase Console.
🔸 Click on “Add Project” and follow the instructions to set up a new Firebase project.

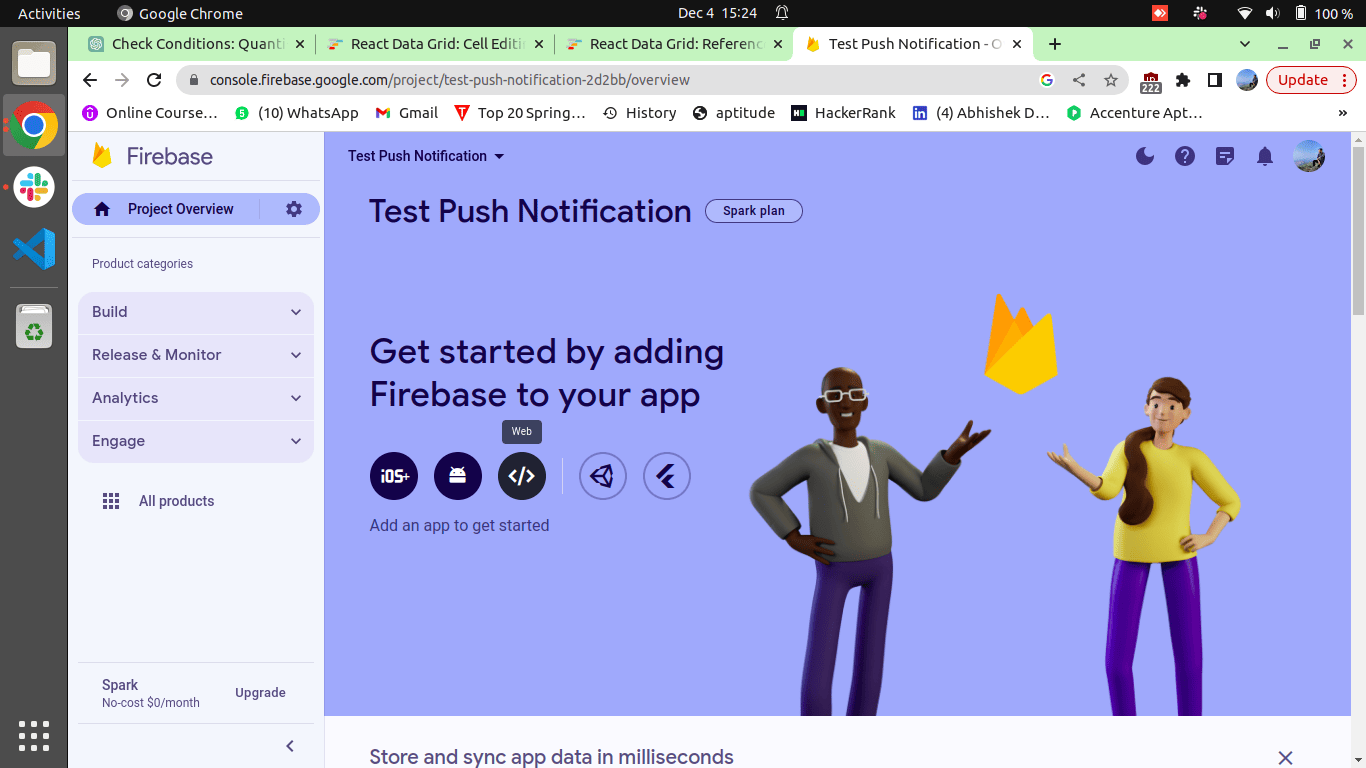
🔸 Once your project is created, click on “Add App” and select the platform (iOS, Android, or Web) for which you want to enable push notifications.

Follow the setup instructions provided by Firebase for your specific platform. This may involve adding a configuration file to your project or making changes in your app’s code.
Implement the necessary code to initialize FCM in your app. This usually includes obtaining a device token, which is used to uniquely identify the device.
Handle the registration token that your app receives from FCM. This token uniquely identifies the app instance on the device.
Try sending a practice notification to your app using the Firebase Console. This helps ensure that the FCM integration is working correctly.
Implement the code to handle received Firebase Push Notifications in your app. This involves defining how your app should behave when a notification is received, opened, or dismissed.
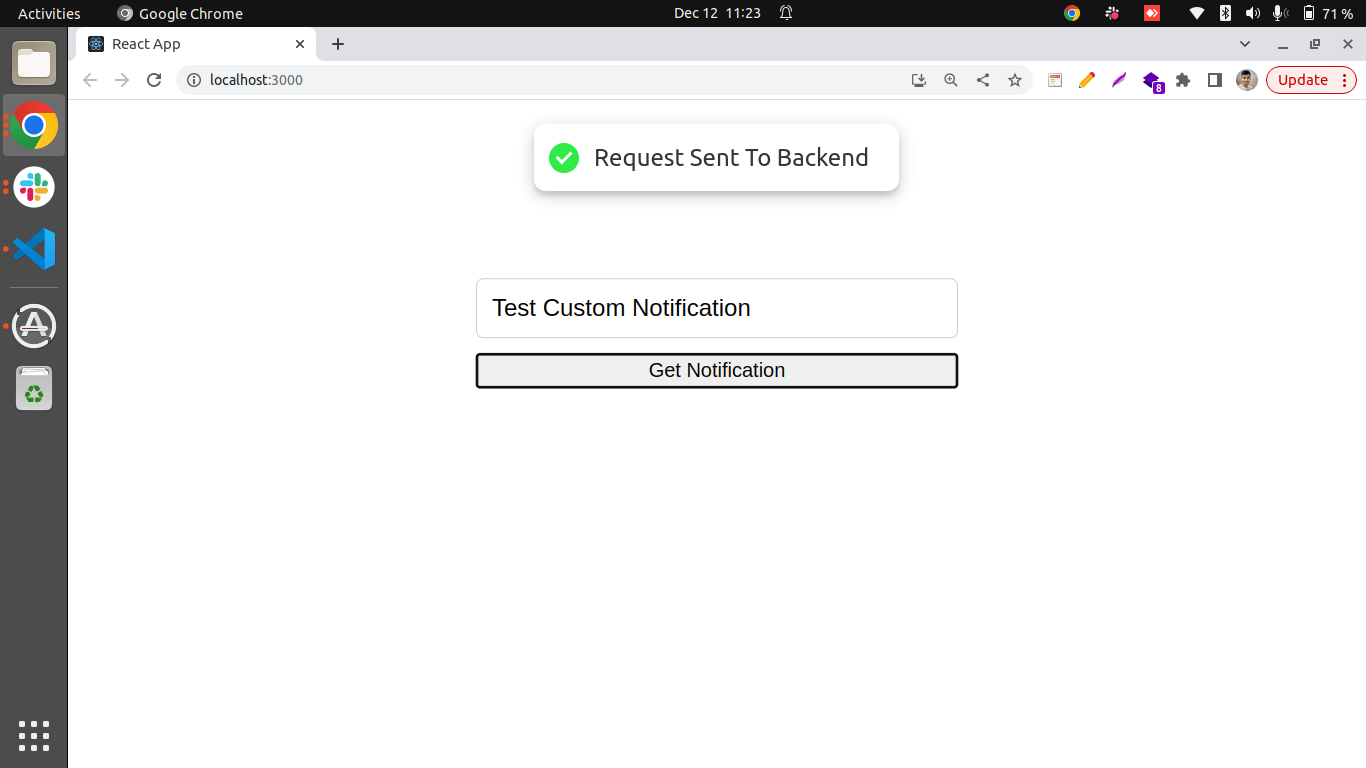
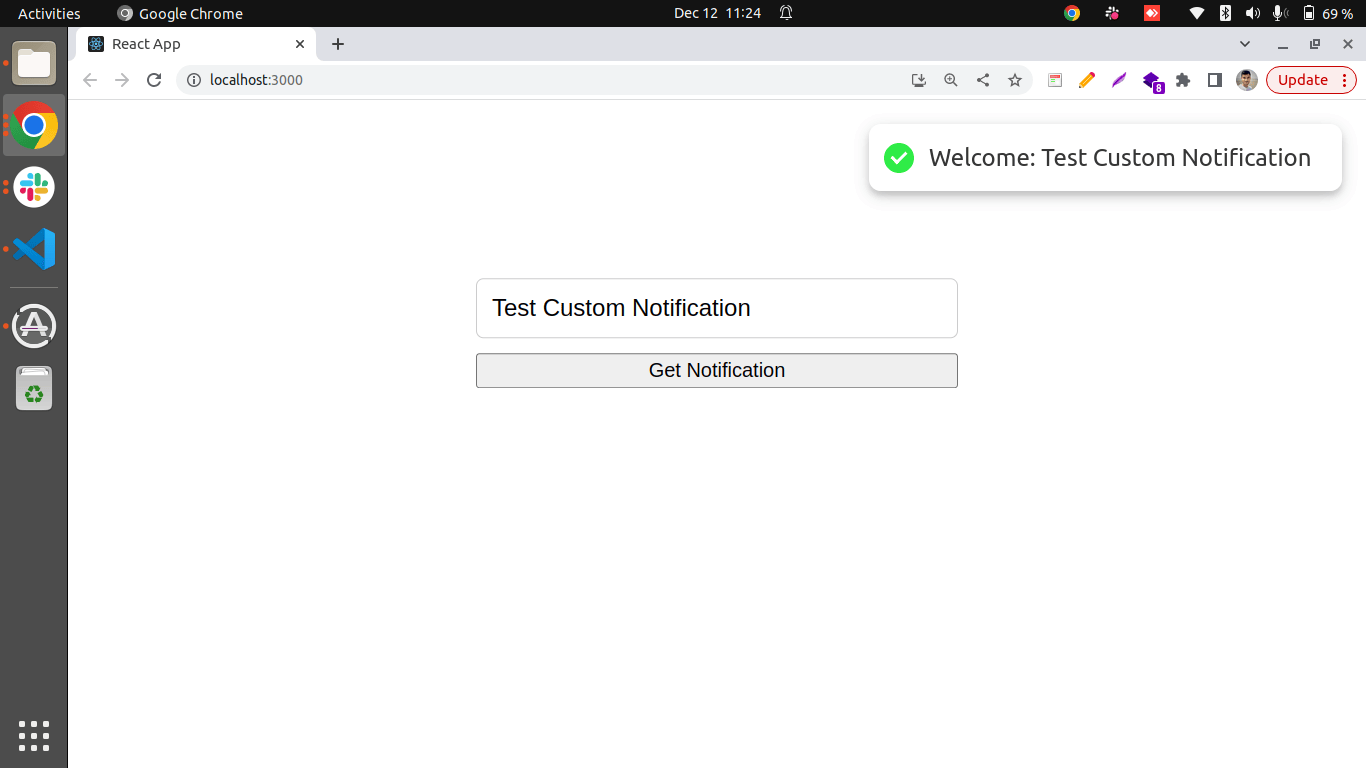
Sharing a Few Screenshots for Better Understanding:-

Assuming you have Node.js and npm installed, you can create a new React project using Create React App:
npx create-react-app firebase-push-notifications cd firebase-push-notifications
Install the Firebase npm package using:
npm install firebase
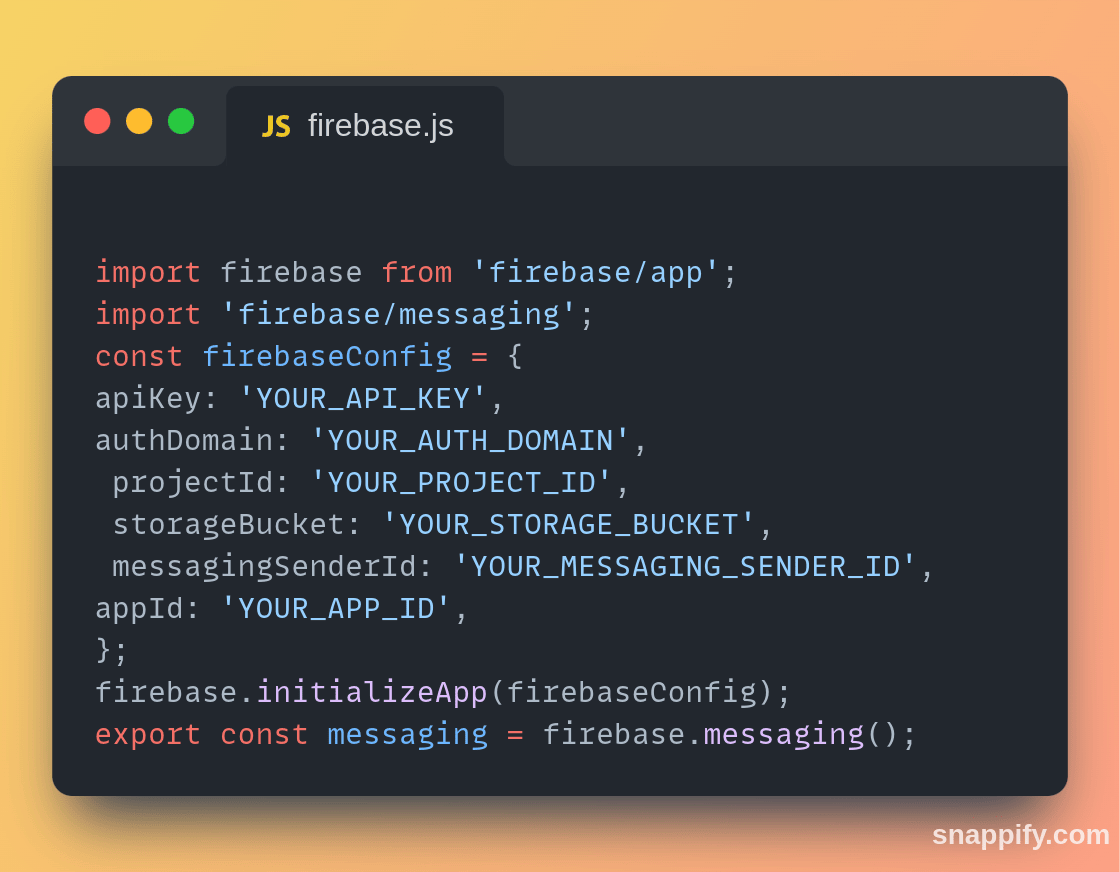
Create a Firebase project in the Firebase Console, and obtain your Firebase configuration object. Then, initialize Firebase in your React app by creating a file named firebase.js in the src folder:
// src/firebase.js

Replace ‘YOUR API KEY’, ‘YOUR AUTH DOMAIN’, with your actual Firebase configuration.
Navigate to Project Settings -> General, scroll down, and you will find the Config radio button.
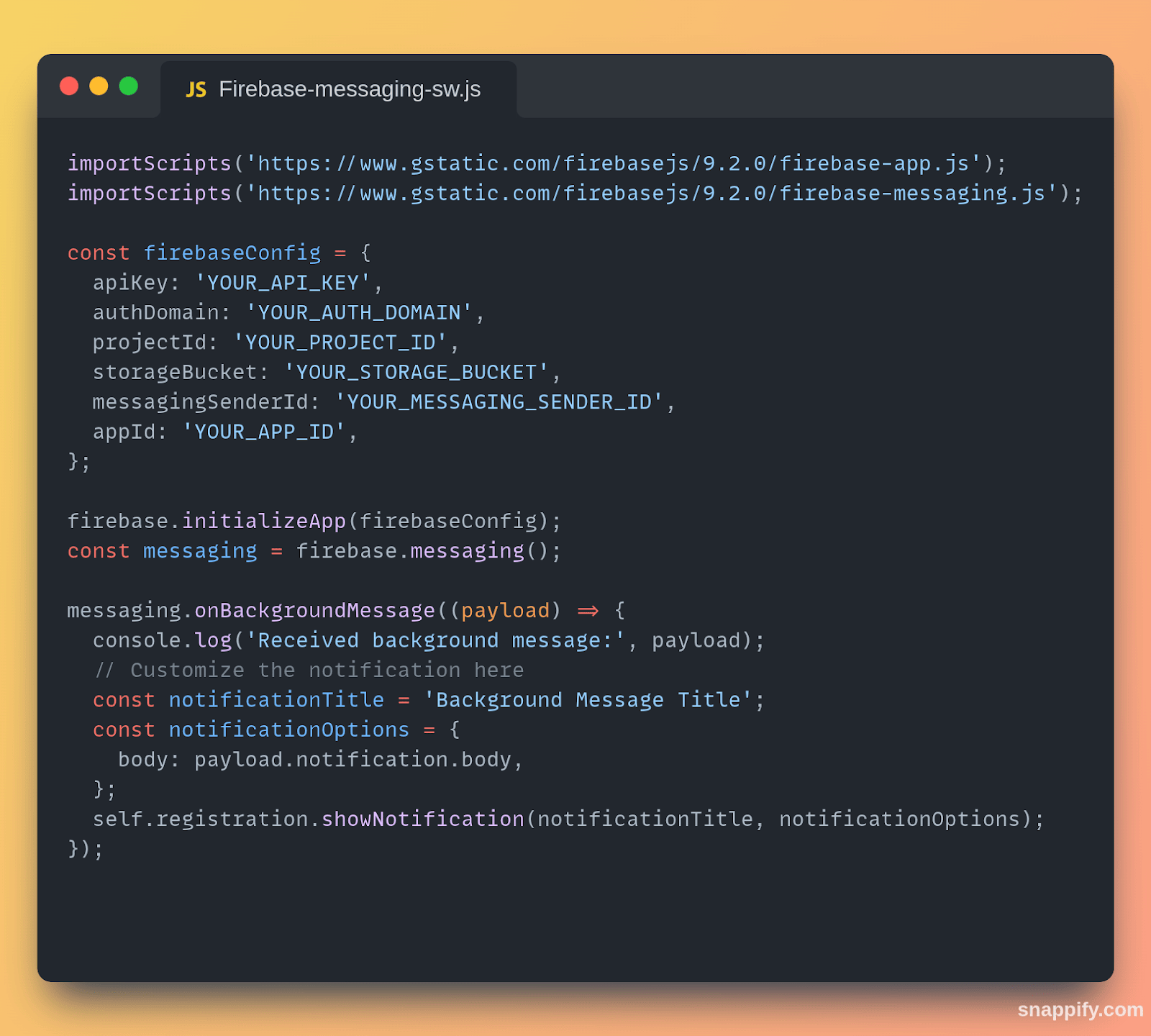
Create a file named Firebase-messaging-sw.js in the public folder with the following content:
// public/Firebase-messaging-sw.js

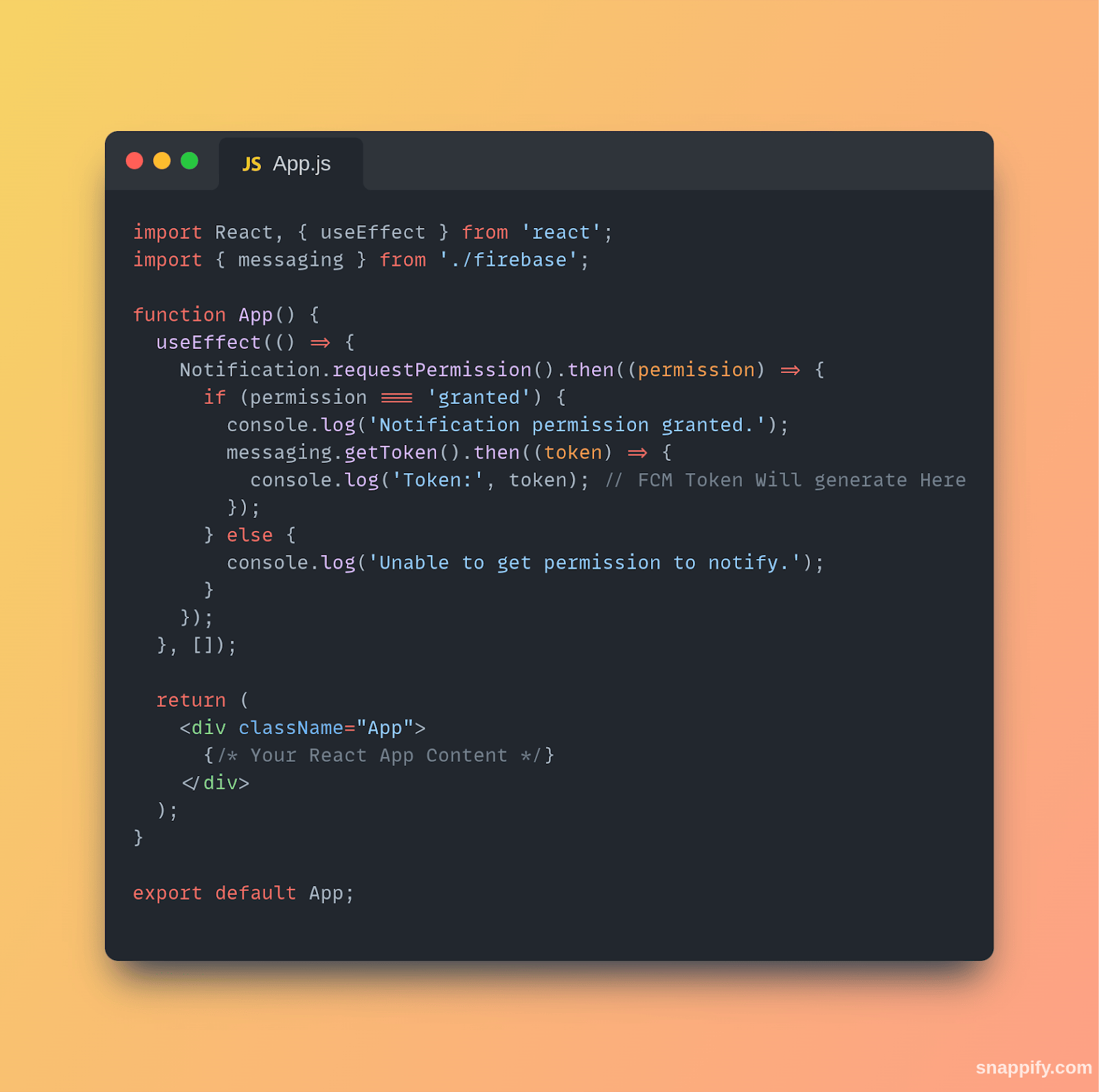
In your React components, request permission from the user to receive notifications. Modify your App.js or any other component file as follows:
// src/App.js

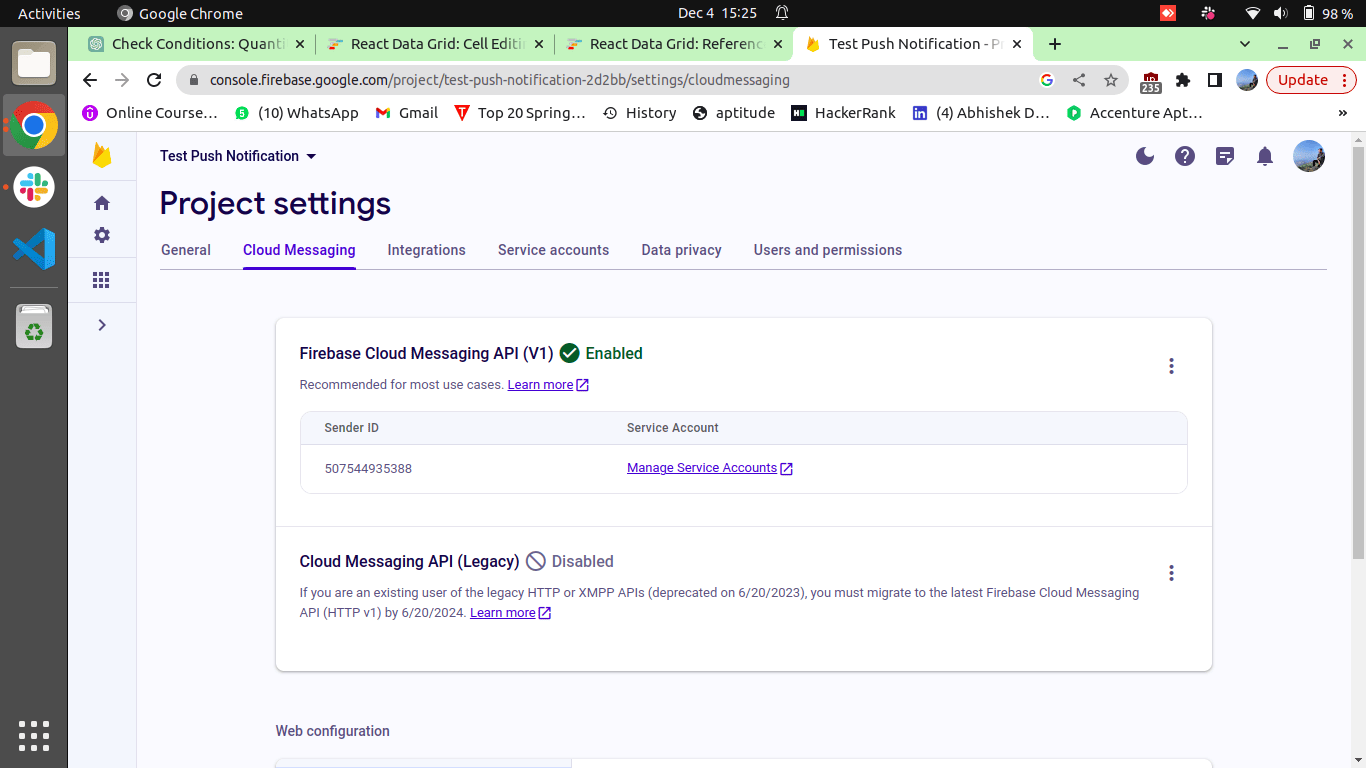
In the Firebase Console, go to “Cloud Messaging” and use the “Send Test Message” feature to test your notifications. Make sure your service worker (Firebase-messaging-sw.js) is registered successfully.
This is a basic setup for implementing Firebase Push Notifications in your app, and you might need to handle edge cases and customize notification behavior based on your app requirements. Ensure that you refer to the Firebase Cloud Messaging documentation for more detailed information.
After testing the notification, you can proceed to the next step, which involves connecting to the backend.
Related read: Firebase Push Notifications in React: A Complete Guide
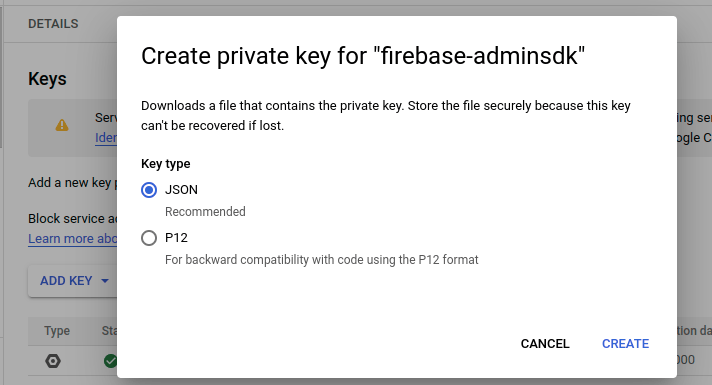
For this Project Setting → Cloud Messaging →Click on Manage Service Account →
Click Here →Keys→Add keys

Then your json file will be downloaded.
Following are the steps need to follow to send push notifications through Django Rest API:
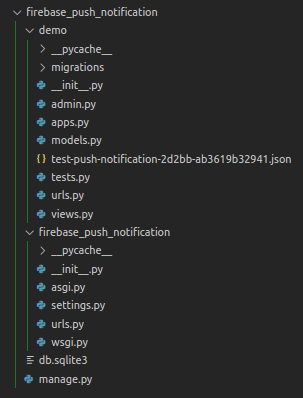
Step 1: Create a Django Project and Django App.
Step 2: Add json file in your Django app which is downloaded from the Firebase dashboard.

Related read: Integrating Django Backend with React Frontend: A Step-by-Step Tutorial
Step 3: Install the google-auth Python library.
pip install google-auth.
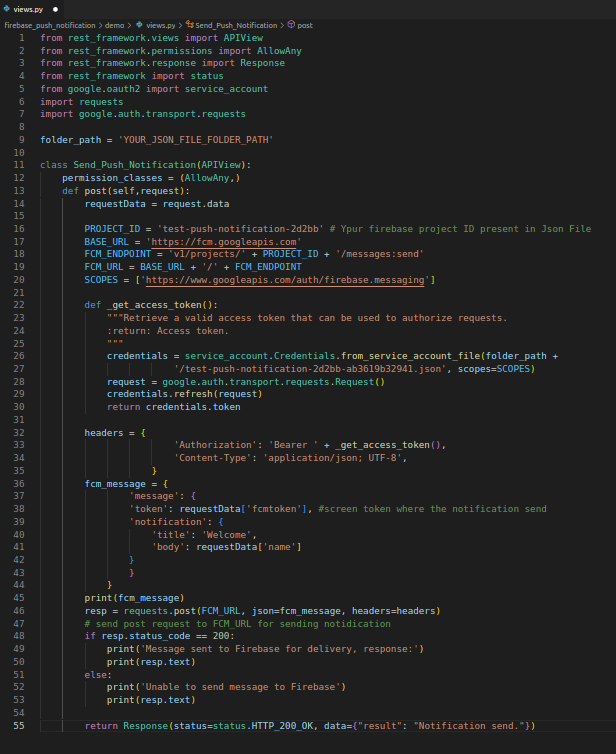
Now you can use the following API to send notifications:

Now you can successfully send push notifications.


Special thanks to Krishna Attal’s for his invaluable contribution to the Python section of this blog. Your expertise and support have made a significant impact, elevating the quality of our content. Grateful for your contributions!

In conclusion, this blog has explored the integration of Firebase push notifications with React.js and Python, emphasizing the significance of real-time engagement. The transition from the legacy Cloud Messaging API to Firebase Cloud Messaging (V1) underscores the platform’s evolution for improved features and seamless integration.
The tutorial provides developers with a clear roadmap, leveraging React.js and Python. Overall, the blog serves as a concise guide for mastering Firebase push notifications and enhancing user communication in applications.
How to Effectively Hire and Manage a Remote Team of Developers.
Download Now
We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
