There are are multiple ways to upload file, we can upload file directly choosing from files or also upload files by drag and drop method, so in this this blog I will be covering how to upload CSV file by drag and drop method using Reactjs and also I will be covering about how to apply size restrictions and which browser supports CSV upload and also how to install library and call that component.
I will explain the CSV file upload implementation in a simple way, I will mention the points below to use CSV file upload;
We can use different types of libraries to use CSV file upload drag but we will be using React-file-drop library with the latest version of 3.0.7 for uploading CSV files by drag and drop.
npm i react-file-drop
Most important thing before implementing any functionality we need to check is browser support which means whether the functionality is working on the respective browsers and whether it is feasible or not. The browser which supports the react file drop are given below.
Calling a file drop component is an important step in this blog. We have to add a file drop component name in reader so that we can call it,also we have to handle some event in that component.
– add component in render
<FileDrop > </FileDrop>
and also need to add different event in File drop component so that we have can handle events as shown below:
<FileDrop
onFrameDragEnter={(event) => console.log('onFrameDragEvent',event)}
onFrameDragLeave={(event) => console.log('onFrameDragEvent',event)}
onFrameDrop={(event) => console.log('onFrameDropEvent', event)}
onDragOver={(event) => console.log('onDragOverEvent', event)}
onDragLeave={(event) => console.log('onDragLeaveEvent', event)}
onDrop={(files, event) => console.log('onDropEvent', event)}
>
</FileDrop>
Call the event when the user begins dragging over the frame.
Call the event when the user stops dragging over the frame.
Call the event when the user drops files anywhere over the frame.
Call the event when the user is dragging over the target. Also adds the
Call the event when the user leaves the target. Removes the
Call the event when the user drops files onto the target
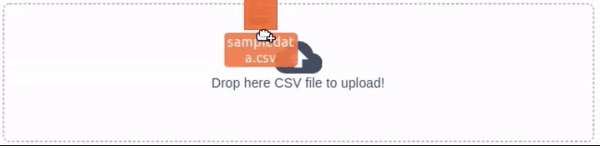
We have to handle ondrop event so we will calling a function on drop event as shown below
<FileDrop
onFrameDragEnter={(event) => console.log('onFrameDragEvent',event)}
onFrameDragLeave={(event) => console.log('onFrameDragEvent',event)}
onFrameDrop={(event) => console.log('onFrameDropEvent', event)}
onDragOver={(event) => console.log('onDragOverEvent', event)}
onDragLeave={(event) => console.log('onDragLeaveEvent', event)}
onDrop={(files, event) => this.onDropFunction(files)
}
We call the onDropFunction and pass files as a parameter.
Implementation on the function is given below
drag_and_dropFile ( files) { for(var i in files){ var file_type=files[i].type var file_size=files[i].size if( file_type === “text/CSV”){ console.log(“CSV file”) } else{ console.log(“provide valid file type”) } }}
We can also check the file type as shown above, and we can also check the file size and also apply validations on it as shown below
for (i in files){ var file_size=files[i].size var file_size_in_unit if (file_size < 1024) { console.log(file_size + " Bytes"); file_size_in_unit=file_size } else if (file_size < 1048576) { console.log("KB:" + (file_size / 1024).toFixed(3) + " KB"); file_size_in_unit=(file_size / 1024).toFixed(3) } else if (file_size < 1073741824) { console.log("MB:" + (file_size / 1048576).toFixed(2) + " MB"); file_size_in_unit= (file_size / 1048576).toFixed(2) If(file_size_in_unit > 25){ console.log("File size is greater than 25MB") } } }
Code Snippet
import React, { Component } from 'react' import { FileDrop } from 'react-file-drop export class AddCSVFile extends Component { constructor(props) { super(props); this.state = { } } drag_and_dropFile ( files) { for (i in files){ var file_type=files[i].type var file_size=files[i].size if( file_type === “text/CSV”){ console.log(“CSV file”) } else{ console.log(“provide valid file type”) } } } render() { return ( <div> <FileDrop


How to Effectively Hire and Manage a Remote Team of Developers.
Download Now
We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
