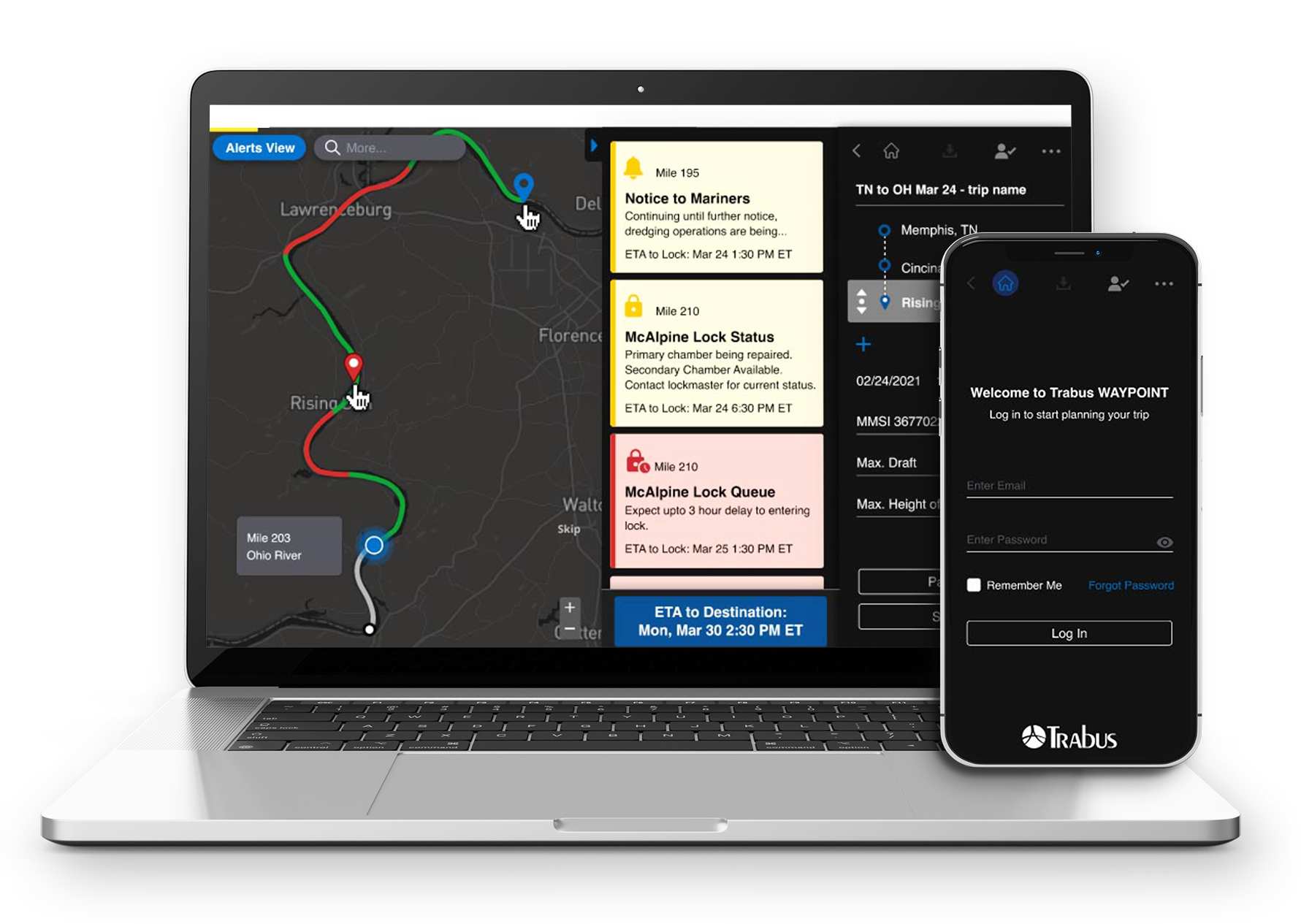
We implemented Mapbox solution for a technology company to build their product around navigation in waterways. The platform’s mission is to become a Google map with live traffic data for water navigation.
Industry: Web Mapping Platform




We encountered significant challenges customizing Mapbox to align with our specific requirements. Creating bespoke components and accurately overlaying polygons proved particularly demanding, necessitating thorough adjustments for optimal results.
A major hurdle involved rendering routes/polygons from a 50MB geojson file. The process was time-intensive due to the need for constant loading and route searching.
To mitigate this, our DevOps expert divided the file into smaller geojson segments, loading them on demand to enhance speed and ensure the smooth operation of the MLOps system. Additionally, implementing caching at the Apache level proved pivotal in significantly improving the overall performance of the systems.
Our DevOps expert also tackled the issue of slow route/polygon rendering from a large 50MB geojson file by creating a CI/CD pipeline. This pipeline automated the process, reducing the time it took to load and search for routes.
Dealing with substantial data volumes and local storage presented another obstacle. While initially storing route data locally seemed effective, as routes expanded, browser limitations led to storage exceptions.
This compelled our DevOps experts to revise our strategy and instead transmit data via props. Adapting components to manage larger datasets within the app’s structure posed its own set of challenges, demanding meticulous optimization for seamless performance and user experience.
Our developers adopted this approach by transmitting data via props, preventing browser storage exceptions, and ensuring scalability with an effective cloud infrastructure. Meticulous optimization was undertaken to manage larger datasets within the app’s structure.
Also, to solve the issue of handling large amounts of data and running into problems with local storage, our developers created a system called CI/CD pipeline. This system helped us manage our data more efficiently and avoid storage problems as our routes grew. Moreover, MLOps strategies helped us a lot in solving this issue to a great extent.
While loading route polygons from server-fetched geojson files, our approach of using continuous Ajax calls to accommodate the numerous split files (thousands in total) led to challenges. This triggered browser errors, citing “Insufficient resources.”
Overcoming this, Our DevOps expert successfully resolved the issue by implementing call queuing with deployment automation to effectively mitigate browser limitations and ensure smoother data retrieval and rendering processes along with automation software release.
Moreover, we adopted a more efficient approach. We created and deployed a CI/CD pipeline. This pipeline streamlined the process of fetching and handling these files, reducing resource demands and eliminating “Insufficient resources” errors.
During our project, we confronted the challenge of tailoring Mapbox to our specifications and customizing components and polygon overlays. In Sprint 1, leveraging playground access, we focused on UI design and API architecture.
Setting up vital API calls and implementing Sockets were pivotal. With two ReactJS developers and QA, one developer concentrated on UI finalization, while the other wired APIs and conducted tests. With robust QA for CI/CD, we implemented test case creation and detailed Jira backlog user stories.
Our GraphQL-based backend evolved. Sprint planning commenced, aligning tasks, priorities, and estimates. Task comprehension, including necessary APIs and responses, was ensured. Agile adaptation enabled us to manage changes and unexpected API shifts effectively.
We established CI/CD, merging code upon story completion for QA testing. Agile approaches, dedicated QA, and proactive planning led to bug detection and smoother development, exemplifying our successful outcome. In this project, our team used a range of CI/CD tools, including Docker, Git, Java, Linux, and Ubuntu. Lastly, the client was happy with our high availability/disaster recovery capabilities for production systems.
Let’s craft a clear, creative strategy together!
Get a detailed case study here