
Back then JavaScript was a web scripting language. One can make a website more interactive with JavaScript.No one could have thought of JavaScript being the next big thing in tech.
But ever wondered :
✔️ How does JavaScript being a synchronous, single-threaded language is still providing apt performance?
✔️ Why tech giants and developers are developing projects based on JavaScript (ReactJS, NodeJS, Angular etc).
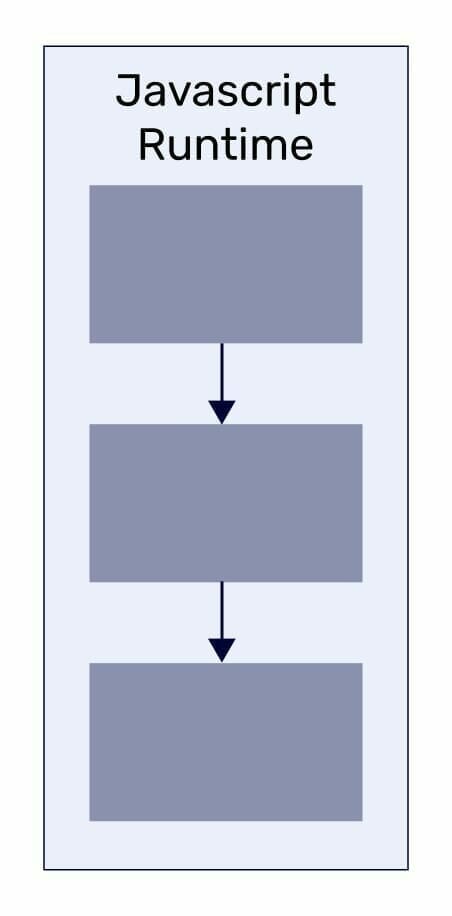
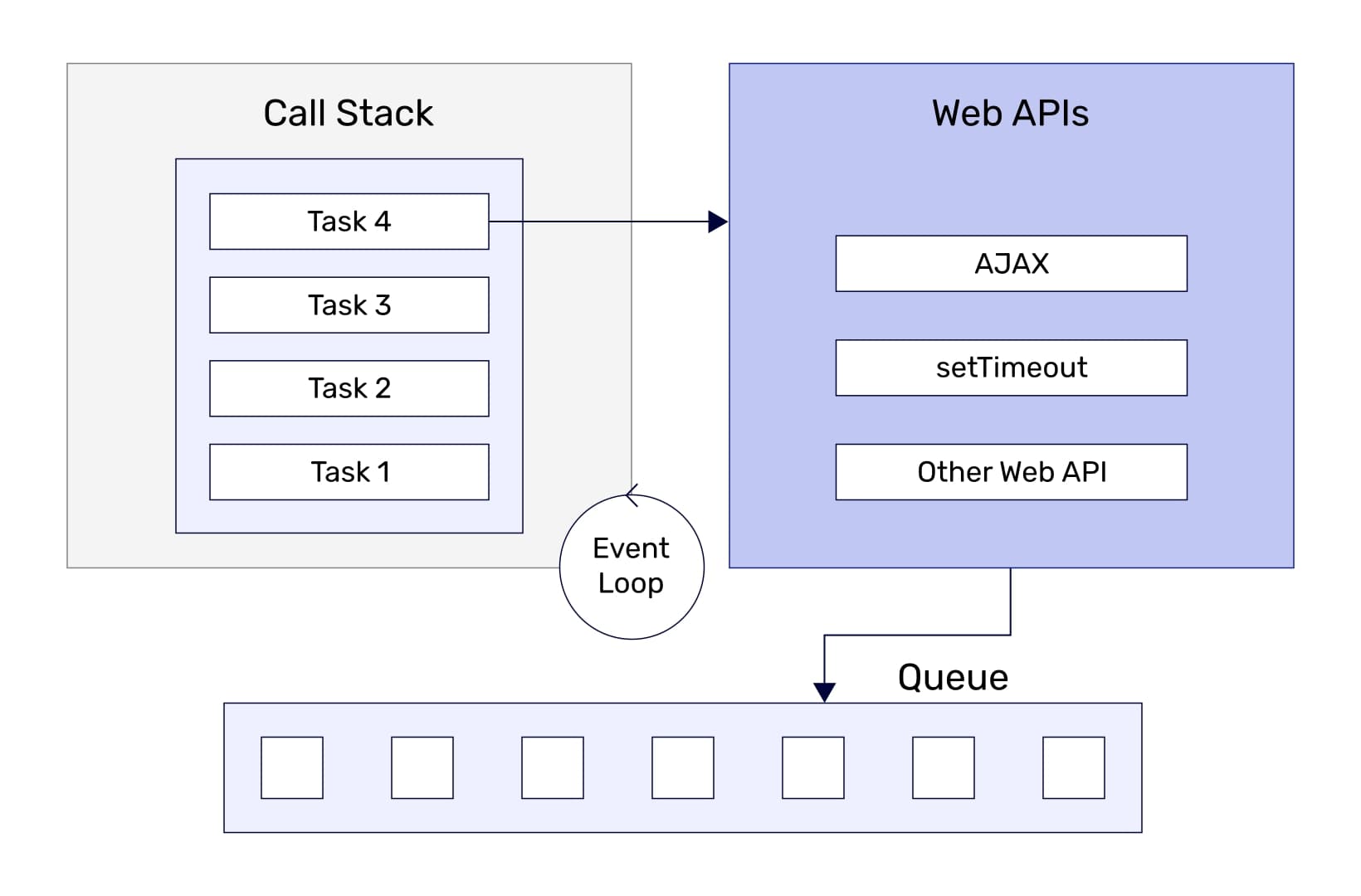
The answer to these questions lies in how JavaScript works:

So briefly understand the importance of each of the three components

In any JavaScript web browser (ex. chrome) or runtime (nodeJS) the code is compiled line by line. Now the question is how the order of the code execution is decided.
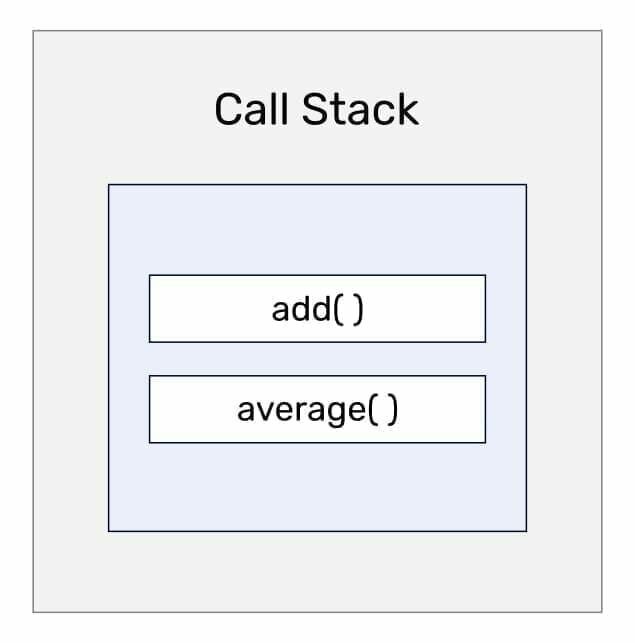
Yes, it’s the call stack of the JavaScript model which decides which function will be executed first and subsequently which code has to wait in the queue.
Consider the following code:
function add(a, b) {
console.log(‘add’)
return a + b;
}
function average(a, b) {
console.log(‘average’)
return add(a, b) / 2;
}
//console output
//add
//averageIt was quite easy to guess the output, but you get the idea that stacks are based on the last in the first out approach. The last function called will be executed first, as observed in the above example. This should be enough to give an overview of the call stacks.
Please note the following:
✔️ A code that is just ready for the execution will be performed by the stack (as we have seen in the above example)
✔️ But if the code is not yet ready( Async calls, AJAX ) and has some delay to it execution will be thrown out from the stack to the Web APIs deck for further execution.

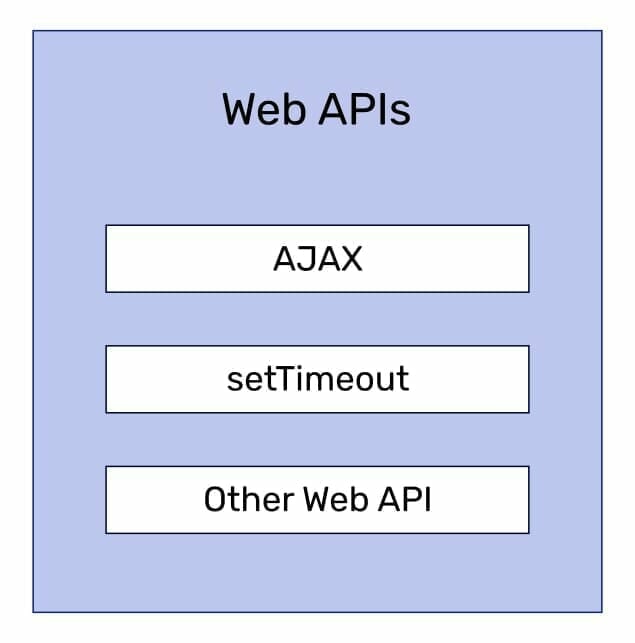
Web APIs to any JavaScript environment merely help in code execution for those codes which were thrown out from the stack,i.eThey needed time for execution.
Consider the following example:
function delay(){
setTimeout(()=>{
console.log('delay')
},1000)
}
function noDelay(){
console.log('no delay')
}
delay()
noDelay()Please note the following points:
✔️ In the above code we are calling the delay() and noDelay() function
✔️ If you observe closely in delay we are having a setTimeout function with a delay of a second.
✔️ During the execution the delay function will be pulled out of the stack and will be processed at the web api deck.
✔️ And after completion it will be sent to the Queue.
Now can you guess what will be the outcome for 0 delay time?

Queue is yet another key component to the working of JavaScript. Queue, as the name suggests, contains the tasks/code execution order which is sent from the Web APIs deck.
Now comes the interesting part of the model, the event loop. We know that the tasks in the queue are ready to be executed, but for execution, the code has to be there in the call stack. Thus comes the application of the event loop.
An event loop is the link between the queue and the call stack. It helps in code execution by pushing the code again to the stack.

Now that we have a basic understanding of how JavaScript works, again let’s have a look at the definition of JavaScript:
“JavaScript is a single threaded, non blocking programming language.”
✔️ Single Threaded, the call stack of the JavaScript model can execute only one piece of code at a time
✔️ Non Blocking, the call stack is not blocked or the call stack doesn’t wait for the code for execution. The code will be pulled out immediately if it is not ready for execution to the Web APIs deck for further processing.
Join us for “Your 24/7 Clinical Knowledge Partner – The AI Companion” Webinar on Thursday, 30th July 2025 at 11:00 AM EDT
Register Now

We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

Mindbowser brought in a team of skilled developers who were easy to work with and deeply committed to the project. If you're looking for reliable, high-quality development support, I’d absolutely recommend them.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Mindbowser was incredibly responsive and understood exactly what I needed. They matched me with the perfect team member who not only grasped my vision but executed it flawlessly. The entire experience felt collaborative, efficient, and truly aligned with my goals.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
