Nowadays, most modern apps and websites are searching for a way to generate pdf files from raw and dynamic data, regardless of creating invoices, certificates, application forms and sales contracts and end up in need of a programmatic method for assembling PDF Documents.
In this blog, we will explore a popular react-based solution to generate and download pdf documents from dynamic data. This library makes it easy to generate pdf documents by using simple and typical react components.
🔸 To continue with this blog, we are considering that you have a very good and clear understanding of ReactJS and its components.
React-pdf is a very popular Client-side pdf generation react js library. React-pdf exports a set of primitives that enables us to generate pdf by rendering things very easily. It works on the browser on the server and on mobile as a react application does.
It comes with a pdfViewer which enables you to render the document in the browser.
In react-pdf to generate pdf we need to use the basic components exposed by react-pdf, Which are used as primitives. Common components can be composed from these as well. Some most important components are:
🔸 <Document> It is the root of the pdf document. It’s similar to <body>.
🔸 <Page> It describes an individual page size. By default, the page size is A4.
🔸 <View> It is a general-purpose container that is used for styling and formatting similar to <div>. We can use a stylesheet. create() to get the full power of CSS and flexbox into our component.
🔸 <Text> is used to display text similar to <span>.
🔸 <Image> is used to show the image like <img>.
🔸 <Link> is used to generate hyperlinks.
Before generating a pdf, react-pdf goes through various steps to layout the pages and make them valid pdf. The below picture is a graphical illustration of the rendering pipeline.
Some interesting facts about this pipeline are that some work like internal structure creation of pdf documents can be already started before all the assets such as fonts and images are loaded via a network. So this will advance the rendering process.
1. Installing react-pdf library:
To start with react-pdf we need to add it to our react application.
npm install --save @react-pdf/renderer
2. Now, create a component that can be used as a pdf template. In this template, we are creating our CSS by using a stylesheet. create().
import { Document, Page, Text, View, StyleSheet, Image } from '@react-pdf/renderer';
import React from 'react';
// Create styles
const styles = StyleSheet.create({
page: {
flexDirection: 'row',
backgroundColor: '#E4E4E4'
},
section: {
margin: 10,
padding: 10,
flexGrow: 1
},
image: {
height: "80px",
width: "80px",
marginLeft: "400px"
},
details: {
marginTop: "-80px"
},
hospital_image: {
height: "230px",
width: "230px",
borderRadius: "8px",
margin: "8px",
flexDirection: 'row',
},
data: {
color: "red",
fontSize: "20px"
}
});
// Create Document Component
const MyDocument = (props) => {
return (
< Document >
<Page size="A4" style={styles.page}>
<View style={styles.section}>
<Image src={props.data.logo} style={styles.image} alt="" />
<View style={styles.details}>
<Text>Hospital Name:</Text>
<Text style={styles.data}>{props.data.name}</Text>
<Text>Address:</Text>
<Text style={styles.data}>{props.data.address}</Text>
<Text>Pictures:</Text>
{props.data.pictures ? <>
<Image src={props.data.pictures[0]} style={styles.hospital_image} />
</> : null}
</View>
</View>
</Page>
</Document >)
};
export default MyDocument;
3. Create a main component from which you want to generate a pdf and download it.
import { PDFDownloadLink, PDFViewer } from '@react-pdf/renderer';
import React from 'react';
import "./App.css"
import MyDocument from "./Document";
const Hospital = () => {
const hospital = {
name: "Langone Hospitals",
address: "New York",
logo: "https://res-4.cloudinary.com/crunchbase-production/image/upload/c_lpad,f_auto,q_auto:eco/v1406476369/uokjcgtdwuoyhky7koi6.png",
pictures: ["https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSWjd7dU-d3JqzUXyhDVXoriGZOMS5n145lXQ&usqp=CAU"]
}
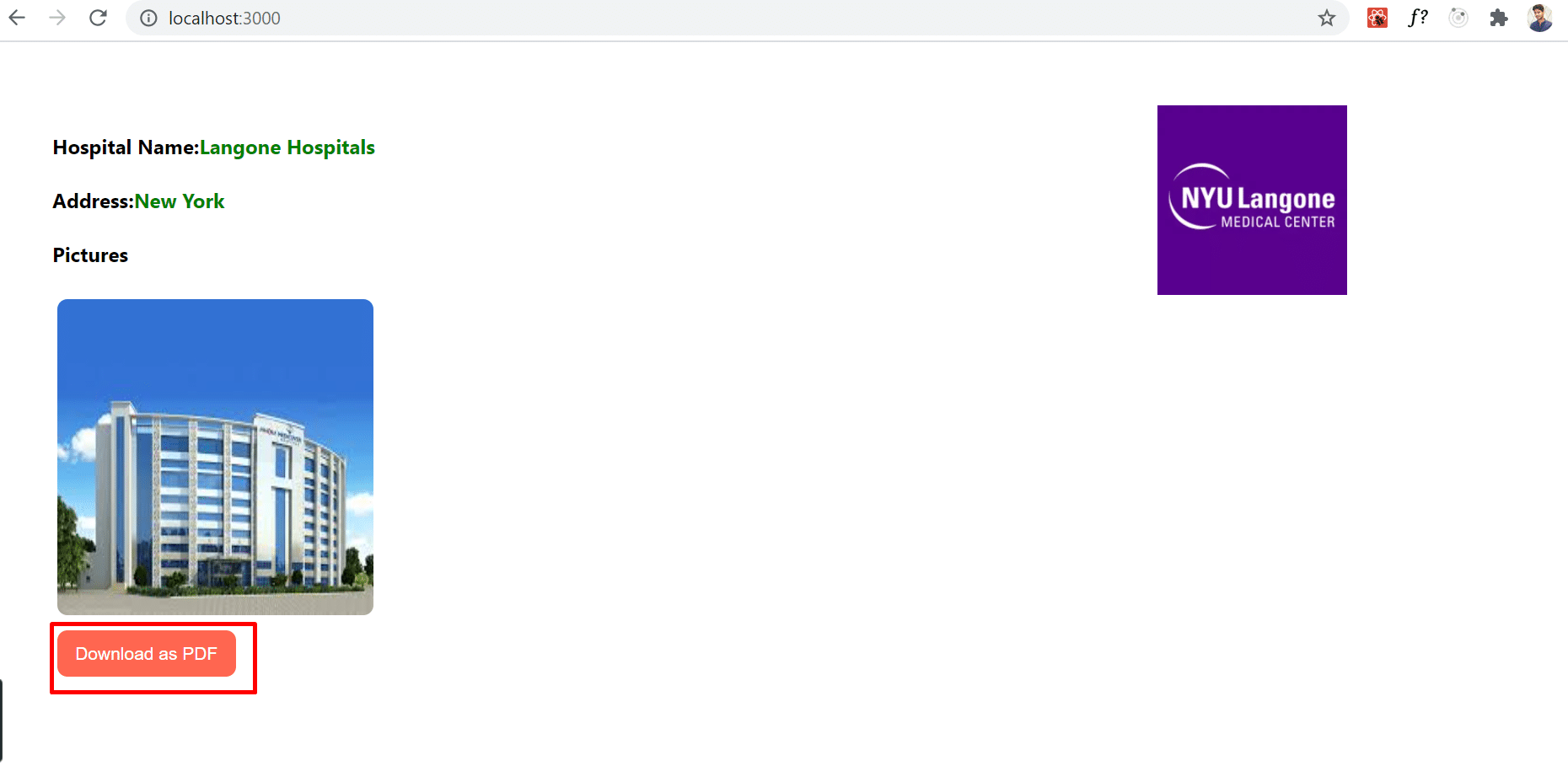
return (
<div className="container">
<img src={hospital.logo} style={{ height: "150px", width: "150px", float: 'right' }} alt="" />
<h4>Hospital Name:
<span className="hospital-detail">{hospital.name}</span></h4>
<h4>Address:
<span className="hospital-detail">{hospital.address}</span></h4>
<h4>Pictures</h4>
{hospital.pictures ?
<img src={hospital.pictures[0]} alt="" className="image" /> : null}
<br></br>
<button className="button1">
<PDFDownloadLink document={<MyDocument data={hospital} />} fileName="details.pdf" style={{ color: "white", textDecoration: "none" }}>
{({ loading }) => (loading ? 'Loading...' : 'Download as PDF')}
</PDFDownloadLink>
</button>
</div>
)
}
export default Hospital;
4. Also we can use <PDFViewer>, which is a DOM Component that ships with react-pdf. It helps to render the pdf component on the browser itself.
<PDFViewer width="800px" height="600px">
<MyDocument data={hospital} />
</PDFViewer>


As we see, react-pdf is a powerful tool for generating pdf on the client side no matter what platform you are on. This versatile library offers a range of components that allow you to easily create and download PDF documents from dynamic data.
For the GitHub link click here.
How to Effectively Hire and Manage a Remote Team of Developers.
Download Now
We worked with Mindbowser on a design sprint, and their team did an awesome job. They really helped us shape the look and feel of our web app and gave us a clean, thoughtful design that our build team could...


The team at Mindbowser was highly professional, patient, and collaborative throughout our engagement. They struck the right balance between offering guidance and taking direction, which made the development process smooth. Although our project wasn’t related to healthcare, we clearly benefited...

Founder, Texas Ranch Security

Mindbowser played a crucial role in helping us bring everything together into a unified, cohesive product. Their commitment to industry-standard coding practices made an enormous difference, allowing developers to seamlessly transition in and out of the project without any confusion....

CEO, MarketsAI

I'm thrilled to be partnering with Mindbowser on our journey with TravelRite. The collaboration has been exceptional, and I’m truly grateful for the dedication and expertise the team has brought to the development process. Their commitment to our mission is...

Founder & CEO, TravelRite

The Mindbowser team's professionalism consistently impressed me. Their commitment to quality shone through in every aspect of the project. They truly went the extra mile, ensuring they understood our needs perfectly and were always willing to invest the time to...

CTO, New Day Therapeutics

I collaborated with Mindbowser for several years on a complex SaaS platform project. They took over a partially completed project and successfully transformed it into a fully functional and robust platform. Throughout the entire process, the quality of their work...

President, E.B. Carlson

Mindbowser and team are professional, talented and very responsive. They got us through a challenging situation with our IOT product successfully. They will be our go to dev team going forward.

Founder, Cascada

Amazing team to work with. Very responsive and very skilled in both front and backend engineering. Looking forward to our next project together.

Co-Founder, Emerge

The team is great to work with. Very professional, on task, and efficient.

Founder, PeriopMD

I can not express enough how pleased we are with the whole team. From the first call and meeting, they took our vision and ran with it. Communication was easy and everyone was flexible to our schedule. I’m excited to...

Founder, Seeke

We had very close go live timeline and Mindbowser team got us live a month before.

CEO, BuyNow WorldWide

If you want a team of great developers, I recommend them for the next project.

Founder, Teach Reach

Mindbowser built both iOS and Android apps for Mindworks, that have stood the test of time. 5 years later they still function quite beautifully. Their team always met their objectives and I'm very happy with the end result. Thank you!

Founder, Mindworks

Mindbowser has delivered a much better quality product than our previous tech vendors. Our product is stable and passed Well Architected Framework Review from AWS.

CEO, PurpleAnt

I am happy to share that we got USD 10k in cloud credits courtesy of our friends at Mindbowser. Thank you Pravin and Ayush, this means a lot to us.

CTO, Shortlist

Mindbowser is one of the reasons that our app is successful. These guys have been a great team.

Founder & CEO, MangoMirror

Kudos for all your hard work and diligence on the Telehealth platform project. You made it possible.

CEO, ThriveHealth

Mindbowser helped us build an awesome iOS app to bring balance to people’s lives.

CEO, SMILINGMIND

They were a very responsive team! Extremely easy to communicate and work with!

Founder & CEO, TotTech

We’ve had very little-to-no hiccups at all—it’s been a really pleasurable experience.

Co-Founder, TEAM8s

Mindbowser was very helpful with explaining the development process and started quickly on the project.

Executive Director of Product Development, Innovation Lab

The greatest benefit we got from Mindbowser is the expertise. Their team has developed apps in all different industries with all types of social proofs.

Co-Founder, Vesica

Mindbowser is professional, efficient and thorough.

Consultant, XPRIZE

Very committed, they create beautiful apps and are very benevolent. They have brilliant Ideas.

Founder, S.T.A.R.S of Wellness

Mindbowser was great; they listened to us a lot and helped us hone in on the actual idea of the app. They had put together fantastic wireframes for us.

Co-Founder, Flat Earth

Ayush was responsive and paired me with the best team member possible, to complete my complex vision and project. Could not be happier.

Founder, Child Life On Call

The team from Mindbowser stayed on task, asked the right questions, and completed the required tasks in a timely fashion! Strong work team!

CEO, SDOH2Health LLC

Mindbowser was easy to work with and hit the ground running, immediately feeling like part of our team.

CEO, Stealth Startup

Mindbowser was an excellent partner in developing my fitness app. They were patient, attentive, & understood my business needs. The end product exceeded my expectations. Thrilled to share it globally.

Owner, Phalanx

Mindbowser's expertise in tech, process & mobile development made them our choice for our app. The team was dedicated to the process & delivered high-quality features on time. They also gave valuable industry advice. Highly recommend them for app development...

Co-Founder, Fox&Fork
